【unity入門】AddForceを使ったRigidbody2dの移動

unityで2dアクションゲームを作りたい場合、Rigidbody2dを使うことになると思います。
そこで、この記事ではAddForce関数を使ったRigidbody2dの移動について解説していきます!
この記事の目次
今回作るもの
今回は横スクロールっぽい、矢印キーでプレイヤーを動かすものを作っていきます。

やること
1.ステージとプレイヤーの作成
2.Rigidbody2dを追加
3.AddForce関数を使って移動させる
ステージとプレイヤーの作成
canvasの作成
unity2Dでプロジェクトを作ったら、まずはcanvasを作成しましょう。
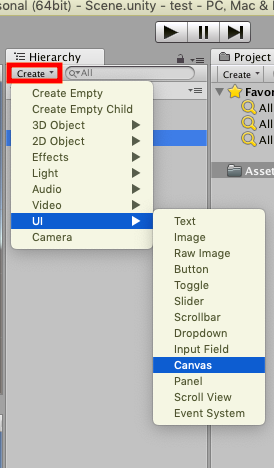
Create>UI>Canvasで作成できます。

canvasの設定
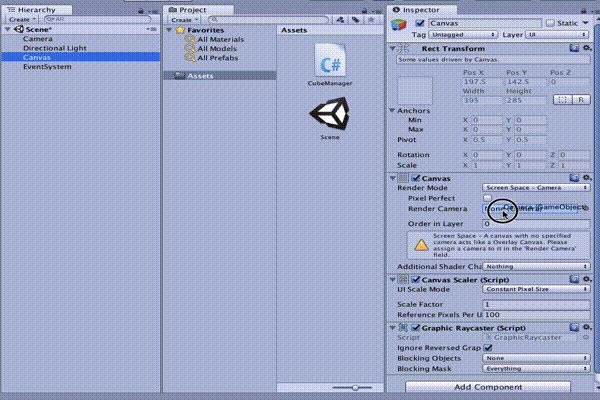
canvasを作成したら、カメラがcanvasを映すように設定しましょう。
unityではカメラが映した映像がゲーム画面となるので、canvasがゲーム画面となることを意味しています。
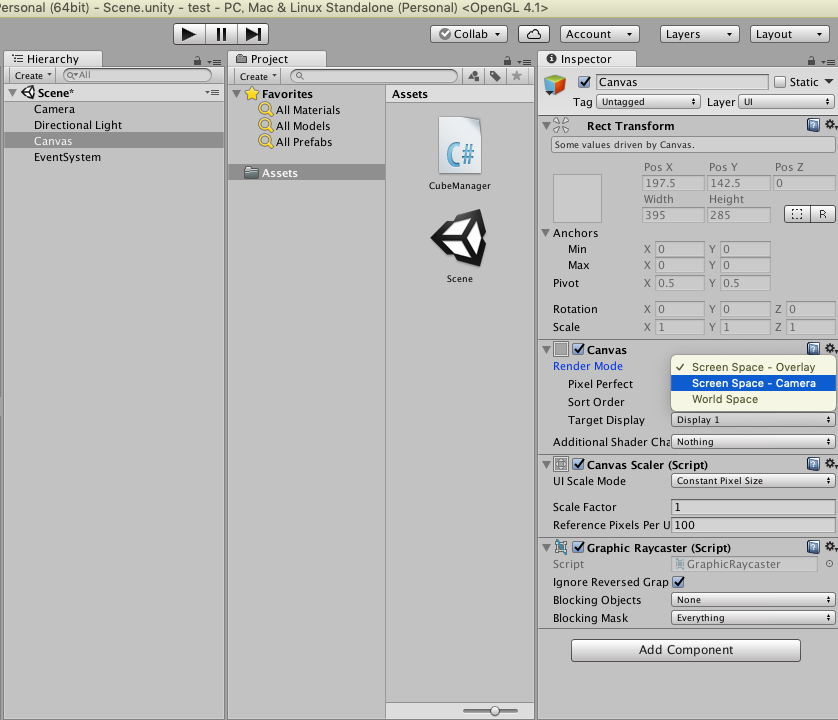
カメラがcanvasを映すように設定するにはcanvasオブジェクトを選択した状態で、canvasコンポーネントのRenderModeを『Screen Space- Camera』に変更します。

