【unity 入門】ボタンを使ったSceneの切り替え

unityでゲームを製作しているとSceneの切り替えが必要になってきます。
よく使うのが何かボタンを押した時にSceneが切り替わるといったものですね。
この記事ではそんなボタンを押した時のSceneの切り替えについて扱っていきます。
この記事の目次
Sceneを用意する
unityでのSceneの切り替えをやっていくのですが、まずは切り替えるSceneを用意しましょう。
今回はunity3dで緑の画面のSceneと青い画面のSceneを用意して、それぞれのSceneの名前を『Green』と『Blue』にしようと思います。
緑の画面のSceneにボタンを配置し、そのボタンを押したら青の画面のSceneに切り替わるようにしましょうか。
2dでも3dでやることは変わらないので好きな方を選んでください。
それではやっていきましょう。
緑の画面のSceneを作成
unityを立ち上げたら、緑色の画面を作成していきます。
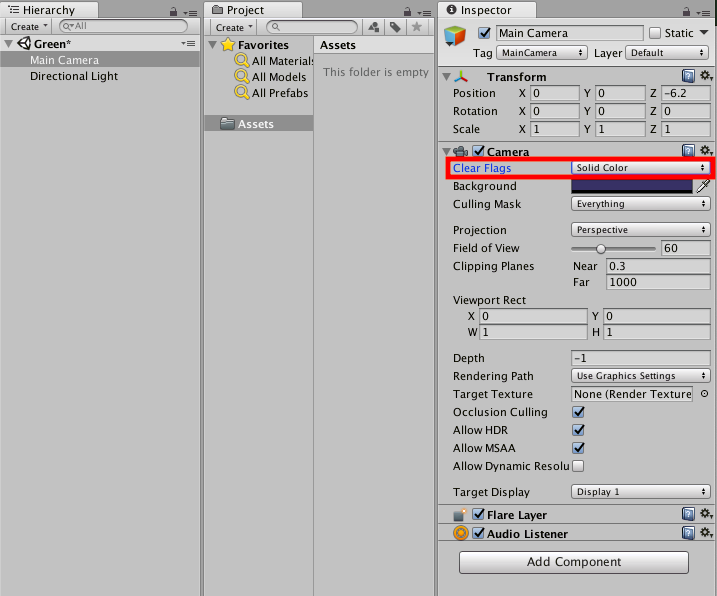
Main Cameraを選択し、Inspectorから『ClearFlags』を『Solid Color』に変更しましょう。

これにより、Gameビューに色が反映されるようになりました。

次はこの色を緑色に変えましょう。
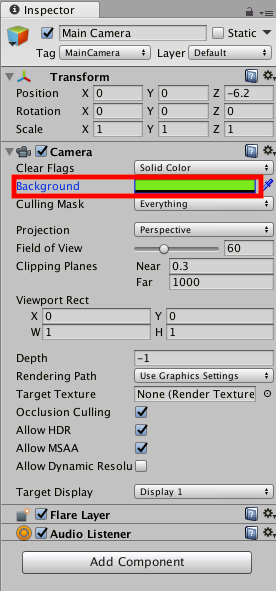
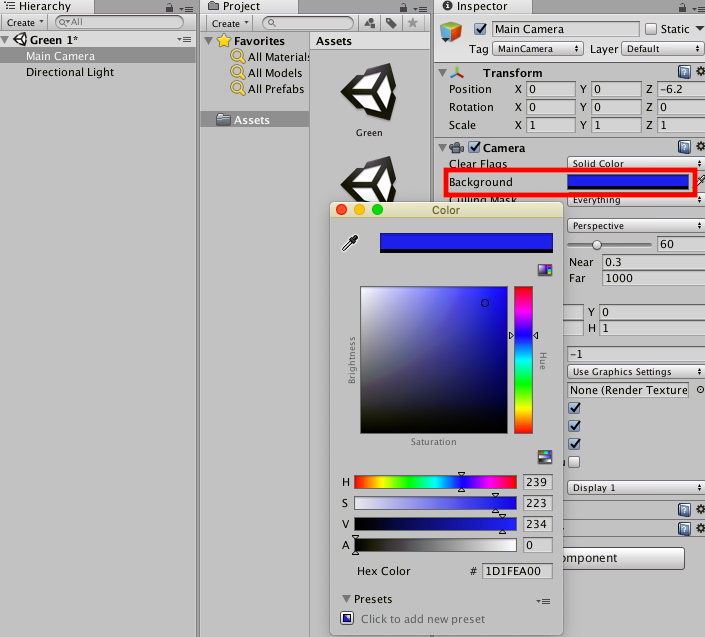
先ほどと同じようにMain Cameraを選択しましょう。
そしてInspectorから『Background』を緑色に変更します。

