【Unity入門】カメラの表示を切り替える方法
fpsゲームを作る場合など、カメラを複数台用意して切り替えたい場合がありますよね。
この記事では、カメラの切り替える方法についてわかりやすく解説していきます!
流れは目次を参照してください。
この記事の目次
今回できるもの
カメラオブジェクトを二つ用意して、ボタンを押したら切り替わるようにします。

動画でみたい場合はこちらからどうぞ
準備
カメラを切り替えるための準備をしていきましょう。
環境を作る
まずはカメラが切り替わったことをわかりやすくするために地面と、球を作成し、カメラで映るようにしていきましょう。
地面を作成
地面を作るにはCubeオブジェクトを作成しましょう。
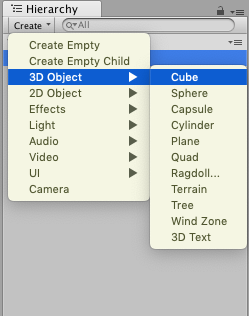
作り方はHierarchyビューでCreate>3D Object > Cubeを押してください。

Cubeオブジェクトが出来上がりました。

地面として扱いたいので、サイズを大きくします。
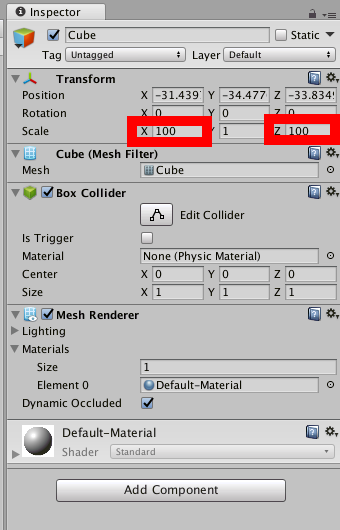
Cubeオブジェクトを選択した状態でScaleのXとZを両方とも100にしてください。

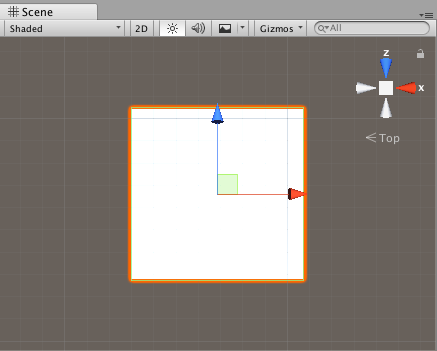
これでサイズが大きくなり、地面が作成できました。

球を作成
球を作成して地面の上に置いていきます。
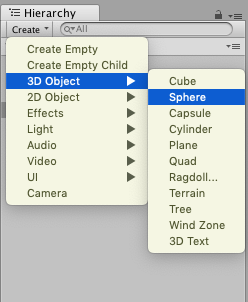
球の作成方法は、HierarchyビューでCreate > 3D Object > Sphereを押すことでできます。

球が作成できました。

位置を調整して球が地面の上に来るようにしましょう。
地面と球の位置を両方0にしてから調整するとやりやすいと思います。

カメラで映るようにする
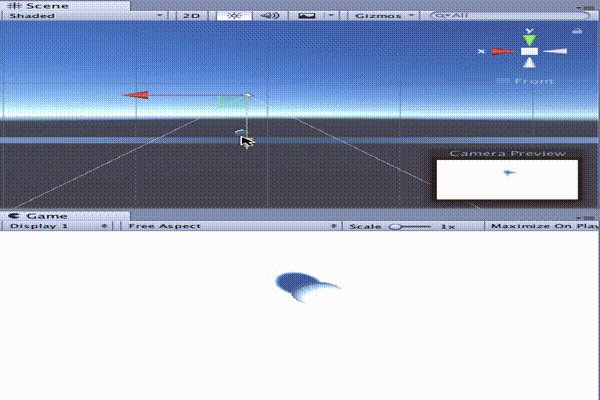
カメラの位置を調整して後ろから球が映るようにしていきましょう。
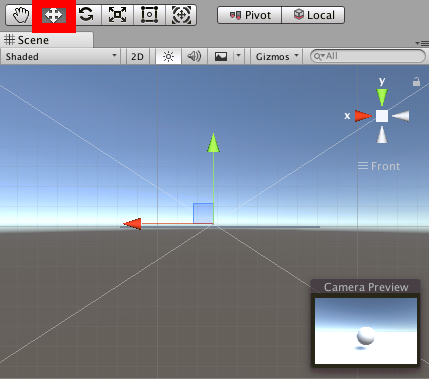
カメラの位置を調整するには、カメラオブジェクトを選択した状態で、

