[unity3d日本語チュートリアル]玉転がしの作り方 第12回『アイテムの設置』

この記事の目次
前回のチュートリアル
前回のチュートリアルではコードを書いてカメラが玉を追いかけるようにしました。
まだ読んでいない方はこちらからどうぞ『玉転がしの作り方 第11回『カメラを動かす』後編』
今回やること
今回は玉が当たったら取得されるアイテムを設置します。
具体的には、
1.Itemを作成
2.ItemをPrefab化する
3.Itemを配置
といった感じです。
それでは早速始めていきましょう!
Itemを作成
Itemとなるオブジェクトを作成します。
3Dオブジェクトであればなんでも良いのですが、今回は『Cube』を作成しましょう。
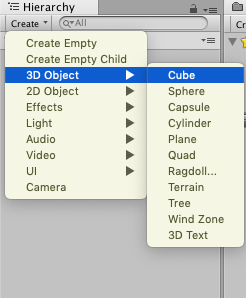
Hierarchyビューから3D Object > Cubeで作成できます。

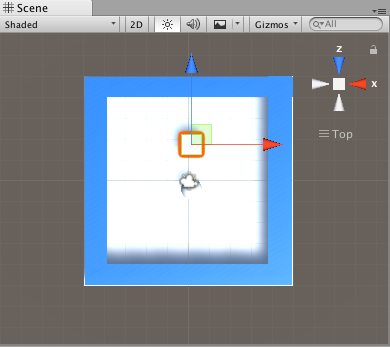
おそらく玉と位置が重なっていると思うので、ずらして自分が見やすいように調整してください。

名前変更
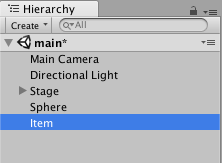
名前を『Item』と変更しておきましょう。
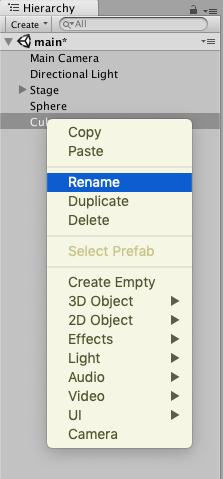
復習になりますが、オブジェクトを選択した状態で右クリック>Renameで変更できます。


サイズ調整
アイテムですので玉よりも小さくしましょう。
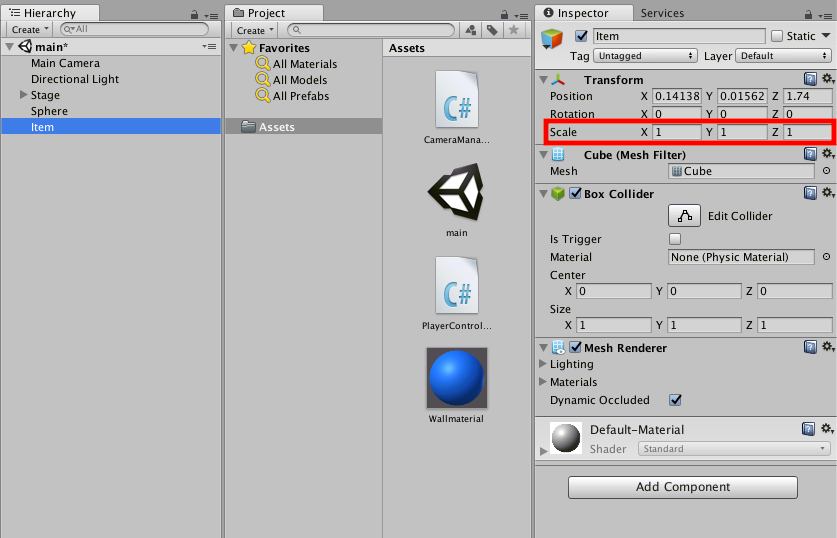
サイズの調整はTransformコンポーネントのScaleで変更できます。

初期設定ではxyz全てが『1』になっています。
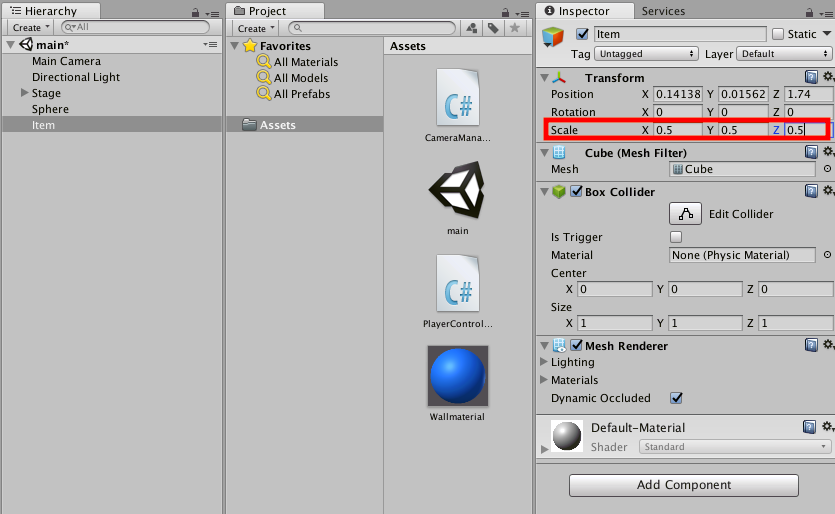
この値を全て『0.5』にしましょう。

