[unity3d日本語チュートリアル]玉転がしの作り方 第6回『プレイヤーの追加とRigidBodyの適応』

この記事の目次
前回のチュートリアル
前回は壁の完成とオブジェクトのまとめ方についてやりました。
まだ読んでいない方はこちらからどうぞ『玉転がしの作り方 第5回『壁の完成とオブジェクトをまとめる』』
今回やること
今回やることは、
1.プレイヤーの追加
2.RigidBodyの適応
この二つです。
それでは早速やっていきましょう!
プレイヤーの追加
プレイヤーを作成していきます。
このゲームは玉を転がすといった簡単なものなので、プレイヤーは『玉』です。
なので、玉を作成しましょう。
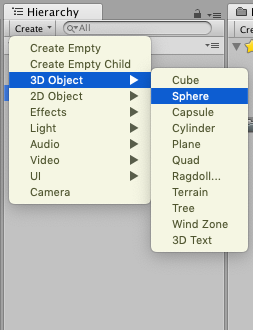
Create > 3D Object > Sphereで作成できます。
ちなみにSphereとは『球』を表す英単語です。


このままでは玉のオブジェクトに重力などの物理現象が適応されていません。
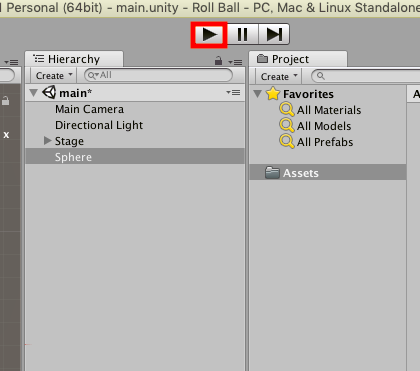
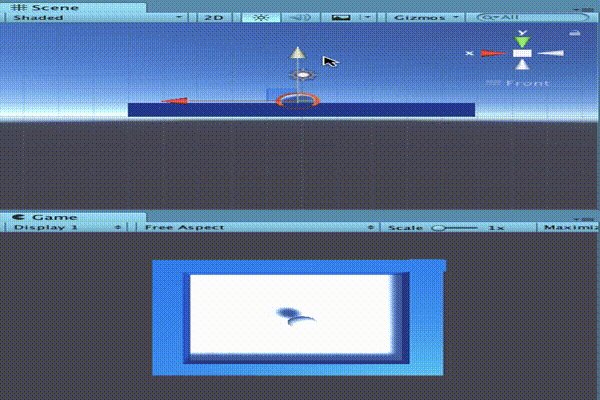
ゲームを再生して確かめてみましょう。
ゲームを再生するには三角の再生ボタンを押します。

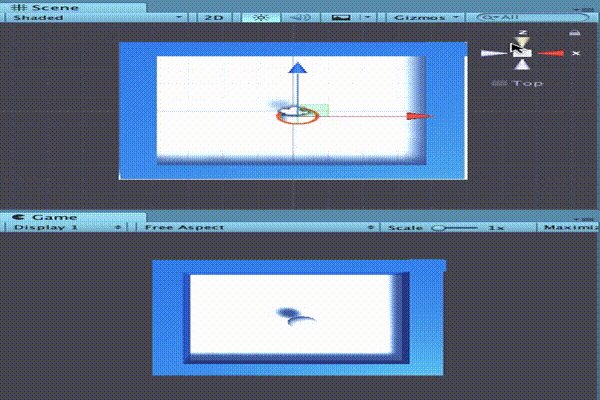
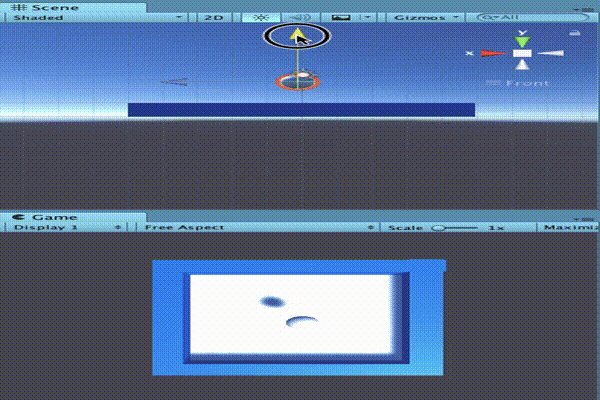
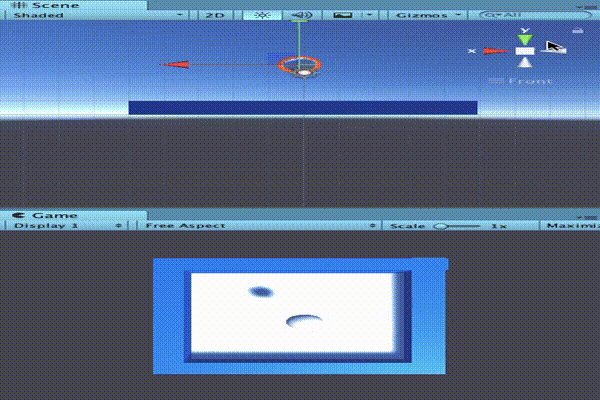
下のGIF画像が再生画面になります。