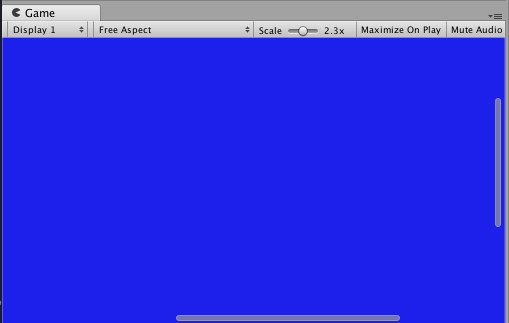
これでGemeビューに緑色の画面が映し出されるようになりましたね!

それでは、緑色の画面になったSceneを『Green』という名前で保存しましょう。
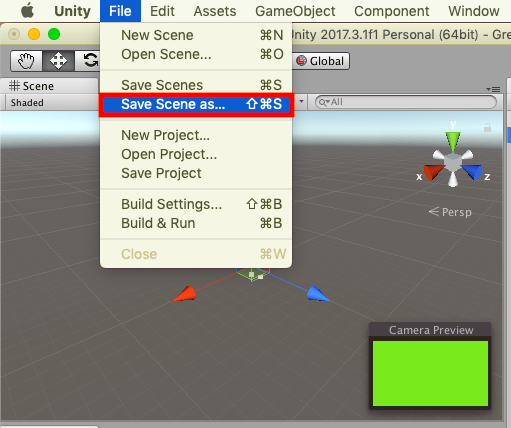
File、『Save Scene as…』を順に押してください。

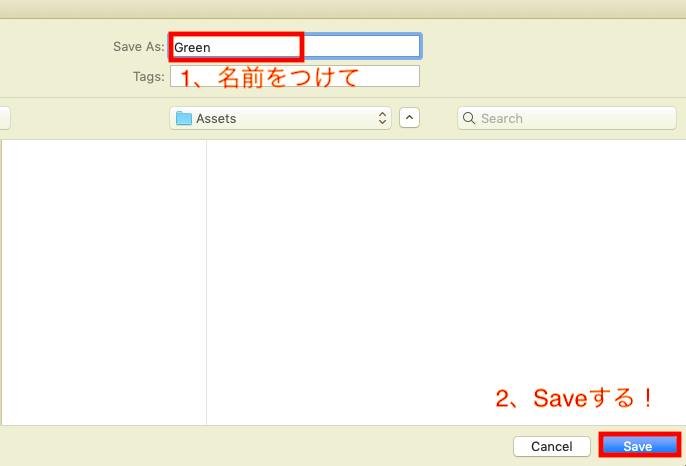
するとSceneを保存する画面になりますので、『Green』という名前をつけて『Save』しましょう。