これでアイテムのサイズが調整できました。

色を変える
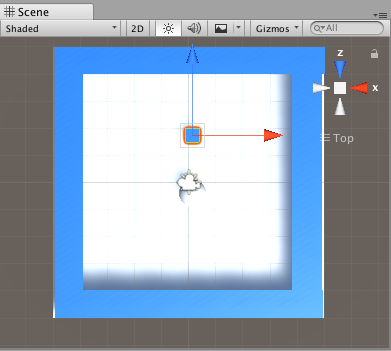
Itemが地面と同じ色だと少し見にくので色を変えておきましょう。
壁と同じようにマテリアルを作成するのですが、少し大変なので壁と同じマテリアルを適応させましょう。

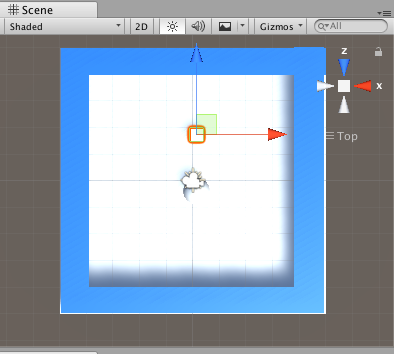
マテリアルが適応されるとこのように青くなります。

ItemをPrefab化する
これからItemを量産していきます。
量産するにはPrefab化すると便利です。
Prefabとはたい焼きなどの型のようなものだと思っていただければ最初のうちは十分でしょう。
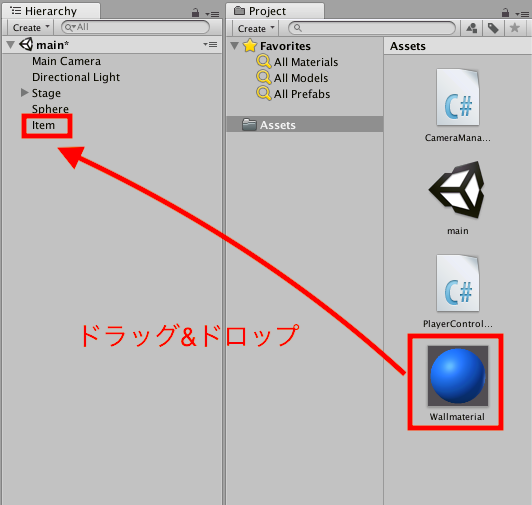
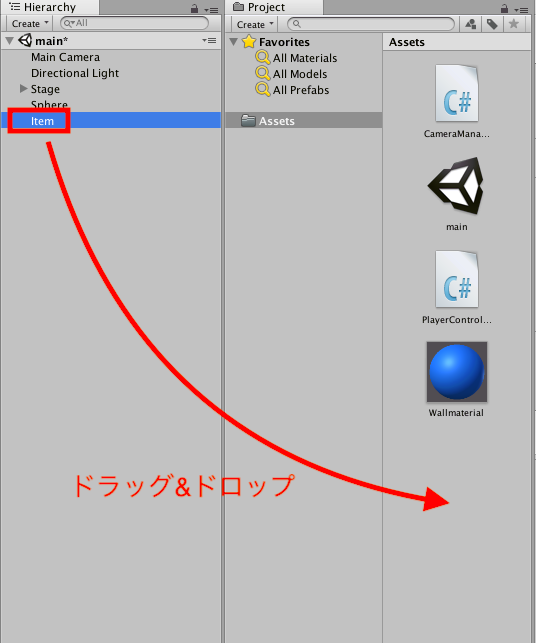
Prefab化するにはPrefabにしたいオブジェクトをAssetsにドラッグ&ドロップすることでできます。

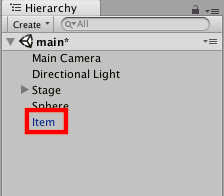
オブジェクトの名前が青色になっていればPrefab化成功です!

Itemを配置
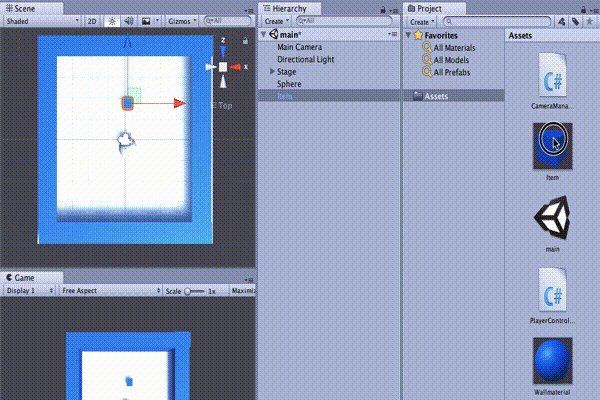
ItemをPrefab化できたので、量産していきましょう。
PrefabのItemをSceneビューの置きたいところにドラッグ&ドロップしてください。
それを設置したいだけ繰り返します。

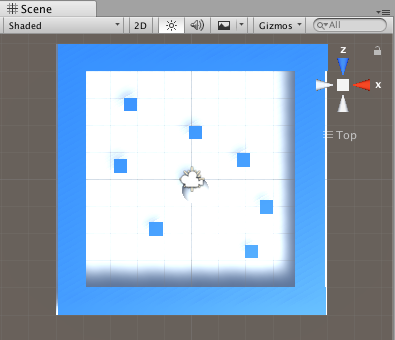
見栄えは、ぼくの場合下記の画像のようになりました。

アイテムの設置場所に関しては同じようにならなくても問題ないです!
まとめ
今回のチュートリアルでは、アイテムの設置に関してやりました。
次回のチュートリアルではアイテムの取得に関してやっていきます。
次のチュートリアル
次のチュートリアルはこちらからどうぞ『玉転がしの作り方 第13回『アイテムの取得』』