【Unity入門】Canvas Scalerで複数の画面サイズに対応できるようにする方法

こんにちは、もぎです。
初期設定では画面サイズが変わった場合、テキストなどUIの表示のされ方が変わってしまいます。
表示のされ方を一定にするにはCanvasオブジェクトについているCanvas Scalerをいじっていく必要があります。
この記事ではCanvas Scalerで様々な画面サイズに対応できる方法を解説していきましょう!
この記事の目次
今回やること
どのような画面サイズでも画面いっぱいにImageが広がるようにする。
Canvas Scalerとは
Canvas ScalerとはCanvasオブジェクトを作成したときについているコンポーネントのことです。
画面サイズが変わった場合にUIをどのように表示するか変更することができます。

準備
CanvasとImageオブジェクトを作る
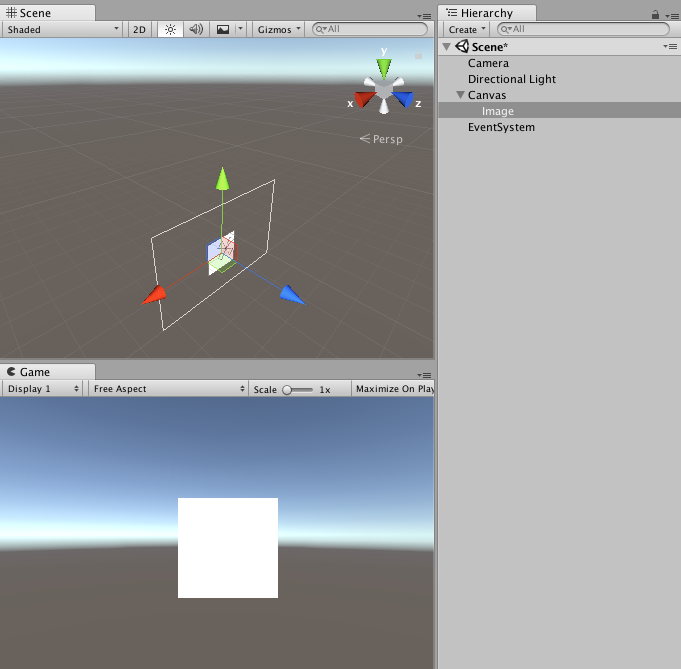
様々な画面サイズに対応できるようにしていくのですが、対応できたかわかりやすくするためにCanvasの子階層にImageオブジェクトを配置しておきましょう。

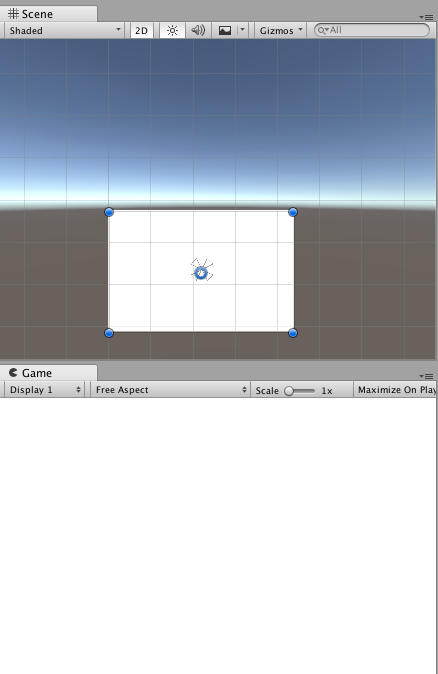
Sceneビューを2D表示にする
Imageオブジェクトを画面いっぱいに広げていきます。
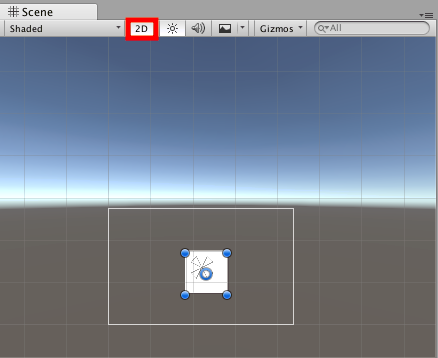
その前に広げやすくするために2Dで表示されるようにしましょう。
Sceneビューの『2D』というボタンを押してください。