Sceneビューの上にある方向キーのようなボタンを選択してください。

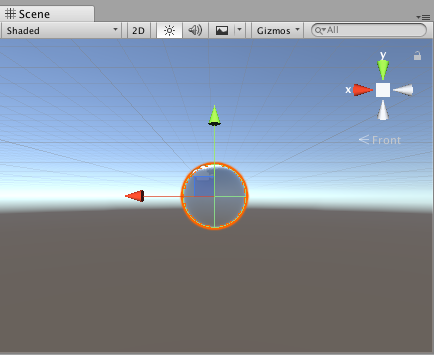
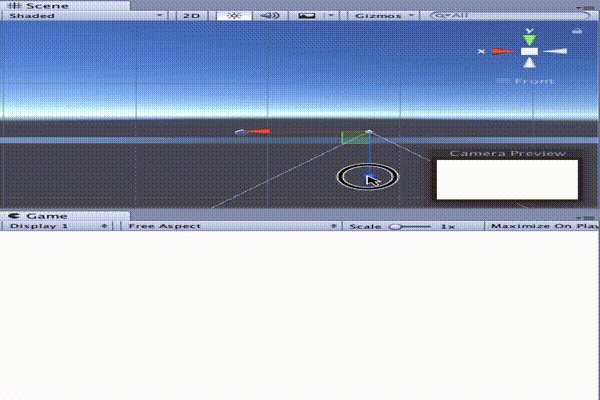
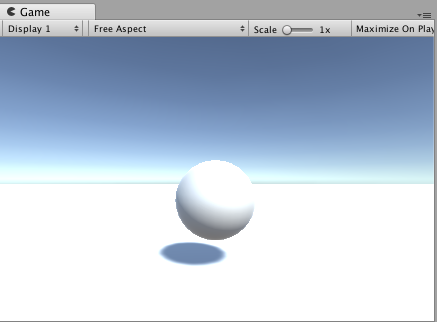
球が映るように調整していきます。

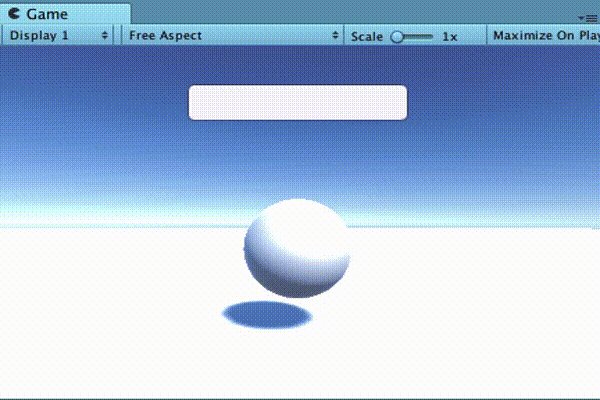
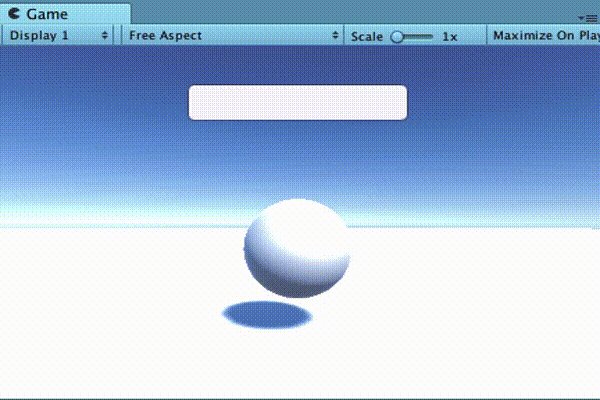
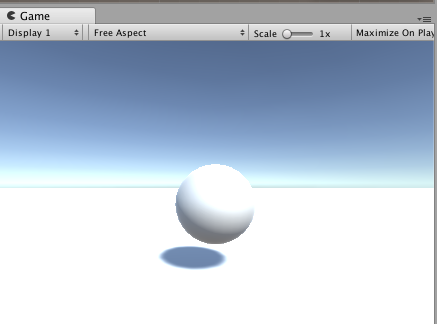
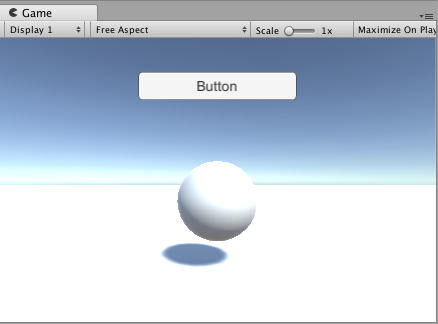
最終的にGameビューに下記の画像のように映るようにしてください。

