【Unity入門】徹底的に使いこなそう!Canvasのまとめ

こんにちは、もぎです。
UIを配置するときに用いるCanvas。
今回の記事では、CanvasでできることやCanvasオブジェクトについているコンポーネントについてまとめてみました。
この記事の目次
Canvasとは
CanvasとはTextやImage、ButtonなどのUIを配置するときに必要となるオブジェクトのことです。
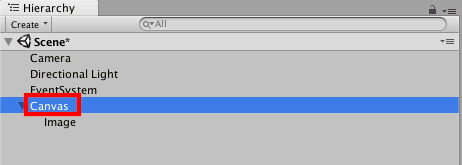
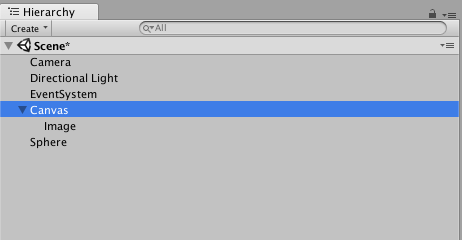
Canvasを配置せずにUIを作った場合は、自動でUIの親階層に作られます。

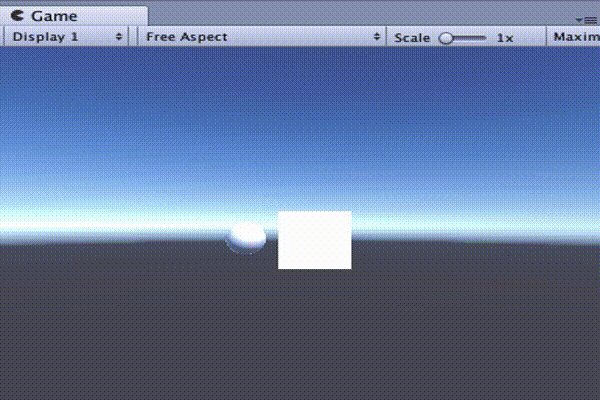
上記の画像の場合は、Canvasを配置せずにUIであるImageオブジェクトを作ったので自動でCanvasが配置されました。
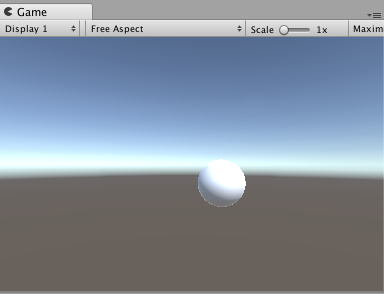
また、最初の段階ではCanvasは画面に直接表示されているので、UIを配置している場合は3Dオブジェクトが隠れてしまいます。