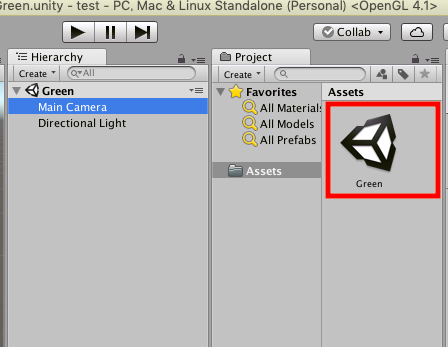
これで『Green』という名前でSceneが保存されました。

青の画面のSceneを作成
緑の画面のSceneを作ったので、次は青の画面のSceneを作成を作成しましょう。
やることはほとんど変わらないので、先ほど作った『Green』というSceneを複製して『Blue』というSceneを作ります。
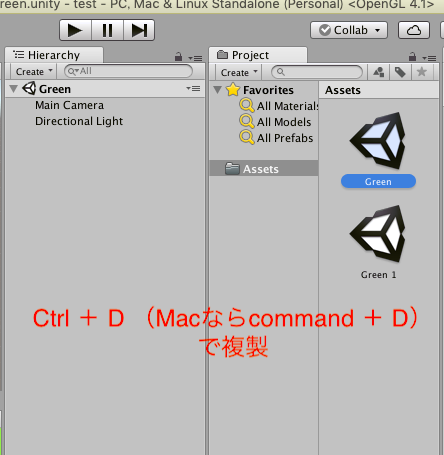
Sceneの複製はCtrl + D (Macならcommand + D)で行うことができます。
右クリックを押して、一覧から複製することはできないので注意してください。

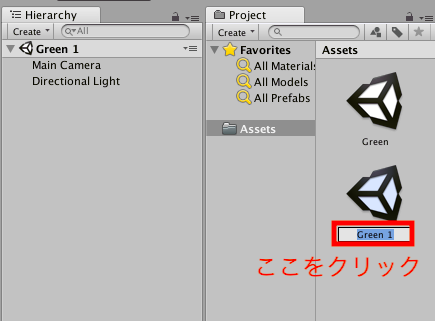
複製したら『Green1』というSceneが出来上がります。
このSceneをダブルクリックして開きましょう。
そして先ほどと同じようにMainCameraを選択し、Inspectorから『Background』を青色に変更しましょう。

変更できましたね。
Gameビューを見てみると、

見事、青色の画面を作成できましたね!
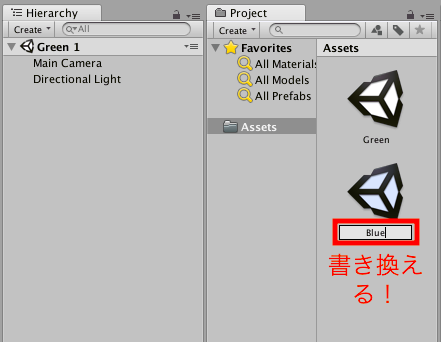
このままでは『Green1』という名前でSceneが保存されていますので、『Blue』という名前に変更しましょう。
『Green1』と表記されている部分をクリックすることで名前を書き換えることができます。

『Blue』と書き換えましょう。

これでSceneを二つ用意できましたね。
それでは緑の画面のSceneにボタンを配置して、そのボタンを押したら青の画面のSceneに切り替わるようにしましょう。
Sceneの切り替え
unityでSceneの切り替えをする上で必要なことは主に三つあります。
1.Build SettingのScenes In BuildにSceneを追加
2.using UnityEngine.SceneManagement;を追加
3.SceneManager.LoadSceneでSceneを切り替える
それぞれ実際にやっていきましょう。
1.Scenes In BuildにSceneを追加
Build SettingのScenes In BuildにSceneを追加しましょう。
これはどのようなSceneがあるかをunityに伝えるための処理になります。
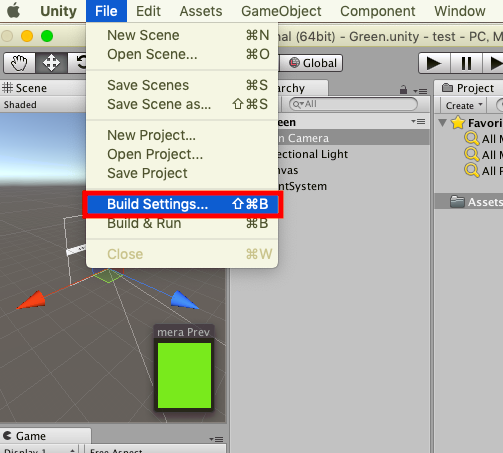
Scenes In Buildに追加するために、まずはFile>Build Settingsと移動しましょう。

