[unity3d日本語チュートリアル]玉転がしの作り方 第10回『カメラを動かす』前編

この記事の目次
前回のチュートリアル
前回は玉に力を加えることとスピード調整をやりました。
まだ読んでいない方はこちらからどうぞ『玉転がしの作り方 第9回『スクリプトによるキャラクターの移動』後編』
今回やること
今回は、カメラの動かし方に関してやっていきます。
スクリプトを書いてカメラに追加し、玉を追いかけさせます。
具体的なやることは、
1.スクリプト作成
2.カメラに追加
3.コードの記述(玉オブジェクトを参照)
4.コードの記述(追いかける処理)
5.位置の調整
となっています。
それではやっていきましょう !
スクリプトの作成
まずはスクリプトを作成していきます。
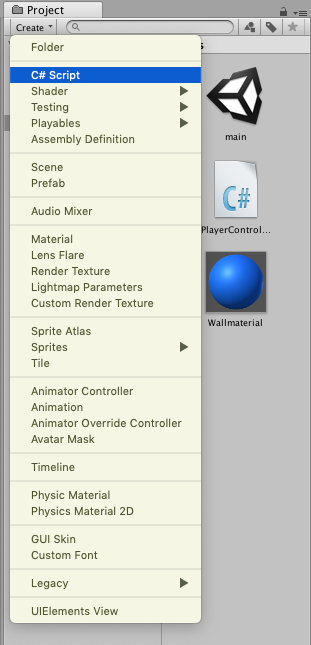
今まで通りにProjectビューからCreate > C# Script で作ります。

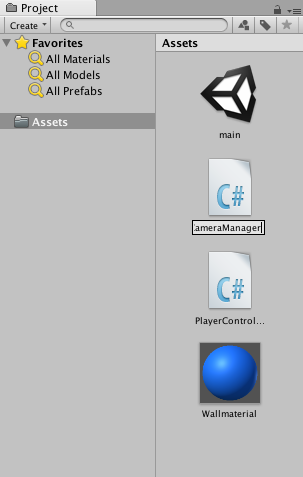
カメラにくっつけるので、名前を『CameraManager』としておきましょう。
名前はわかりやすければなんでも構いません。

カメラに追加
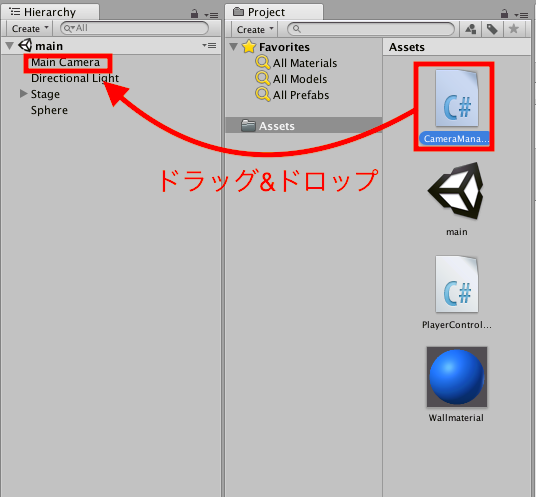
スクリプトを追加したらカメラに追加します。
『CameraManager』スクリプトを選択した状態で、MainCameraにドラッグ&ドロップで追加できます。

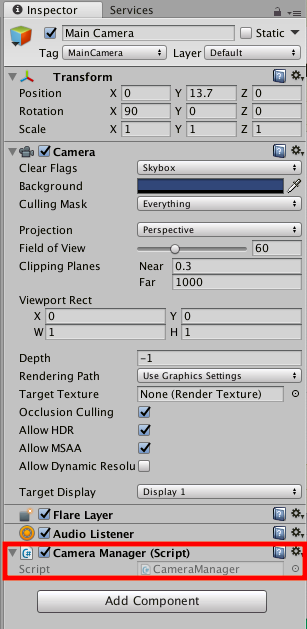
スクリプトはcomponentとして追加されます。

コードの記述(玉オブジェクトを参照)
これで『CameraManager』スクリプトがカメラと結びつきました。
コードを記述してカメラが玉を追うようにしていきましょう。
スクリプトを編集するには『CameraManager』スクリプトをダブルクリックしてください。
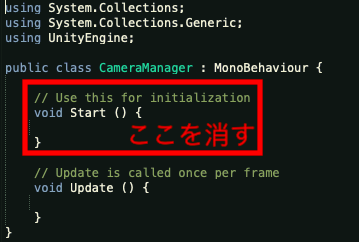
今回はstart関数は使わないので削除します。