二つ目のカメラを作る
カメラを作る
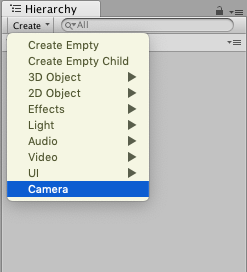
カメラを切り替えるために二つ目のカメラを作りましょう。
作り方は、HierarchyビューでCreate > Cameraを押すことで作れます。

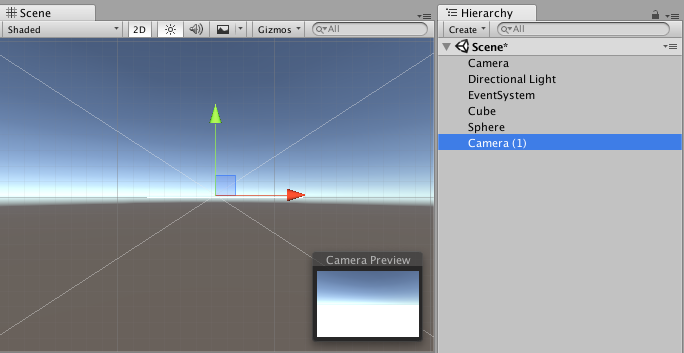
下記がカメラが出来上がった時の図です。

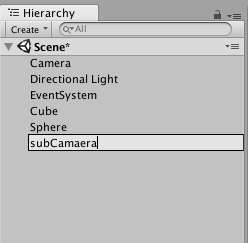
作成したカメラの名前を『subCamera』としてください。
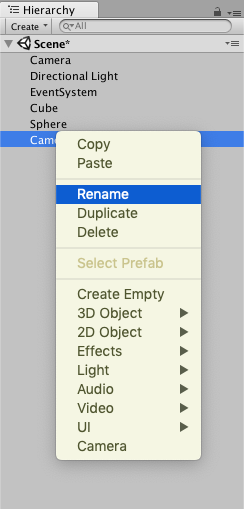
名前の変え方は、作成したカメラを選択した状態で右クリック>Renameです。