これで、カメラがcanvasを映すようになりました。
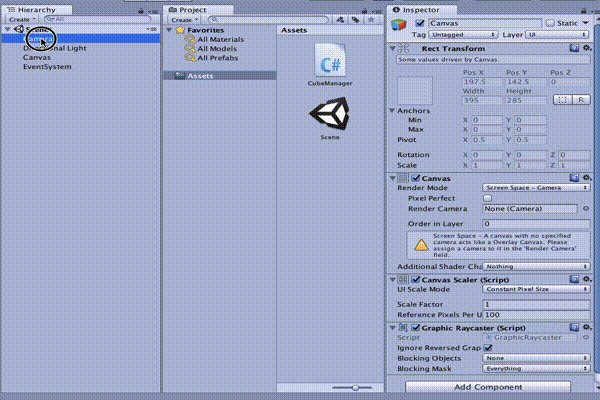
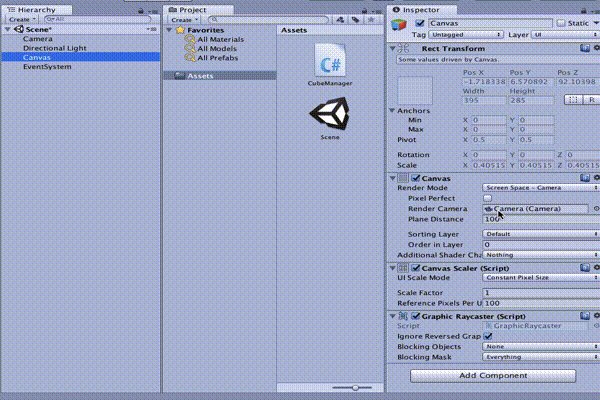
次にどのカメラオブジェクトがcanvasを映すのか設定します。
そのためにRender Camaraの部分にCameraオブジェクトをドラッグ&ドロップします。

地面の作成
次は地面を作っていきます。
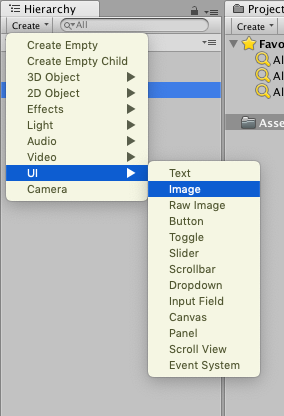
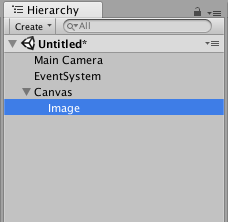
今回はcanvasの中にimageオブジェクトを作成して地面を作ります。
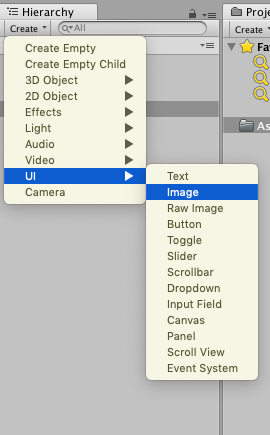
imegeオブジェクトを作るにはHierarchyビューでCreate>UI>imageで作成できます。

適当な色に変更しましょう。
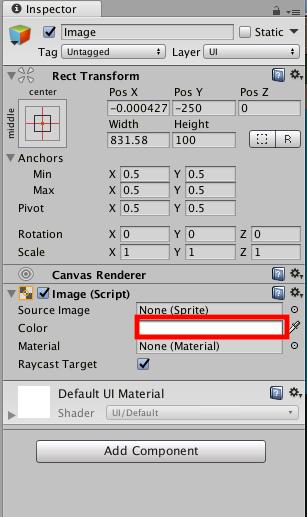
色を変更するにはimageオブジェクトを選択した状態で、