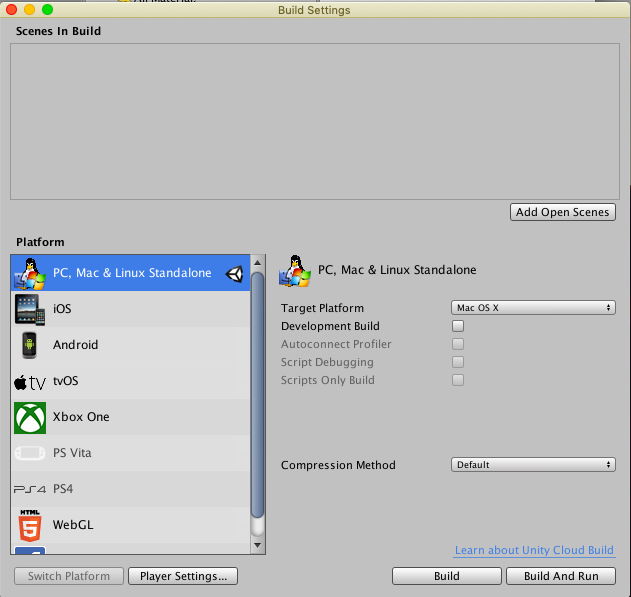
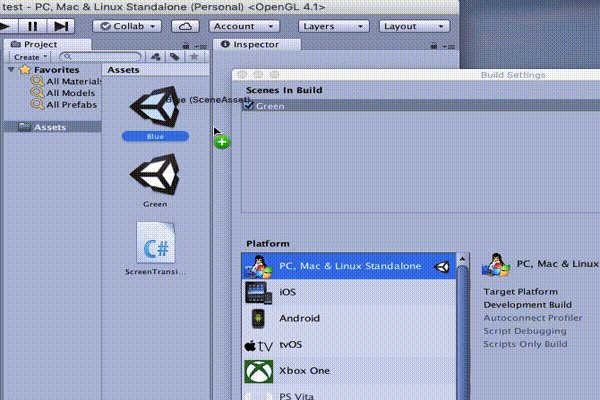
Build Settingsを押すと下記の画面が表示されます。

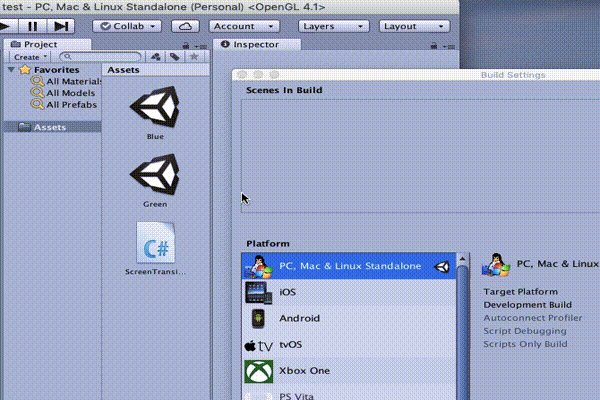
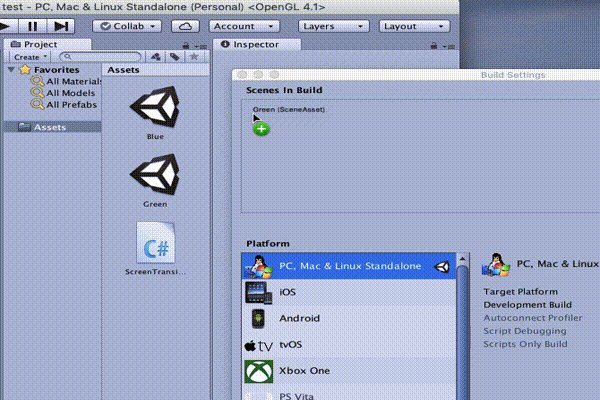
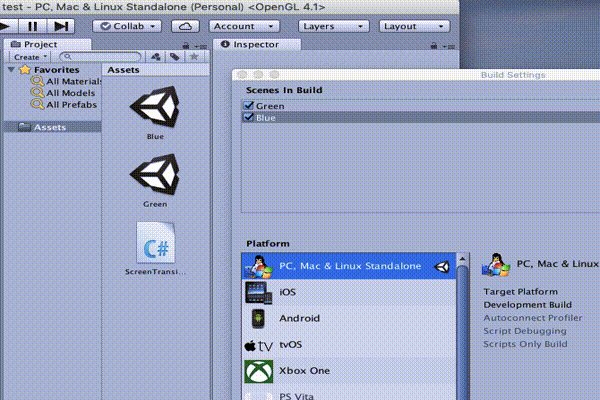
Scene In Buildと書かれた下の枠に作成したSceneである『Green』と『Blue』をドラッグ&ドロップで追加しましょう。