『subCamera』と書き換えます。

上から映るようにする
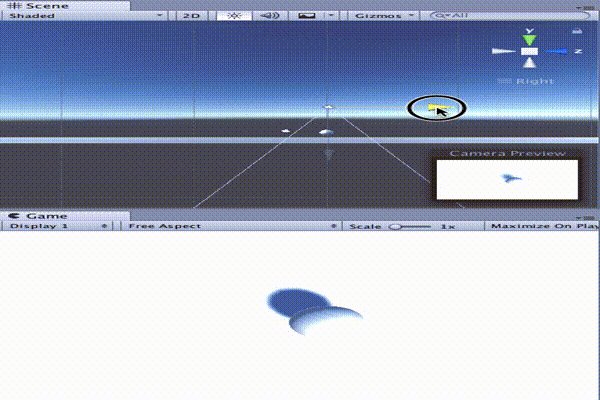
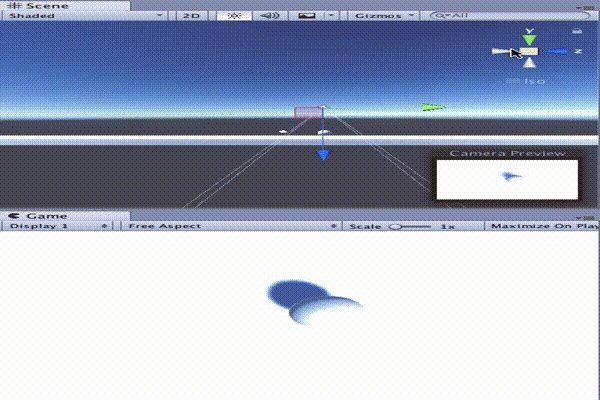
作成したカメラの位置を変更して上から球を写すようにしましょう。
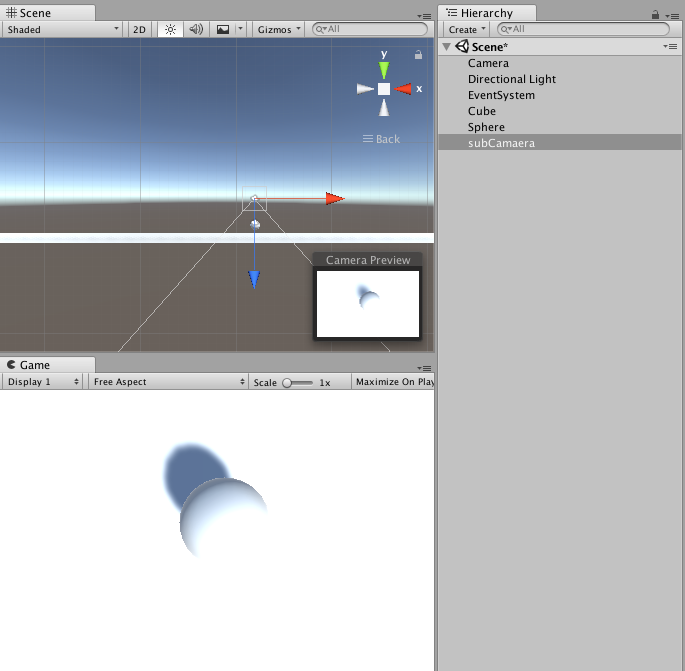
subCameraの映す向きを変更して下を向くようにします。
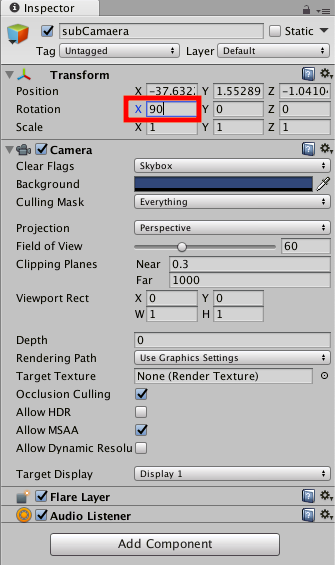
やり方はsubCameraを選択した状態でRotationのxを『90』にしてください。

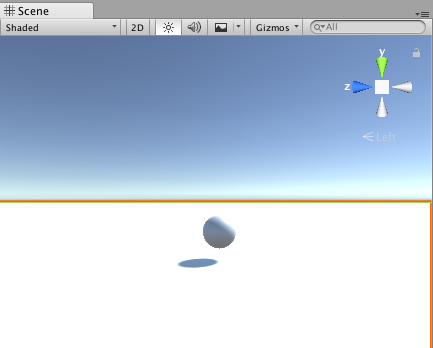
その後に位置を調整して上からカメラが映すようにしましょう。

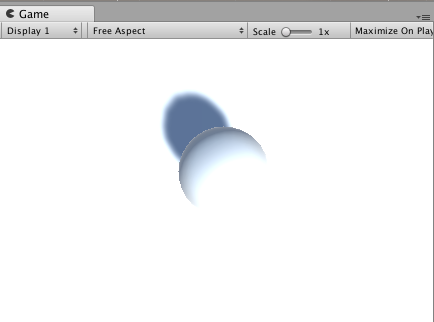
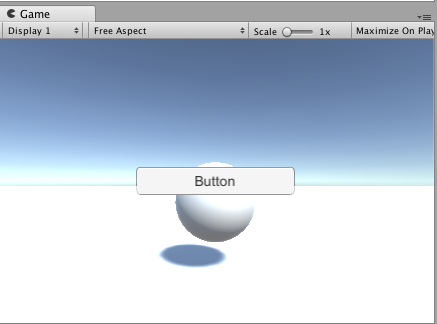
最終的にGameビューに下記の画像のように映るようにしてください。

ボタンを押したらカメラを切り替える
カメラを切り替える仕組み
カメラを切り替えるには、映したいカメラではないカメラコンポーネントをオフにすれば良いだけです。
例えば、最初の段階ではサブカメラがGameビューに表示されているとします。

