[unity3d日本語チュートリアル]玉転がしの作り方 第7回『スクリプトによるキャラクターの移動』前編

この記事の目次
前回のチュートリアル
前回はプレイヤーの追加と、Rigidbodyによる物理現象の適応についてやりました。
まだ読んでいない方はこちらからどうぞ『玉転がしの作り方 第6回『プレイヤーの追加とRigidBodyの適応』』
今回やること
今回は前回追加したプレイヤーをスクリプトによって動かしていきます。
具体的なやることとしては、
1.スクリプトを作成
2.玉オブジェクトにくっつける
3.コードを記述
といった感じになっています。
今回は1.スクリプトを作成と2.玉オブジェクトにくっつける部分のみやっていきます。
3.コードを記述は次回やります。
それでは早速やっていきましょう!
スクリプトの作成
スクリプトと言うのはコードを書く場所のことです。
今回は玉を移動させるコードを記述して玉にくっつけます。
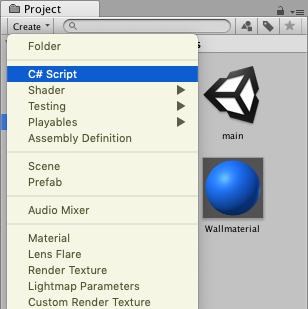
作り方は、ProjectビューからCreate > C# Scriptです。

名前を『PlayerController』としておきましょう。

作成したスクリプトをダブルクリックで開いてみましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerController : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
}
作ったばかりではこのようになっています。
玉オブジェクトにくっつける
まだ移動するコードは書けていませんが、とりあえず玉オブジェクトにくっつけておきましょう。
スクリプトは物理現象を適応させたRigidbodyと同じようにcomponentとしてオブジェクトにくっつけます。
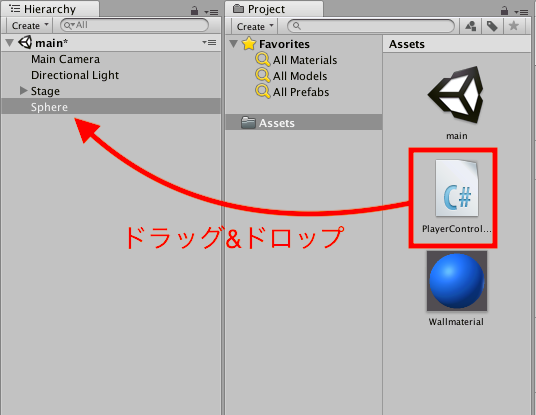
スクリプトをSphereオブジェクトにドラッグ&ドロップしましょう。

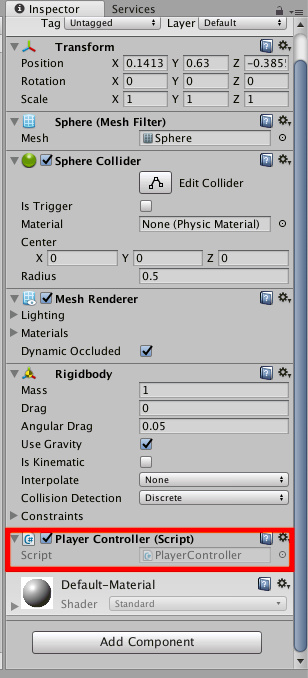
するとスクリプトがcomponentとして追加されています。

まとめ
今回はスクリプトを作成して玉オブジェクトにくっつける部分をやりました。
次回は今回作成したスクリプトにコードを記述して玉オブジェクトを動かしていきます。
次のチュートリアル
次のチュートリアルはこちらからどうぞ『玉転がしの作り方 第8回『スクリプトによるキャラクターの移動』中編』