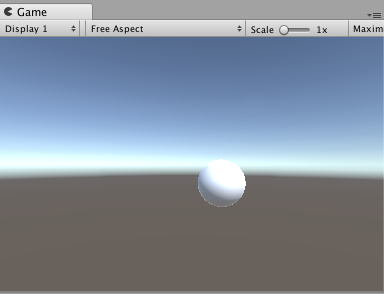
Image配置前 
Image配置後
UIの前にオブジェクトを表示したい場合は、記事後半のCanvasのRender Modeを参照してください。
できること
1.Canvas Scalerで複数の画面サイズに対応できるようにする
2.Canvasのサイズをカメラのサイズに合わせる
1.Canvas Scalerで複数の画面サイズに対応できるようにする
ゲームを作っているとUIを複数の画面サイズに対応させたい場合ってありますよね。
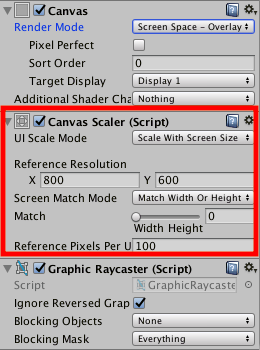
CanvasオブジェクトについているCanvas Scalerコンポーネントをいじると対応させられるようになります。
UIを複数の画面サイズに対応させたい方はこちらの記事をどうぞ『Canvas Scalerで複数の画面サイズに対応できるようにする方法』
2.Canvasのサイズをカメラのサイズに合わせる
2Dゲームを作っている場合などCanvasをカメラのサイズと合わせたい場合があるかと思います。
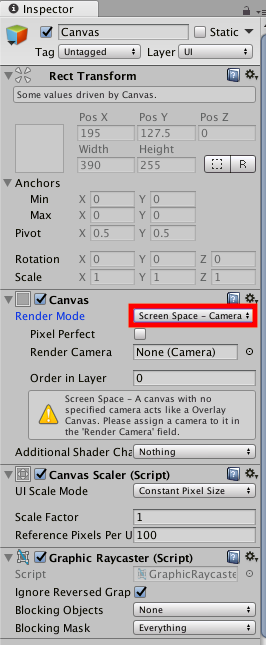
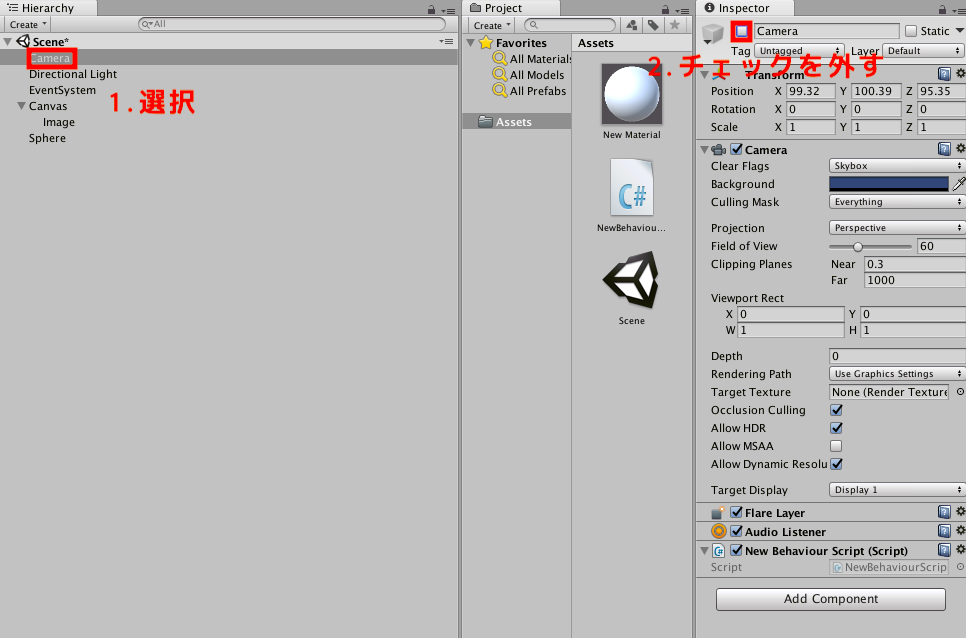
そのような場合は、まずCanvasオブジェクトを選択した状態で、

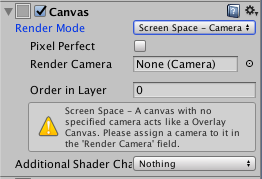
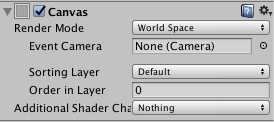
InspectorからCanvasコンポーネントのRender Modeを『Screen Space – Camera』に変更してください。

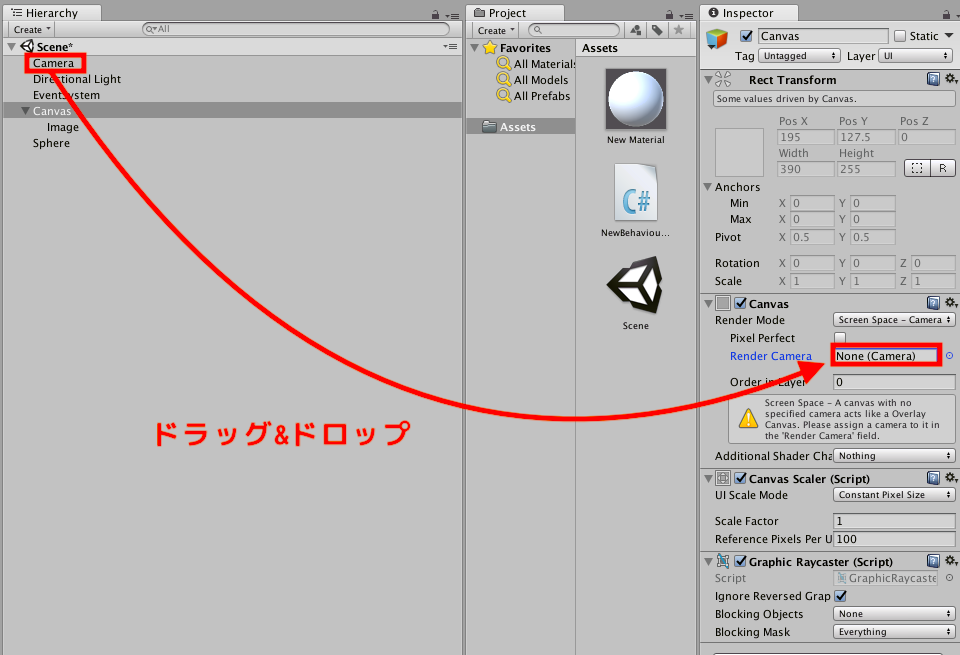
その後にCanvasのサイズと合わせたいカメラオブジェクトをRender Cameraにドラッグ&ドロップしてください。