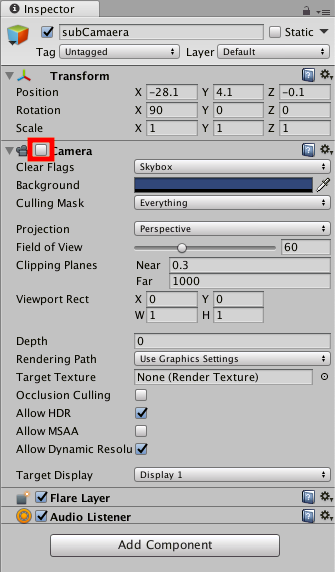
この状態で最初からあるカメラの映像を表示させたければ、『subCamera』オブジェクトについているカメラコンポーネントをオフにします。
やり方は、『subCamera』オブジェクトを選択した状態でinspectorからカメラコンポーネントのチェックを外すしてください。

チェックを外すと『subCamera』オブジェクトが消えたので、最初からあるカメラの映像がGameビューに表示されるようになります。

カメラオブジェクトのオン/オフをスクリプトで制御して、ボタンを押した時にできるようにしていきましょう。
スクリプトを記述
スクリプトを記述していくのですが、まずは空のオブジェクトを作ってそこにスクリプトをつけましょう。
空のオブジェクトにスクリプトをつける
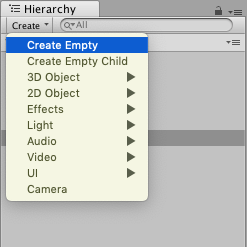
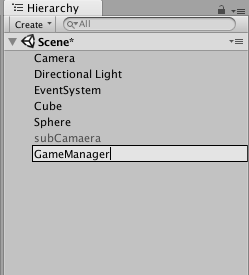
やり方は、HierarchyビューでCreate>Create Emptyを押して空のオブジェクトを作ります。

名前を『GameManager』としましょう。

次に作ったオブジェクトにスクリプトをつけていきます。
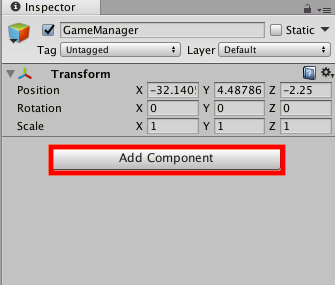
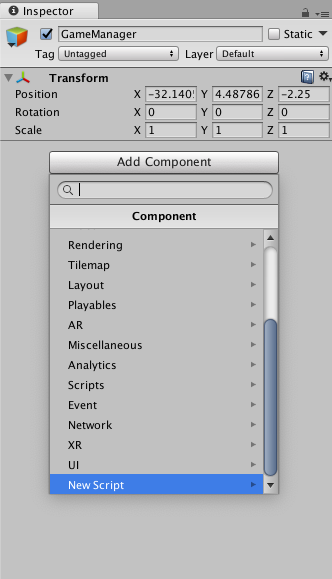
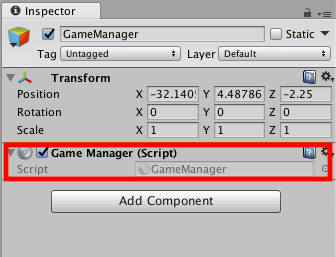
GameManagerオブジェクトを選択した状態で、InspectorからAddComponentを押し、