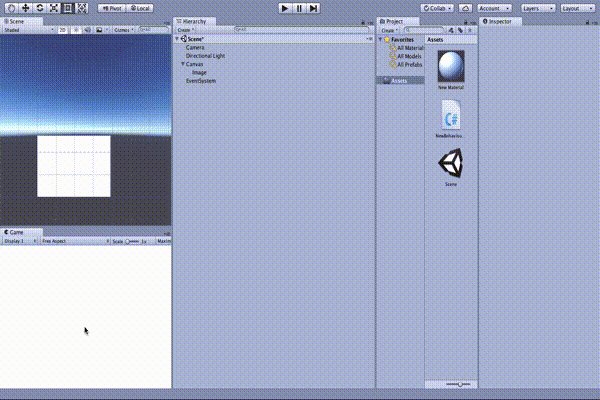
Imageを画面いっぱいに広げる
2Dで表示されるようになったらImageを画面いっぱいに広げましょう。

画面を拡大して検証
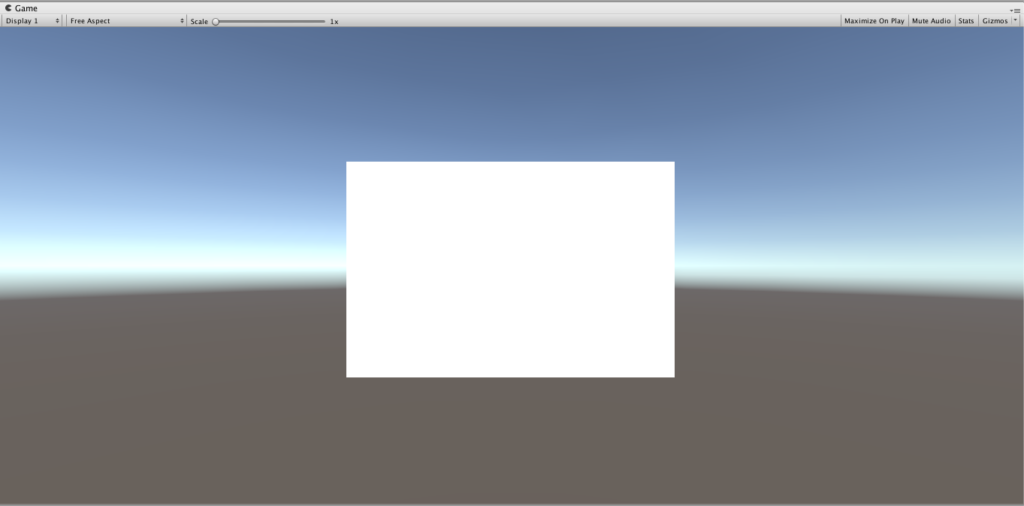
現在の状態だとGameビューいっぱいにImageが広がっていますね。
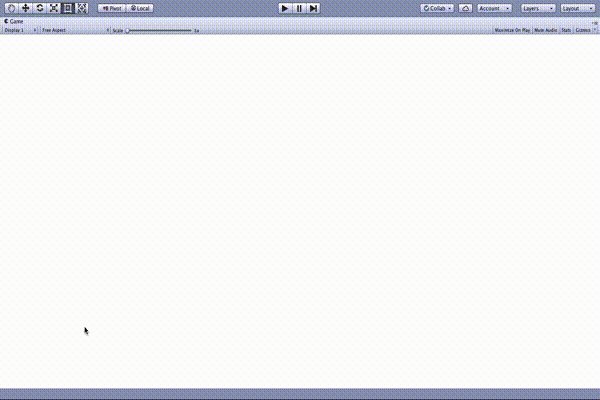
試しにGameビューを拡大したらどうなるのか検証してみてください。