2.using UnityEngine.SceneManagement;を追加
スクリプトを作成してusing UnityEngine.SceneManagement;を追加しましょう。
これは画面遷移をさせるSceneManager.LoadSceneを書き込めるようにするための記述です。
まずは追加するためのスクリプトを作成しましょう。
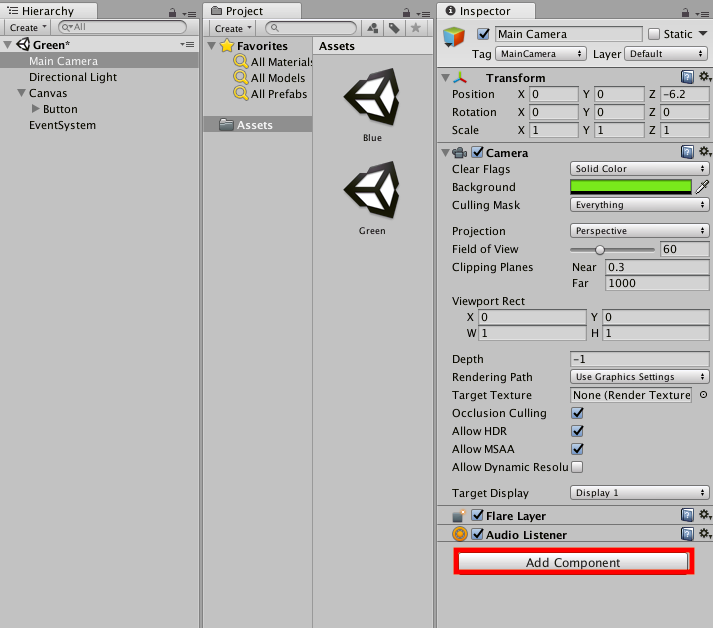
今回はMain Cameraにスクリプトをアタッチします。
Main Cameraを選択した状態でInspectorからAdd Componentを押してください。

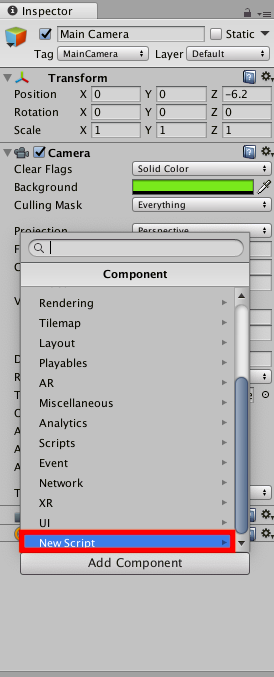
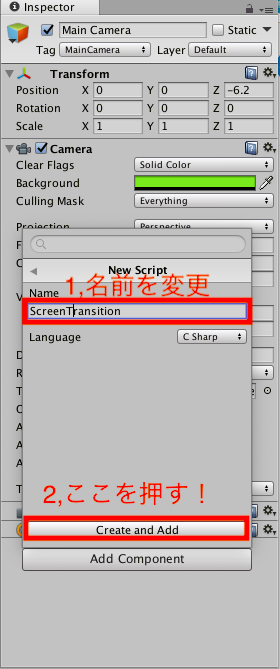
次にNew Scriptをクリックします。