これでCanvasのサイズをカメラのサイズに合わせることができました!
Canvasオブジェクトのコンポーネント
Canvasオブジェクトには三つのコンポーネントが追加されています。
1.Canvas
2.Canvas Scaler
3.Graphic Raycaster

それぞれどのような役割があるのか説明していきましょう!
1.Canvas

CanvasコンポーネントにはRenderModeといってどのようにCanvasを表示するかを決める方式があります。
Render Modeは『Screen Space – Overlay』、『Screen Space – Camera』、『World Space』の三つのモードがあります。
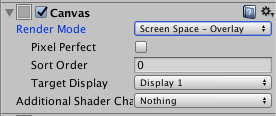
Screen Space – Overlay

『Screen Space – Overlay』はカメラに関係なしに直接画面に表示されるモードです。
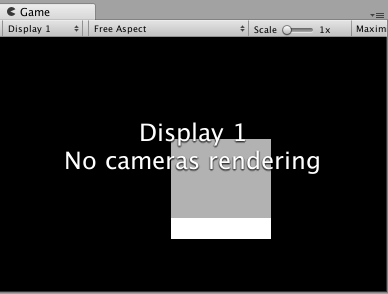
試しにカメラオブジェクトを非表示にしてみてください。

『Screen Space – Overlay』モードでは直接画面にCanvasが表示されるので、カメラを非表示にしても子階層にあるImageオブジェクトが表示されていますね。

また、記事の前半でも書きましたが最初の段階ではCanvasは画面に直接表示されているので、UIを配置している場合は3Dオブジェクトが隠れてしまいます。

Image配置前 
Image配置後
Screen Space – Camera

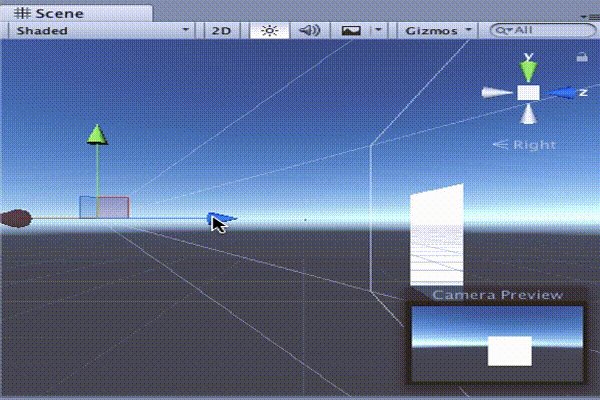
『Screen Space – Camera』はRender Modeに設定したカメラにCanvasが表示されるモードです。
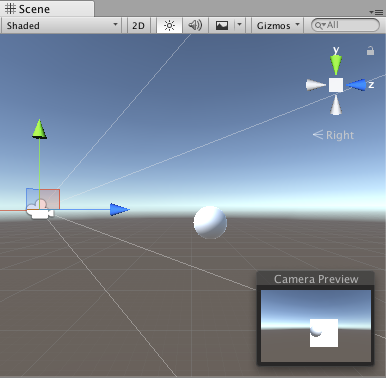
Scene上でカメラを動かしてみるとCanvasがカメラにくっついているように見えます。

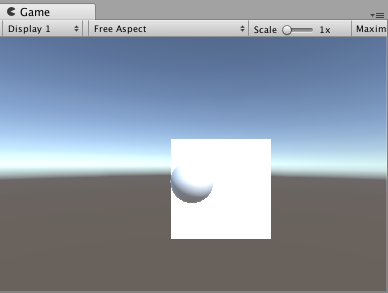
カメラとCanvasの間にオブジェクトを配置すると、

Canvasに配置されたImageなどのUIよりも前にオブジェクトが表示されます。

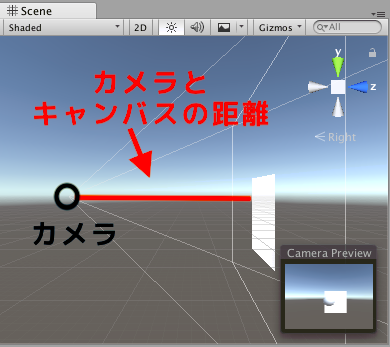
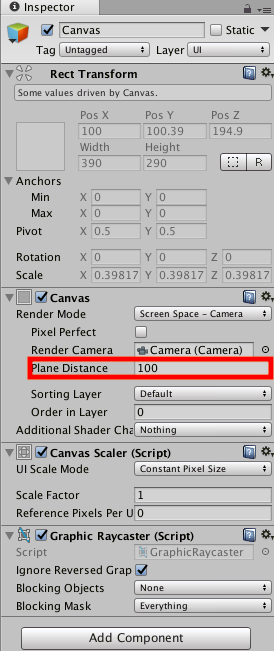
また、カメラとCanvasの距離は、

