[unity3d日本語チュートリアル]玉転がしの作り方 第3回『地面と壁の作成』

この記事の目次
前回のチュートリアル
チュートリアルの第二回ではunityのインターフェースについて扱いました。
第二回をご覧になりたい方はこちらからどうぞ『玉転がしの作り方第2回』
今回の第三回ではステージを作成していきます。
いよいよゲーム作り開始といった感じですね!
それでは始めていきましょう。
地面の作成
まずは地面を作成していきましょう。
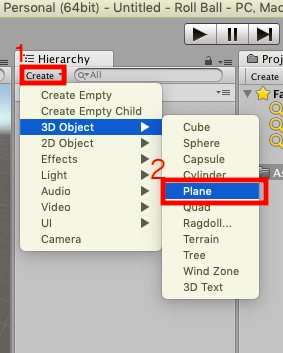
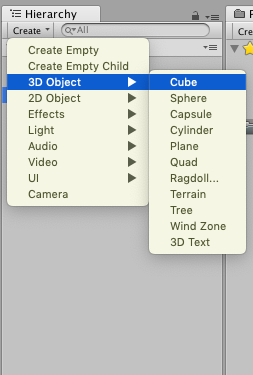
Create > 3D Object > Planeの順で押していってください。

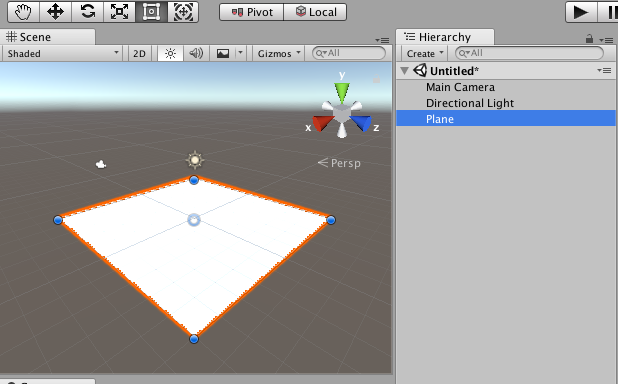
Planeという名前で地面が作成されました。

地面の名前はPlaneだと少しわかりにくいので、『ground』とでも変えておきましょう。
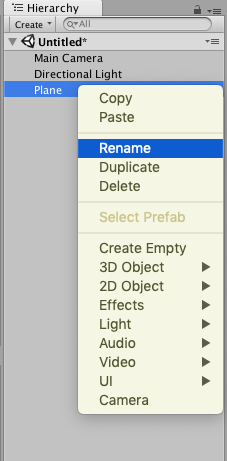
変え方は非常に簡単で、Planeを選択した状態で 右クリック> Renemeと押していけば名前を変更できるようになります。

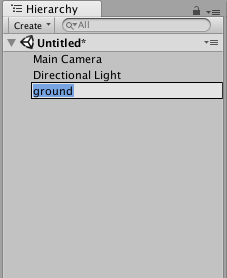
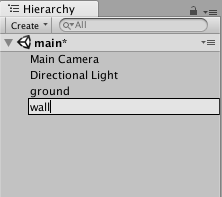
planeという名前を消して『ground』と入力しましょう

これで名前の変更が完了しました。
壁の作成
オブジェクトの作成
地面が作成できましたね!
この上でボールを転がしていくのですが、このままではボールが落ちてしまいます。
ですので、四方を覆う壁を作ってボールが落ちないようにしていきます。
Create > 3D Object > cube と順に押していき、cubeオブジェクトを作成しましょう。

名前は『wall』としましょうか。
先ほどと同じように右クリック>Renameです。

位置の調整
cubeオブジェクトの位置を整えていきます。
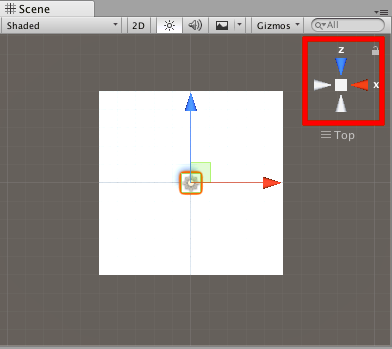
調整しやすくするためにオブジェクトを上から見れるようにしましょう。
Sceneビューの右上にある矢印をいじると見方を変更できます。

Sceneビューはあくまでもunity上での編集に使う画面ですので、見方を変えてもゲームの見え方までは変わりません。
ですので、自分が操作しやすいように見え方を変更しましょう!
それでは位置を調整していきましょう。
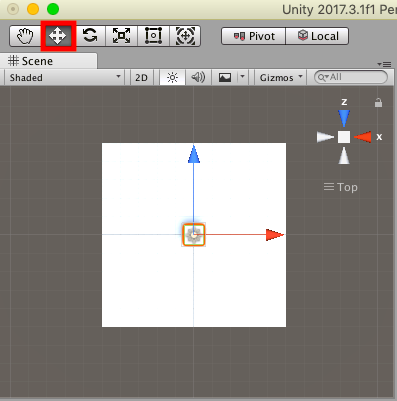
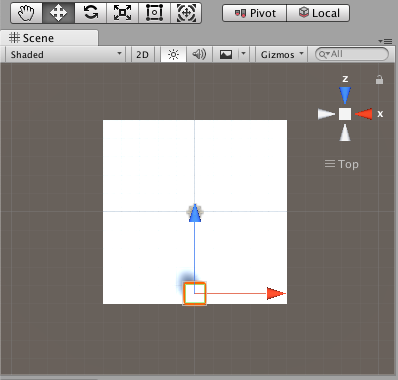
左上の矢印ボタンを押してオブジェクトの位置を変更できるモードにします。