New Scriptを選択してください。

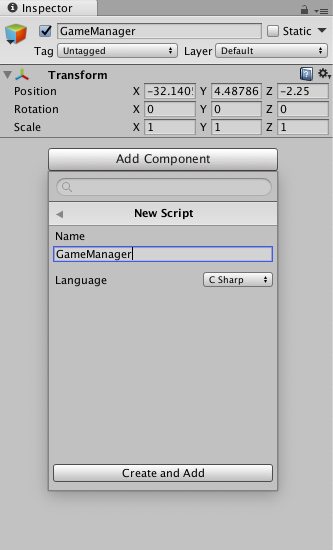
スクリプトの名前を『GameManager』としましょう。

これでGameManagerオブジェクトのコンポーネントとしてスクリプトが追加されました。

このスクリプトに処理を記述していきましょう。
スクリプトに記述
記述内容は、
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameManager : MonoBehaviour {
//カメラを格納する変数
public Camera Camera;
public Camera subCamera;
//キャンバスを格納
public GameObject Canvas;
// Use this for initialization
void Start () {
//初めはサブカメラをオフにしておく
subCamera.enabled = false;
}
// Update is called once per frame
void Update () {
}
//ボタンを押した時の処理
public void PushButton()
{
//もしサブカメラがオフだったら
if (!subCamera.enabled)
{
//サブカメラをオンにして
subCamera.enabled = true;
//カメラをオフにする
Camera.enabled = false;
//キャンバスを映すカメラをサブカメラオブジェクトにする
Canvas.GetComponent<Canvas>().worldCamera = subCamera;
}
//もしサブカメラがオンだったら
else
{
//サブカメラをオフにして
subCamera.enabled = false;
//カメラをオンにする
Camera.enabled = true;
//キャンバスを映すカメラをカメラオブジェクトにする
Canvas.GetComponent<Canvas>().worldCamera = Camera;
}
}
}
ボタンに関数をセットする
スクリプトの中でボタンに追加する関数を作りました。
ボタンを作成して関数をセットしましょう。
ボタンを作成するにはまずCanvasを作成する必要があります。
Canvasの作成
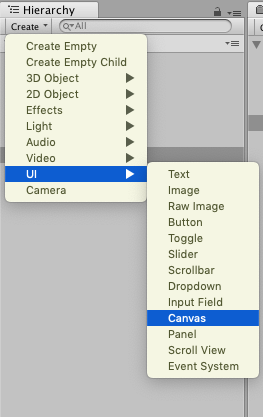
作成方法は、HierarchyビューでCreate > UI > Canvasです。

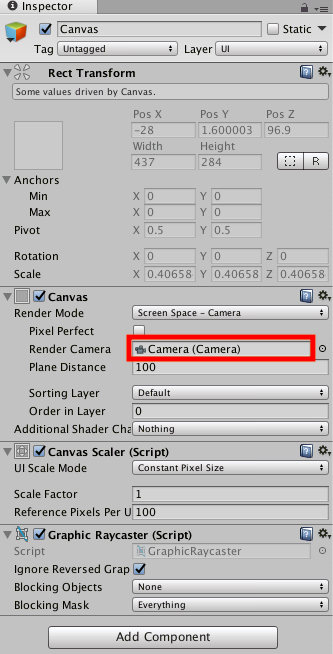
キャンバスにカメラを設定していきましょう。
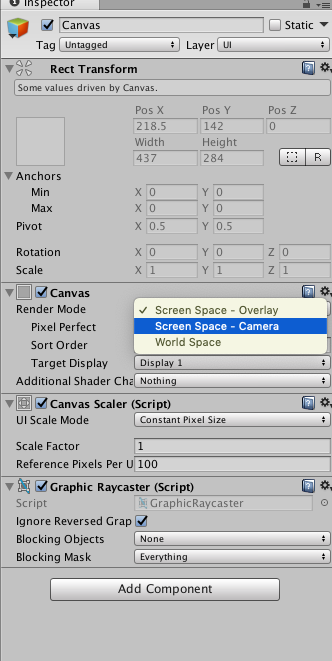
Canvasオブジェクトを選択した状態でinspectorからRender Modeを『Screen Space – Camera』に変更します。

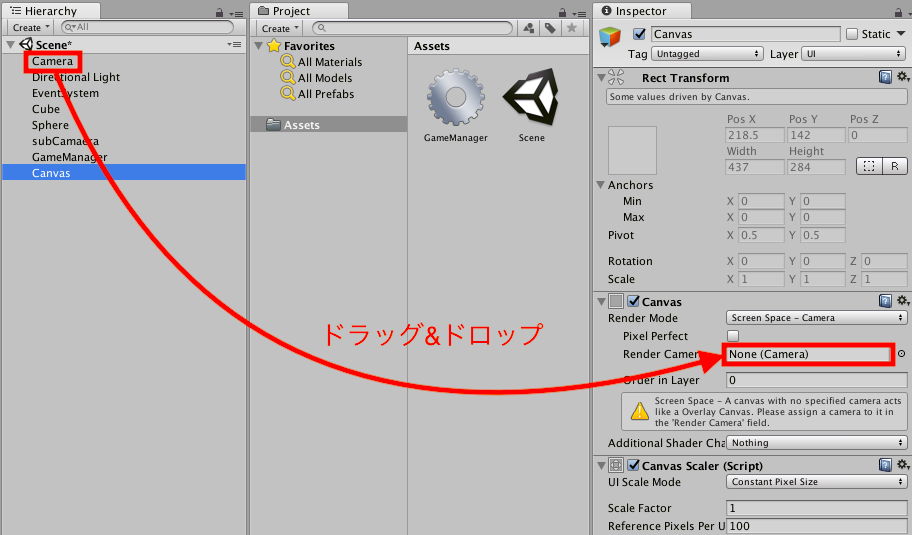
どのカメラがキャンバスを映すのか設定します。
Render Cameraの部分にCameraオブジェクトをドラッグ&ドロップしてください。