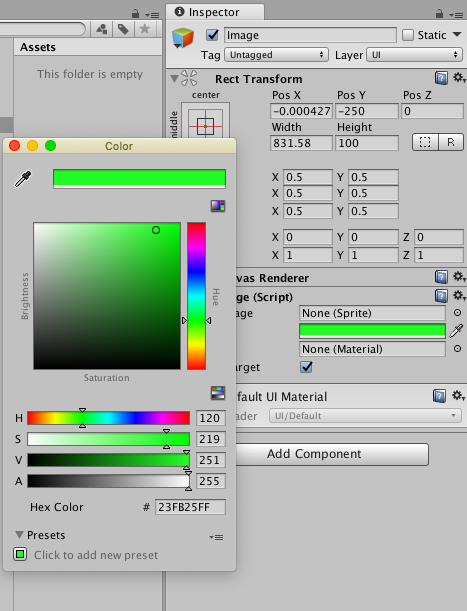
inspectorビューからColorを押し、

適当に好きな色に変更することで変更でできます。

ぼくは黄緑色にしてみました。

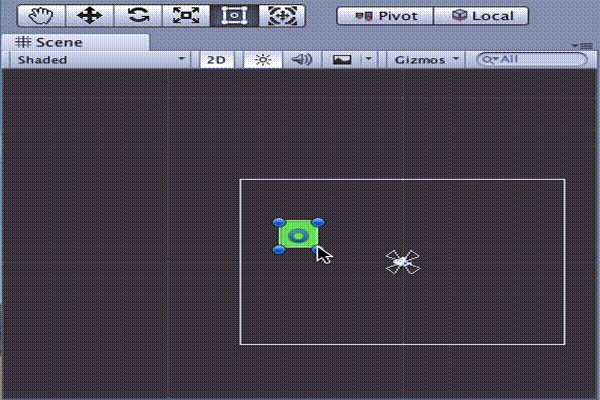
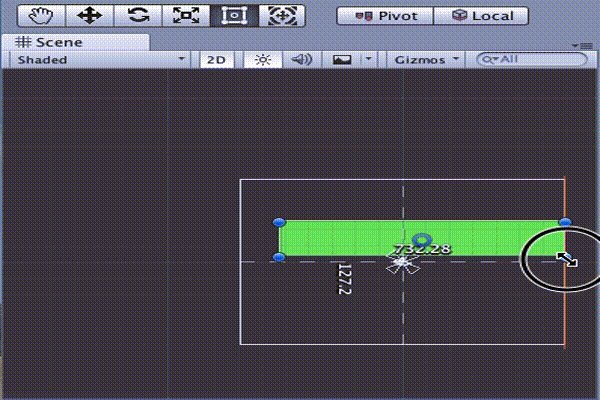
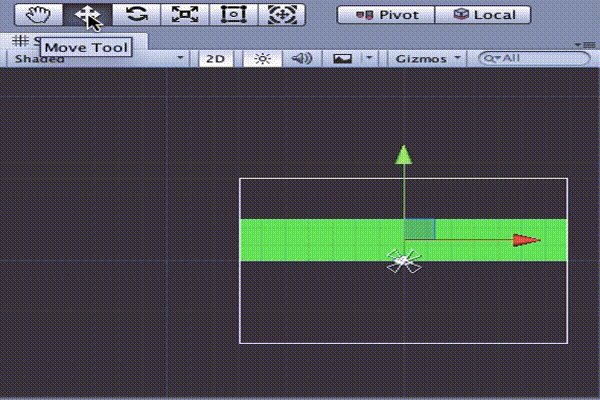
このオブジェクトは地面にするので大きさを変更します。
大きさを変えるには、sceneビューの左上にある四角いボタンを押すと変更できるようになります。

次に位置を変更していきます。
位置はsceneビューの左上にある十字キーのようなボタンを押すと変更できます。

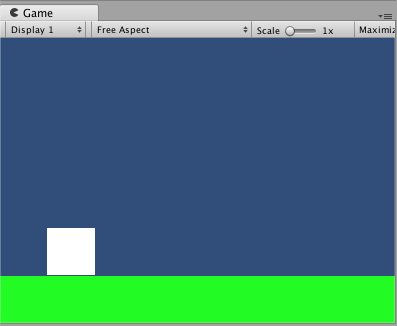
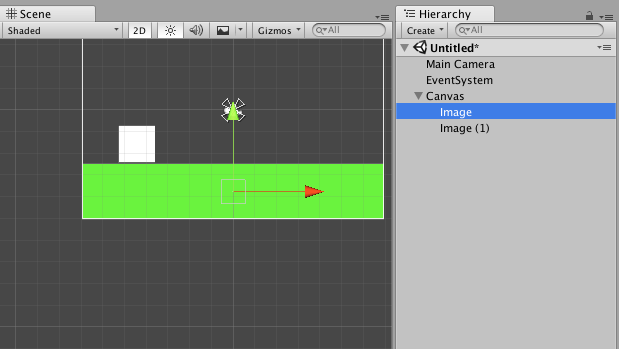
地面はこんな感じになりました。