玉を持ち上げても重力がないので宙に浮いていますね。
重力などの物理現象が適応されていなければ玉を転がすことはできません。
ですので、玉に物理現象を適応させていきましょう。
RigidBodyの適応
玉に物理現象を適応させるためには『Rigidbody』というcomponentを適応させる必要があります。
componentとはオブジェクトに追加する機能のことです。
RPGで言うところの装備品のように思っていただければ良いでしょう。
それでは玉のオブジェクトに『Rigidbody』を追加していきましょう。
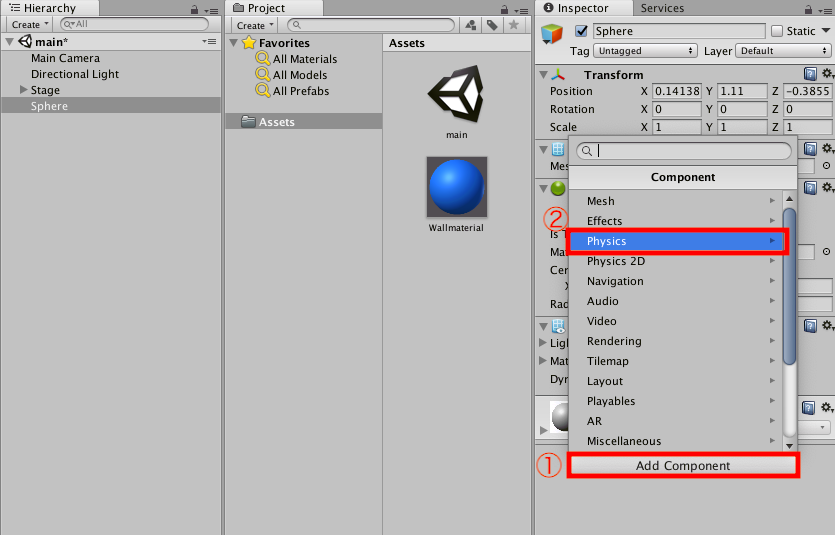
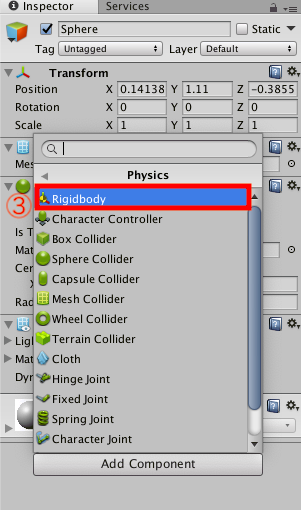
Sphereオブジェクトを選択した状態で Add Component > Physics > Rigidbodyで追加できます


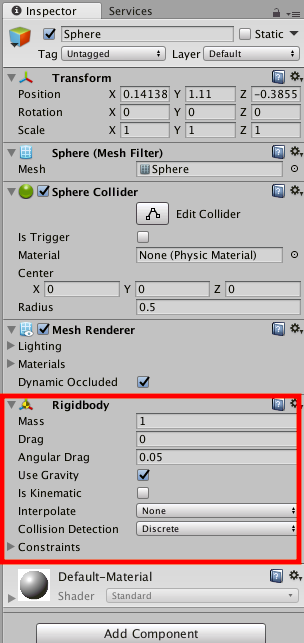
componentが追加されると下記の画像のようになります。

『Rigidbody』がcomponentとして玉オブジェクトに追加されたので、物理現象が適応されました。
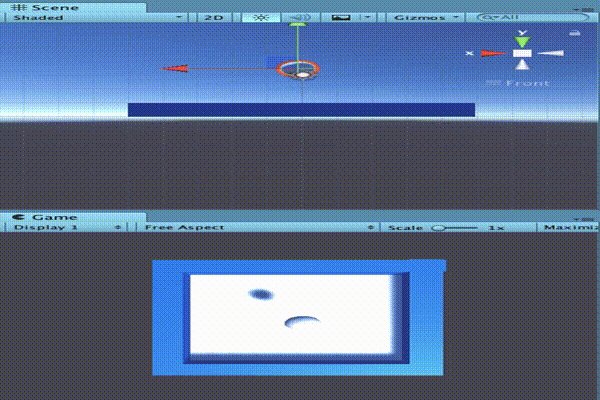
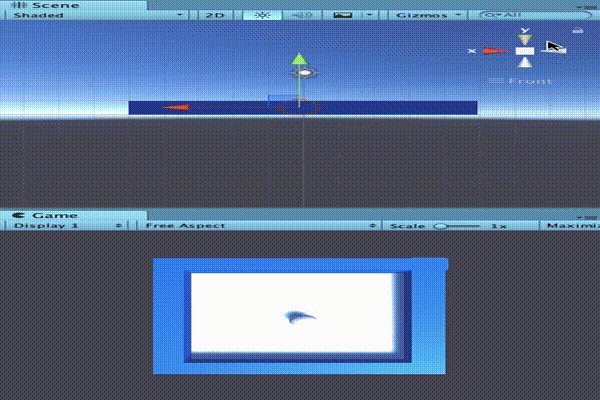
実際に適応されたのか再生をして確かめてみましょう。

先ほどは重力が働かず落下しなかったのに、きちんと落下するようになりましたね!
まとめ
今回のチュートリアルではプレイヤー(玉)の追加と、Rigidbodyを追加して物理現象を適応させることをやりました。
次回はスクリプトを書いてプレイヤーを動かしてみましょう!
次回のチュートリアル
次のチュートリアルはこちらからどうぞ『玉転がしの作り方 第7回『スクリプトによるキャラクターの移動』前半』