画面サイズが大きくなると余白ができてしまいますね。
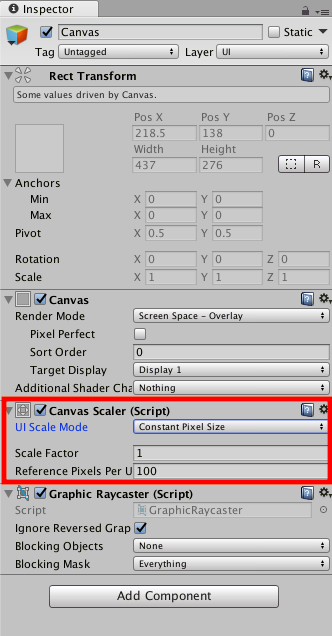
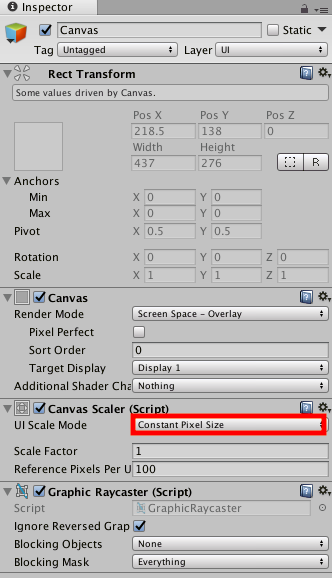
これはなぜかというとCanvasについているCanvas ScalerコンポーネントのUI Scale Modeが『Constant Pixel Size』になっているからです。

Constant Pixel Sizeというのはどのような画面サイズであっても同じ大きさ(Pixel)で表示されるモードです。
ですので通常時のGameビューでは画面いっぱいであっても、画面を拡大すると余白ができてしまうのです。
Canvas Scalerで様々な画面サイズに対応させる
それではCanvas Scalerをいじってどのような画面サイズでも画面いっぱいにImageが広がるようにしましょう。
やることは非常に簡単です。
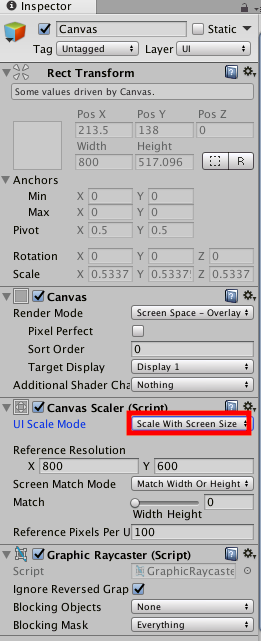
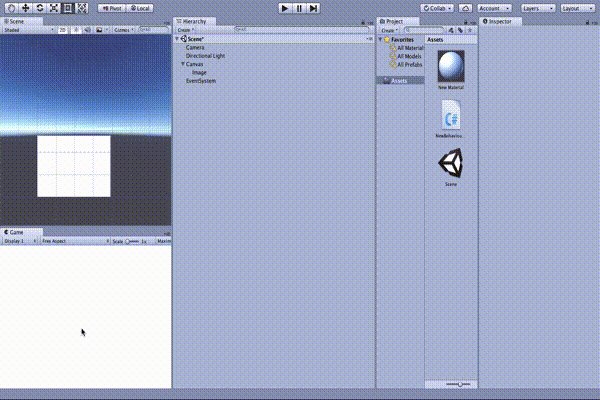
Canvas ScalerコンポーネントのUI Scale Modeを『Scale With Screen Size』にしてください。

Scale With Screen Sizeというのは、どのような画面サイズでも同じようにImageなどのUIが表示されるようになるモードのことです。
UI Scale Modeを『Scale With Screen Size』に変更したら、拡大しても通常時のGameビューと同じように表示されるはずです。
今回はImageを画面いっぱいに広げたいので、広げた後に検証してみましょう。
Imageを画面いっぱいに広げてください。

それでは、Gameビューを拡大してみましょう。

画面サイズが大きくなっても同じように画面いっぱいにImageが広がっていますね!
まとめ
この記事では、Canvas Scalerで様々な画面サイズに対応できるようにする方法について解説してきました。
モバイルゲームを作る場合など、様々な画面サイズに対応する必要がある場面は多々あります。
そのような時は今回の記事を思い出してみてください!