矢印を長押ししている間はオブジェクトを移動させられます。
今回は青い矢印(z軸)を長押ししながらオブジェクトを下に移動させましょう。

大きさの調整
位置の調整ができたので、オブジェクトを引き伸ばして大きさを調整していきます。
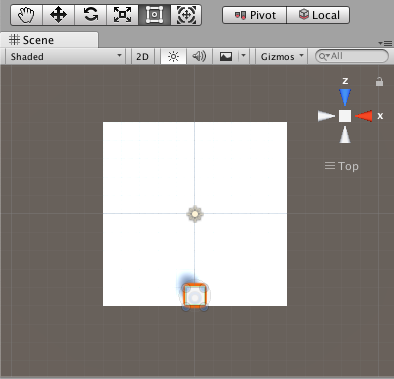
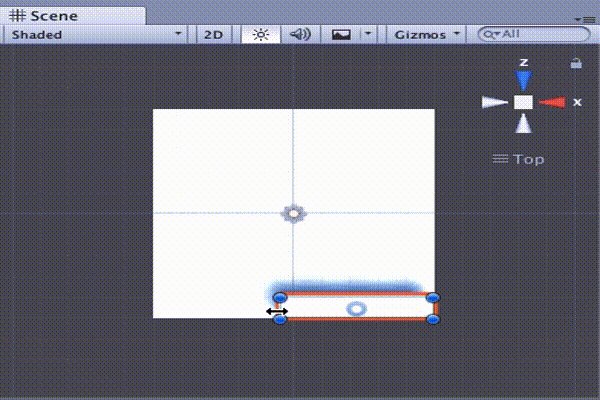
大きさの調整は、左上にある四角のボタンを押すことでできるようになります。

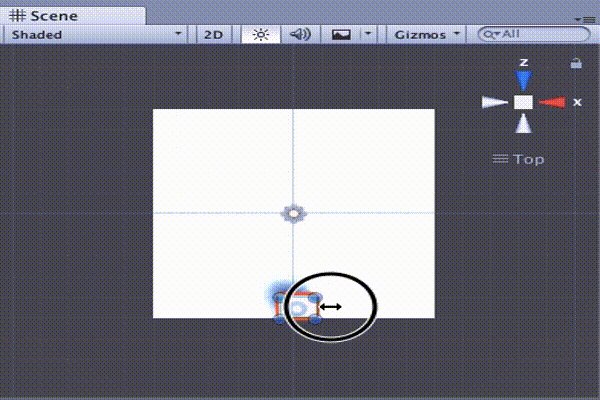
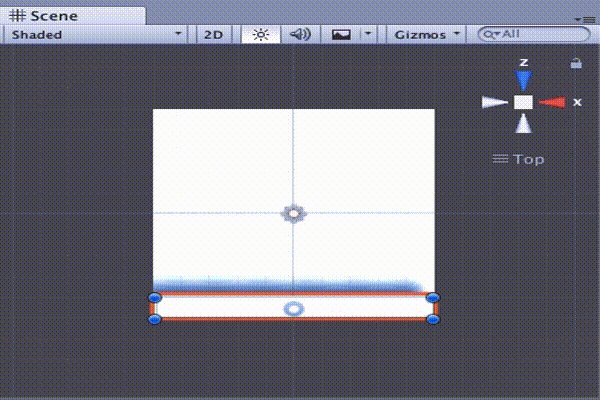
これで引き伸ばせるようになったので、左右に引き伸ばしてください。

これで下方向の壁が完成しました。
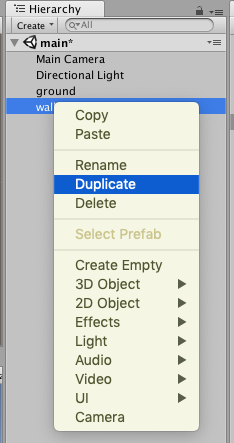
複製して上側に持っていきましょう。
複製はオブジェクトを選択した状態で右クリック>Duplicateでできます。

これで複製が完了しました。
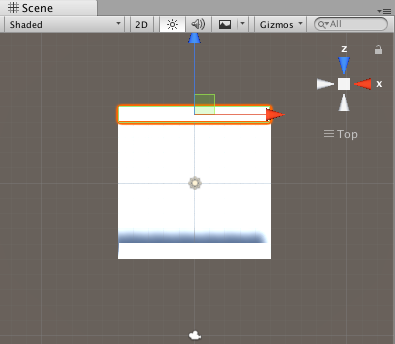
複製したオブジェクトを上側に持っていきましょう。

上側に持って行けたのですが、画面と壁の色が同じで少し見にくいですね。
壁の色を変えていきます。
少し長くなりそうなので、続きは次回にやっていきましょう。
まとめ
今回は地面の作成と壁の作成を途中までやりました。
だんだんとステージが完成してきましたね!
次のチュートリアルでは、壁に色をつけるなどしてステージの基本的な部分を作っていきましょう!
次のチュートリアル
次のチュートリアルをどうぞ『玉転がしの作り方 第4回』