するとスクリプトの名前が変更できますので、『ScreenTransition』というようにスクリプトの名前を変更しましょう。

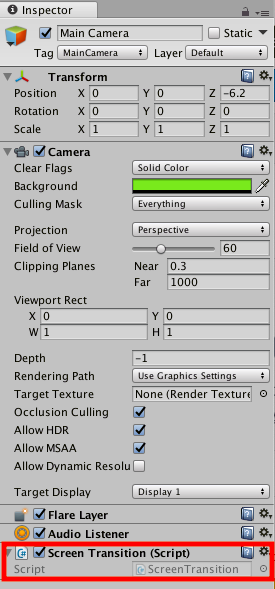
Create and Addというボタンを押すと『ScreenTransition』というスクリプト作成され、Main Cameraにアタッチされます。

それでは作成したスクリプトにコードを書き込んでいきます。
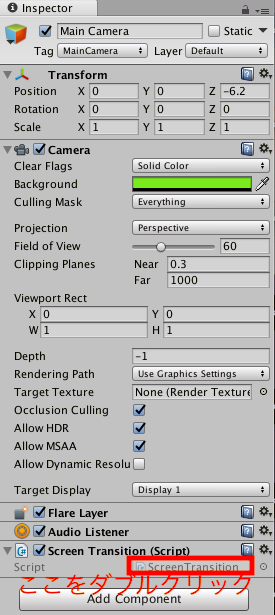
ScreenTransitionと書かれている部分をダブルクリックしましょう。

ダブルクリックをするとエディタが開いてスクリプトを編集できるようになります。
最初はこのようなコードが書き込んであります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ScreenTransition : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
}
このコードの上の部分にusing UnityEngine.SceneManagement;を追加します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//追加した
using UnityEngine.SceneManagement;
public class ScreenTransition : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
}
これでSceneManager.LoadSceneを書き込み、Sceneの切り替えができるようになりましたね。
3.SceneManager.LoadSceneでSceneを切り替える
SceneManager.LoadSceneを記述してSceneを切り替えましょう。
最初はゲームが読み込まれるとSceneが切り替えが起こるようにコードを書きます。
SceneManager.LoadSceneは、
SceneManager.LoadScene("切り替えたいScene");
といったように使います。
全体のコードは、
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class ScreenTransition : MonoBehaviour {
// Use this for initialization
void Start () {
//追加した
SceneManager.LoadScene("Blue");
}
// Update is called once per frame
void Update () {
}
}
今回はゲームが読み込まれた時にSceneが読み込まれるようにしたいので、Start関数の中に書き込みました。
SceneManager.LoadSceneの中には”Blue”を記述したので、『Blue』というSceneに切り替わります。
それでは実際にSceneが切り替わるのか実行結果を見てみましょう!

unityが起動するとSceneが切り替わっていますね!
それではいよいよボタンを押してSceneの切り替えを行いましょう!
ボタンを押してSceneの切り替え
ボタンの配置
ボタンは緑のSceneに置くので、緑のSceneに切り替えましょう。
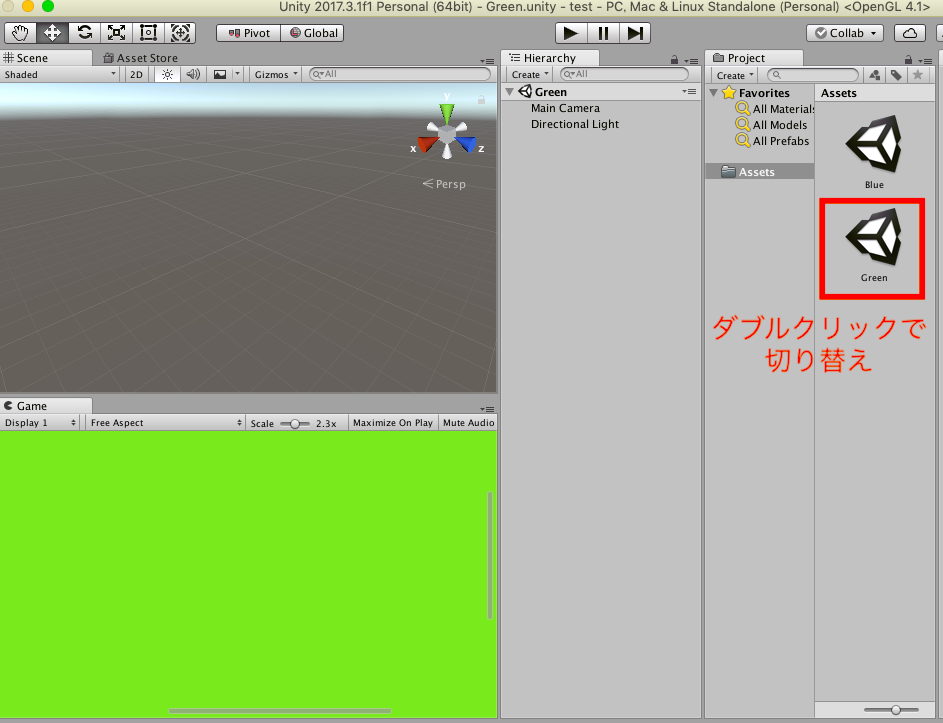
『Green』をダブルクリックでSceneが切り替わります。

