[unity3d日本語チュートリアル]玉転がしの作り方 第2回『インターフェースの使い方』

この記事の目次
前回のチュートリアル
前回の記事をまだやっていない方はこちらからどうぞ『玉転がしの作り方第一回』
インターフェースの使い方
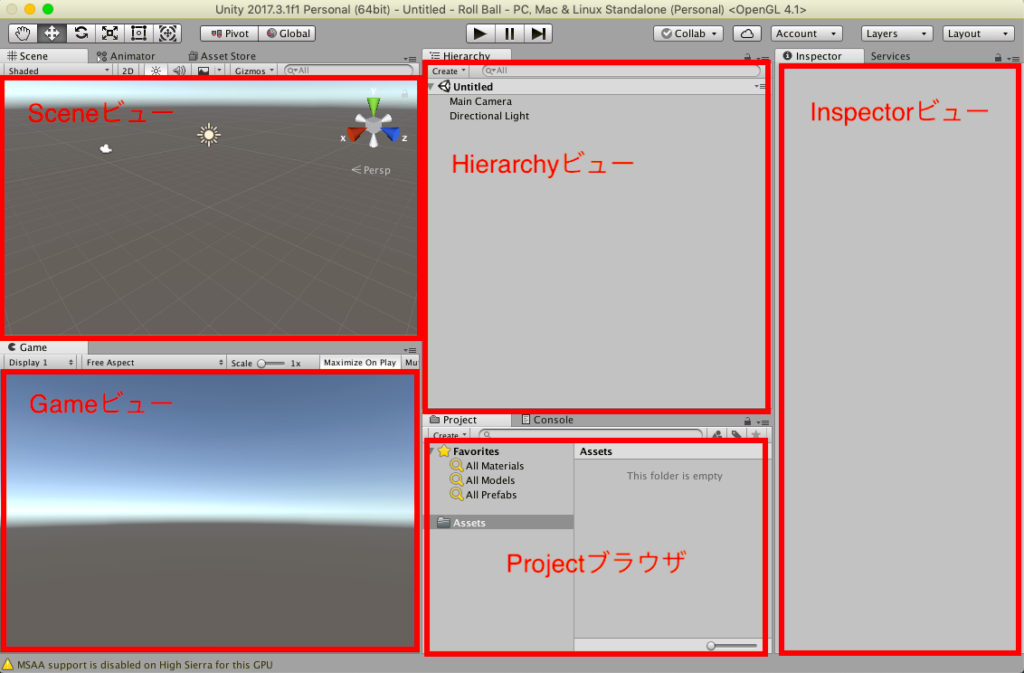
unityを開くと出てくる画面を大きく分けるとこのようになります。

それぞれ説明していきましょう。
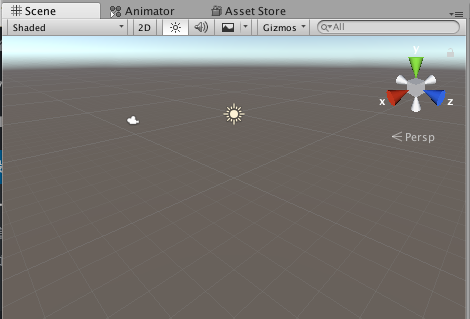
Sceneビュー

Sceneビューには製作中のゲーム画面が映し出されます。
Sceneビューからオブジェクトを操作することも可能です。
Sceneについて詳しく知りたい方はこちらの記事をどうぞ『切り替えや名前の取得などSceneについてのまとめ』
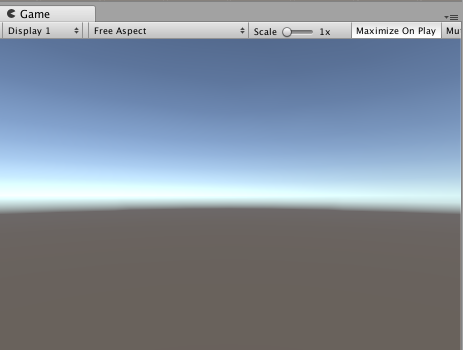
Gameビュー

Gameビューにはカメラから見た映像が映し出されます。
unityは基本的にカメラで映した映像がゲームをプレイするときの画面になるので、Gameビューを参考にゲーム作りをしていくと良いでしょう。
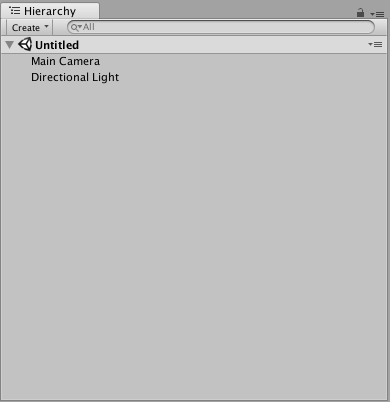
Hierarchyビュー

Hierarchyビューには現在のシーンにあるオブジェクト一覧が表示されます。
3dのシーンを作ったばかりだと『カメラ(Main Camera)』と『照明(Directional Light)』オブジェクトだけが配置されています。
このHierarchyビューにオブジェクトを配置していくことにより、ゲームを製作していきます。
Projectブラウザ

ProjectブラウザにはAssetsといって様々なファイルが入ります。
例えば、画像やシーンのデータ、コードが書かれたスクリプトファイルなどがAssetsに含まれます。
Projectブラウザに配置されたAssetsを使ってゲームを作っていきます。
Inspectorビュー
Inspectorビューではオブジェクトが持つ属性を表示、編集することができます。
最初の段階ではオブジェクトの属性と言われてもいまいちピンと来ないと思いますので、ゲームを製作していく中で理解していきましょう!
まとめ
少し短いですが、[unityチュートリアル]玉転がし 第二回は以上で終了です。
今回はインターフェースの使い方についてやりました。
次回はステージを作成してみましょう!
次のチュートリアル
次のチュートリアルはこちらからどうぞ『玉転がしの作り方 第3回『地面と壁の作成』』