コードを書く
今回編集する『CameraManager』はカメラについています。
最初の段階ではカメラの情報は取得できるのですが、玉オブジェクトの情報を得ることはできません。
ですので、コードを書いて玉オブジェクトを参照できるようにしましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CameraManager : MonoBehaviour {
//今回追加
public Transform sphere;
// Update is called once per frame
void Update () {
}
}
Transform sphereというのはTransform型のSphereという名前の変数を作ることを意味します。
Transform型は位置情報を表しています。
最初のpublicというのはオブジェクトを作った変数にドラッグ&ドロップできるようにするための記述です。
結びつける
玉を参照するにはまだやることがあります。
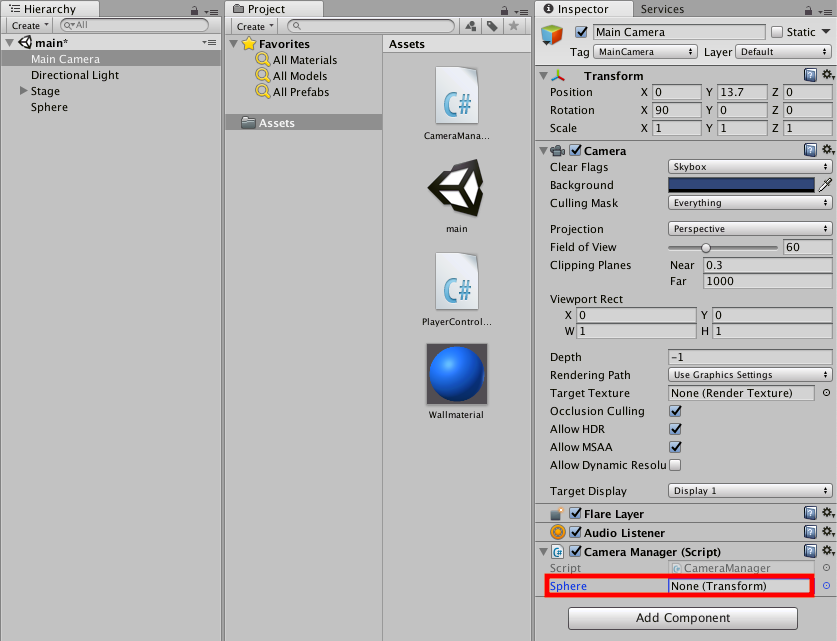
MainCameraオブジェクトを選択した状態でinspectorビューにある『CameraManager』コンポーネントをみてください。
Sphereという項目が追加されているのがわかります。

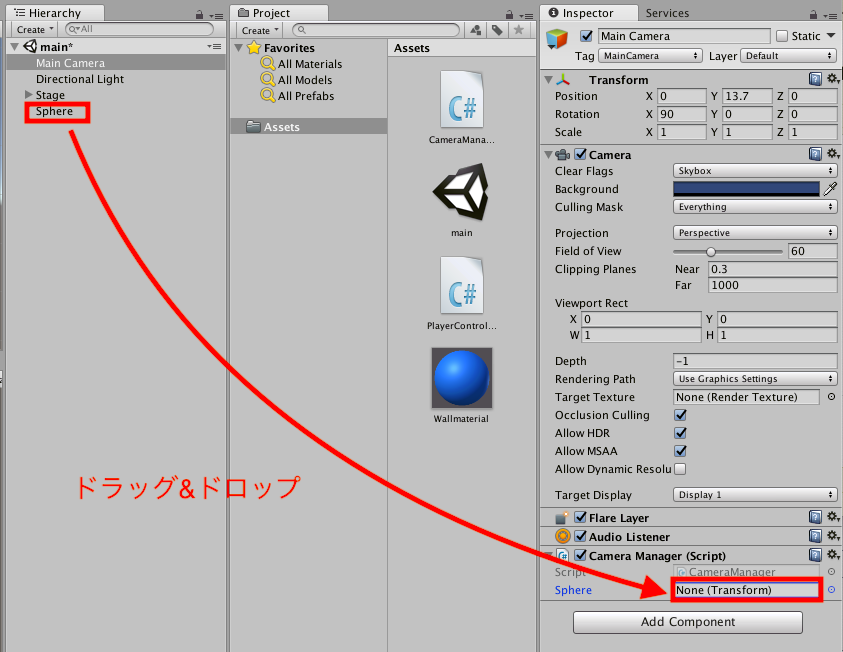
ここに玉のオブジェクトをドラッグ&ドロップしましょう。

これでカメラオブジェクトに付いている『CameraManager』スクリプトから玉オブジェクトの情報が取得できるようになりました。
まとめ
今回はカメラにスクリプトを追加し、玉オブジェクトを参照できるようにしました。
次回はカメラが玉を追いかけるようにして、出来栄えをみてカメラが追いかける位置を調整していきます。
次のチュートリアル
次のチュートリアルはこちらからどうぞ『玉転がしの作り方 第11回『カメラを動かす』後編』