Sceneを『Green』に切り替えたらボタンを配置します。
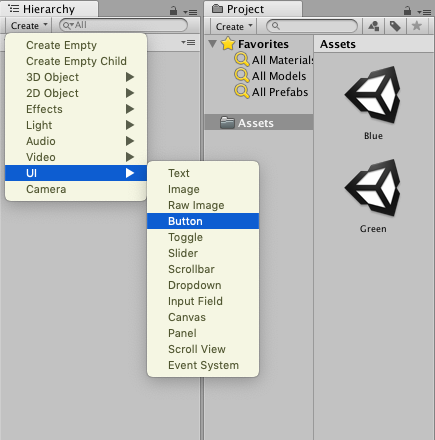
Create > UI > Buttonで作成できます。

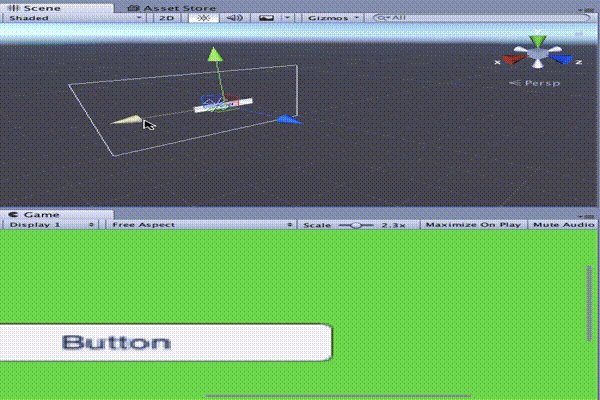
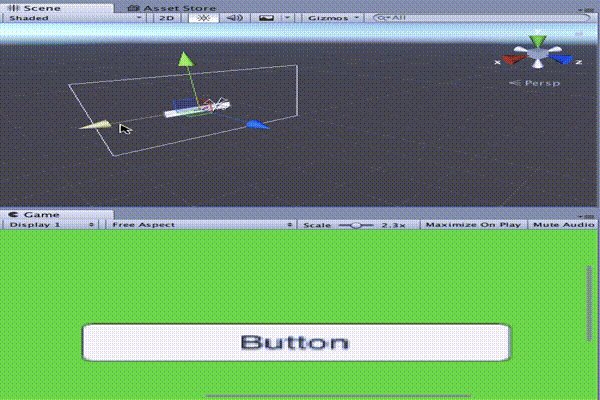
ボタンを作成したら、Gameビューに映るようにボタンを移動させましょう。