『Plane Distans』の値で変更できます。

値を『0』にするとカメラとCanvasの距離がなくなるので、Canvasに配置されたUIが表示されなくなります。
World Space

『World Space』は他のオブジェクトと同じようにCanvasを扱うモードです。
なのでカメラを移動させることでCanvasの見え方が変わります。
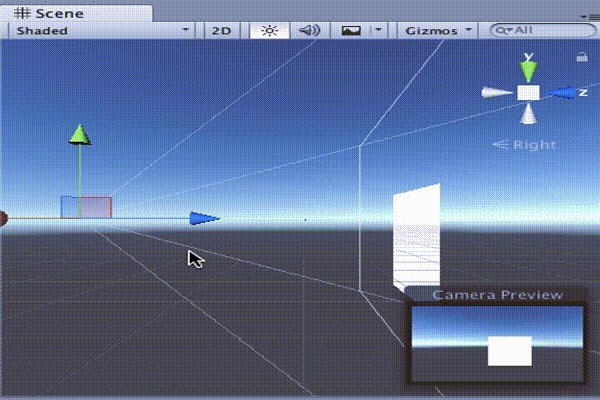
実際にカメラを動かしてみましょう。

Canvasが他のオブジェクトと同じように扱われていますね!
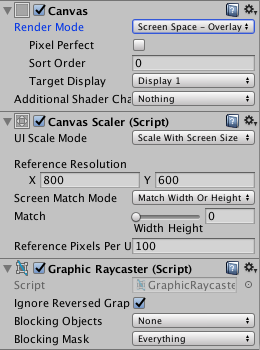
2.Canvas Scaler

Canvas Scalerは画面サイズが変わった時にUIを伸び縮みさせるコンポーネントのことです。
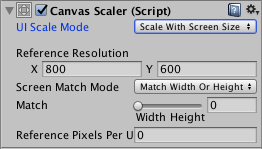
どのように伸び縮みさせるかは『UI Scale Mode』を設定します。
『UI Scale Mode』は『Constant Pixel Size』、『Scale With Screen Size』、『Constant Physical Size』の三つのモードがあります。
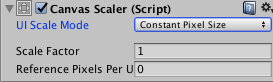
Constant Pixel Size

Constant Pixel Sizeは画面サイズに関係なしにPixel単位でUIを伸び縮みさせるモードです。
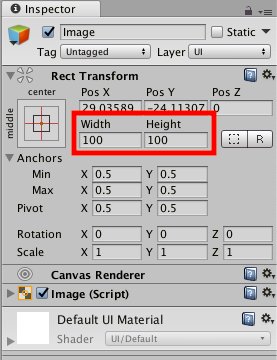
例えばUIのImageの大きさがWidth(横)100PixelでHeight(縦)100Pixelだった場合、

小さい画面サイズでも、

拡大した大きい画面サイズでも、

同じように100×100Pixelで表示されます。
どのような画面サイズでも同じ大きさなので、UIは小さい画面サイズでは大きく見え、大きい画面サイズでは小さく見えてしまいますね。
Scale With Screen Size

Scale With Screen Sizeはどのような画面サイズでも同じようにUIが表示されるモードです。
小さい画面サイズでは、

拡大した大きい画面サイズでは、

同じようにUIが表示されていますね!
Scale With Screen Sizeは複数の画面サイズに対応させたい場合に使えるモードです。
Constant Physical Size

Constant Physical Sizeは画面サイズに関係なしに複数の単位でUIを伸び縮みさせるモードです。
Constant Pixel Sizeと似ていますが、Constant Physical Sizeは『複数の単位』で伸び縮みさせられるのが違う点です。
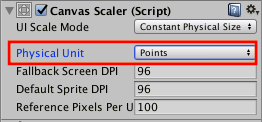
適応できる単位はMillimeters(ミリ)、Centimeters(センチ)、Inches(インチ)、Points(ポイント)、Picas(パイカ)の五つあります。
単位は『Physical Unit』で変更することができます。

3.Graphic Raycaster

Graphic RaycasterはUIを押したかどうか判断するためのコンポーネントです。
Graphic Raycasterがなければ、Canvasの子階層にあるButtonなどのUIは押したことを検知されることなく、押せなくなってしまいます。
まとめ
CanvasでできることやCanvasオブジェクトについているコンポーネントについてまとめてきました。
この記事を読んで少しでもCanvasについての理解が深まったのなら幸いです!