これでカメラオブジェクトがセットされました。

キャンバスが作成できたので、キャンバスの子階層にボタンを作りましょう。
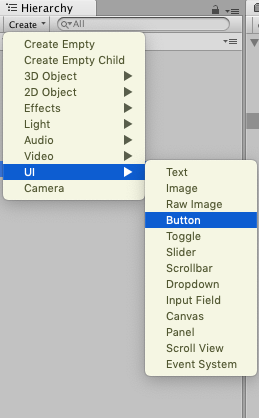
ボタンを作成
ボタンはキャンバスを選択した状態で、Create > UI > Buttonで作成できます。

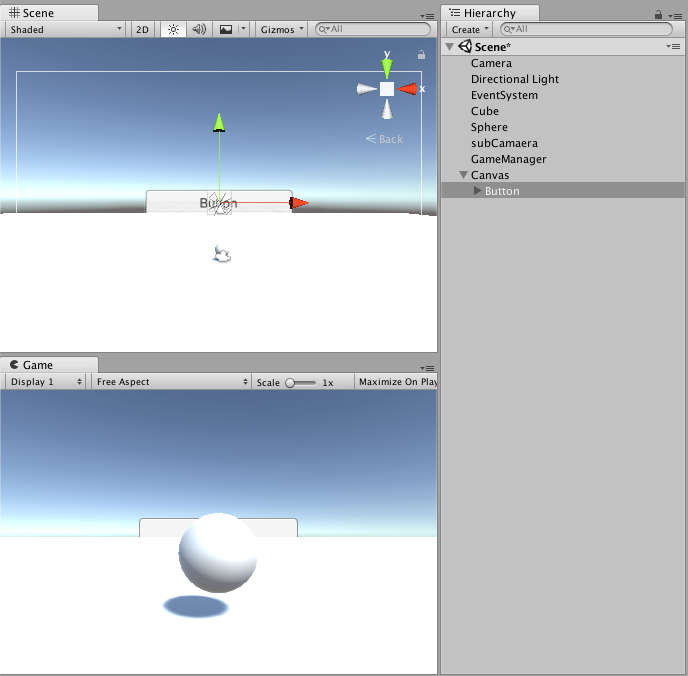
これでボタンが作成できました。

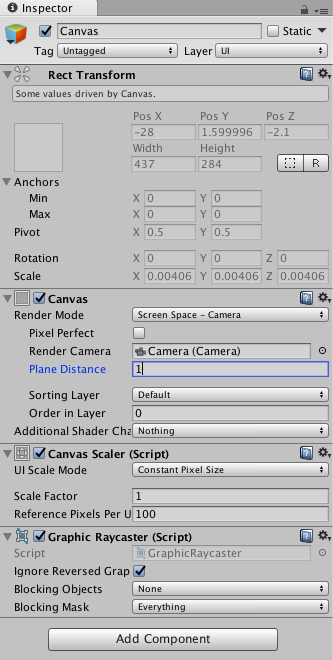
Gameビューを見るとボタンが球よりも後ろにあるのでキャンバスの位置を変えましょう。
キャンバスの位置はPlane Distanceで変更することができます。
値を『1』に変更しましょう。