これでボタンが配置できました。
続いては配置したボタンを押すとSceneが切り替わるような処理をコードで書いていきましょう。
コードの記述
先ほど作成した『ScreenTransition』というスクリプトを開いてください。
先ほど編集した状態だと下記のようになっていると思います。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class ScreenTransition : MonoBehaviour {
// Use this for initialization
void Start () {
SceneManager.LoadScene("Blue");
}
// Update is called once per frame
void Update () {
}
}
この状態では、ゲームを起動した時点でSceneが切り替わります。
今回はボタンを押したらSceneの切り替えが起るようにしたいので、ボタンを押した時に呼ばれる処理の中でSceneの切り替えが起るようにしていきます。
ボタンを押した時の処理は、
public void 関数名()
{
//ボタンを押したらこの部分が呼ばれる
}
といったように記述します。
今回は『PushButton』という関数名にしましょう。
『PushButton』という関数を作成し、その中にSceneの切り替えが起るコードを書いていきます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class ScreenTransition : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
//追加した
//ボタンを押した時の処理
public void PushButton()
{
SceneManager.LoadScene("Blue");
}
}
上記のコードでは、
SceneManager.LoadScene("Blue");
をStart関数の中から消し、PushButton関数の中に記述しました。
これでコードは書き終わりました。
今作ったPushButton関数をボタンが押された時に呼び出されるようにしましょう。
ボタンとコードを紐ずける
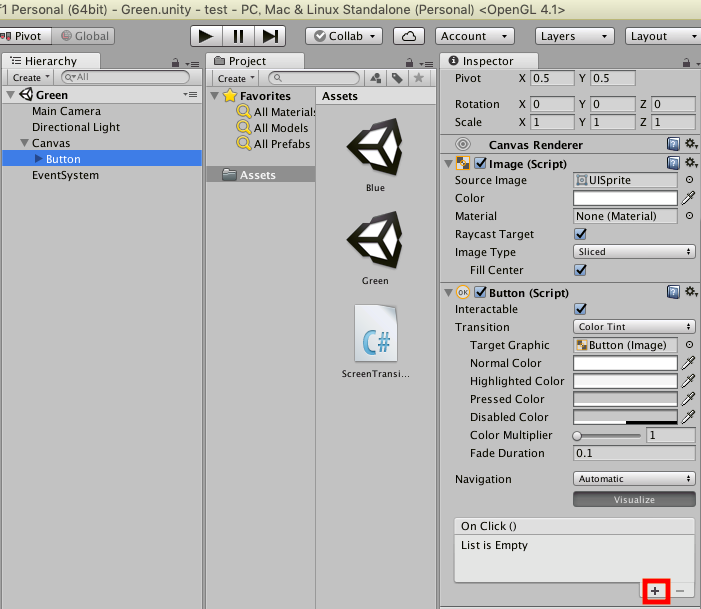
Buttonを選択した状態でOn Clickのプラスボタンを押してください。

そして『ScreenTransition』というスクリプトがアタッチされているMain Cameraをドラッグ&ドロップします。

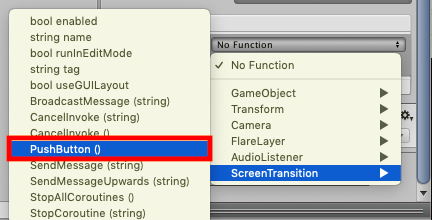
ドラッグ&ドロップしたら、No Function > ScreenTransition > PushButton()と押していきます。

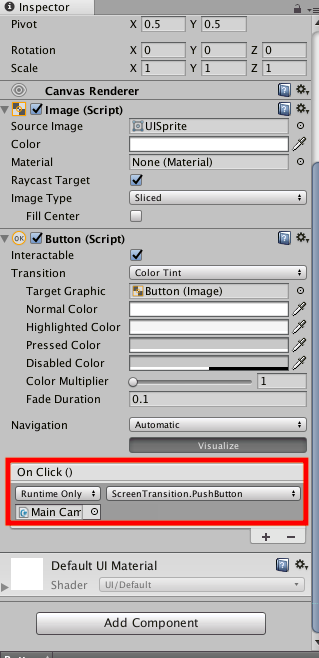
順番に押していくとこのような表示になります。

これでボタンを押した時に、Main Cameraにくっついているスクリプト『ScreenTransition』に記述された PushButtonという関数が呼ばれるようになりました。
PushButtonという関数には『Blue』というSceneに切り替わる記述がしてあったので、ボタンを押したらSceneの切り替えが行われます。
それでは実際にSceneの切り替えが行われるか、実行して確かめてみましょう!

見事!Sceneが切り替えられていますね!
これでこの記事の目標であるボタンを使ったSceneの切り替えが完了しました!
まとめ
この記事ではボタンを使ったSceneの切り替えについて扱ってきました。
unityではボタンを使ったSceneの切り替えというのはよく使う処理なので、覚えておきましょう!