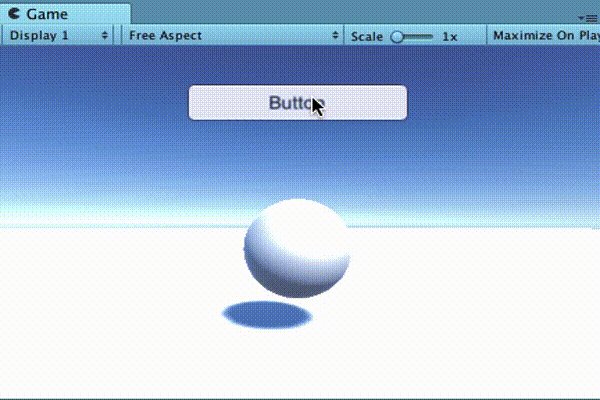
キャンバスの位置を変更するとボタンが球よりも前に来るようになりました。

ボタンの位置を変更して球よりも少し上になるようにしましょうか。

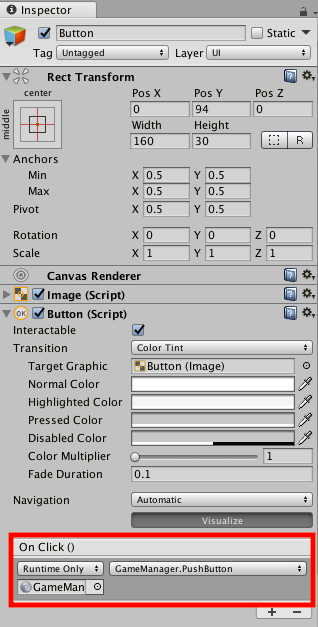
ボタンに関数をセットする
この段階でボタンに『GameManager』というオブジェクトをセットして、その中にあるPushButton関数をセットしましょう。

ボタンに関数をセットするやり方がわからない方はこちらの記事をどうぞ『よくわかるButtonの使い方-Buttonの理解をグッと深めよう!』
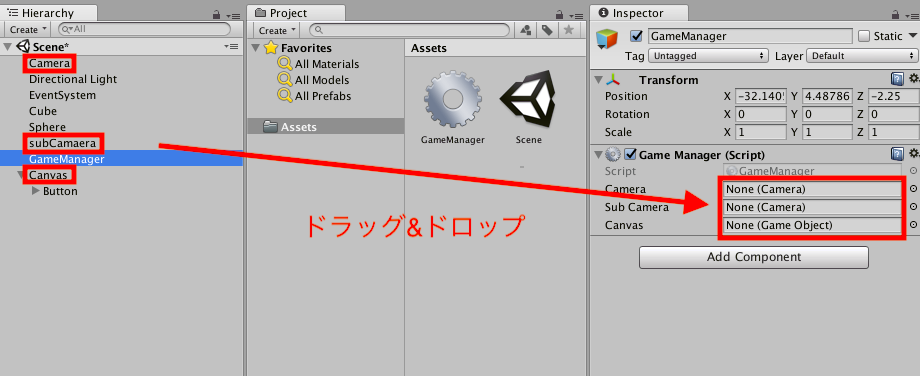
変数をセットする
最後にスクリプトに変数をセットしましょう。
Camera、subCamera、Canvasオブジェクトをそれぞれドラッグ&ドロップでセットしていきます。

それでは実行してボタンを押した時にカメラが切り替わるか確かめてみましょう。
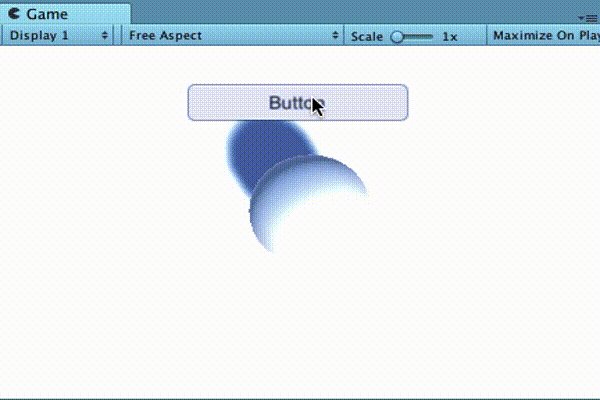
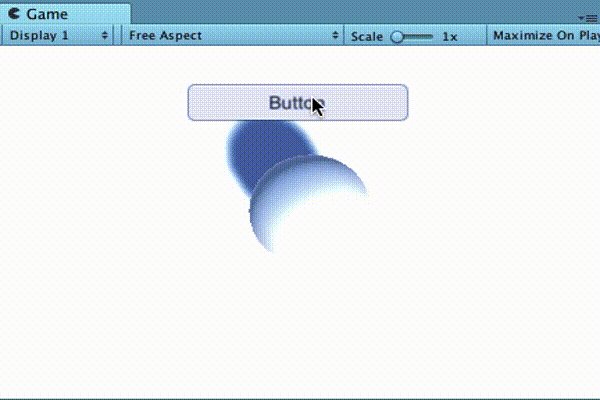
実行結果は、

無事にカメラが切り替わっていますね!
まとめ
カメラを切り替える方法について解説してきました。
この記事では、カメラが二台でしたが応用すれば複数台でも切り替えることができます。
気が向いたらやってみてください!