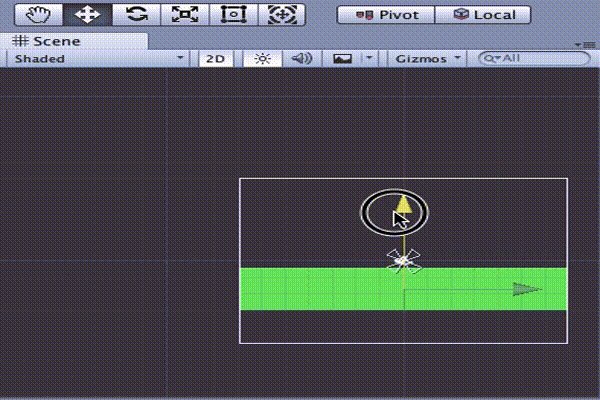
プレイヤーの作成
プレイヤーも地面と同じようにして作っていきます。
hierarchyビューからcreate>UI>imageでimageオブジェクトを作成してください。

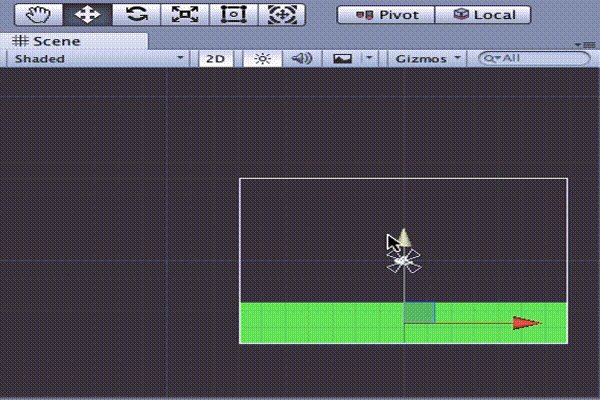
適当に地面の上にいるように移動させます。

コライダー の適応
あとでプレイヤーにRigidbody2dコンポーネントを追加して重力を適応するのですが、このままの状態では落っこちてしまいます。
コライダー という衝突を検知するためのコンポーネントが追加されていないからです。
ですので、プレイヤーと地面にコライダー コンポーネントを追加しましょう。
地面とプレイヤーを選択した状態で、

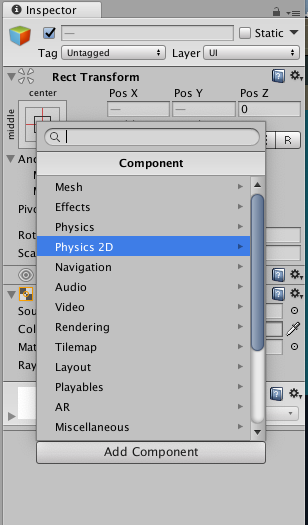
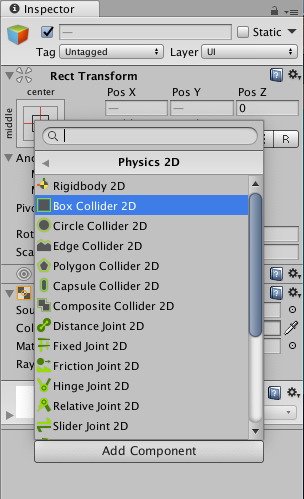
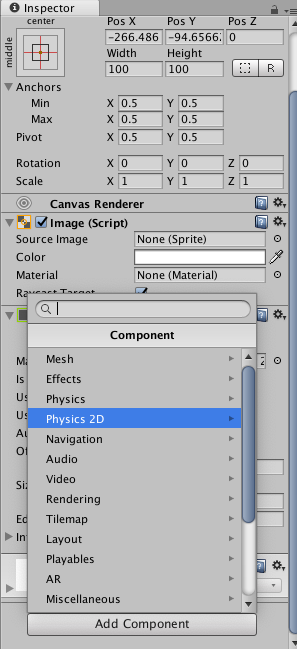
inspectorビューからAddCompornent>Physics2Dを押し、

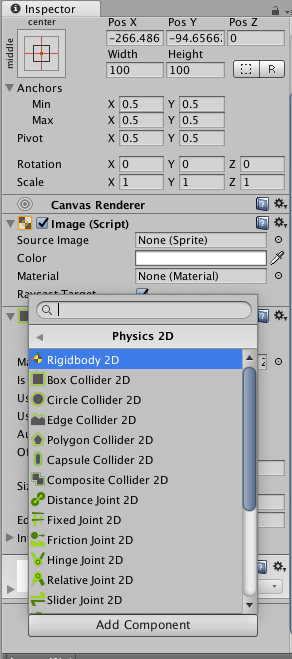
BocCollider 2Dを選択することで追加されます。

コライダー を追加したら大きさを調整します。
コライダー の大きさを調整します。
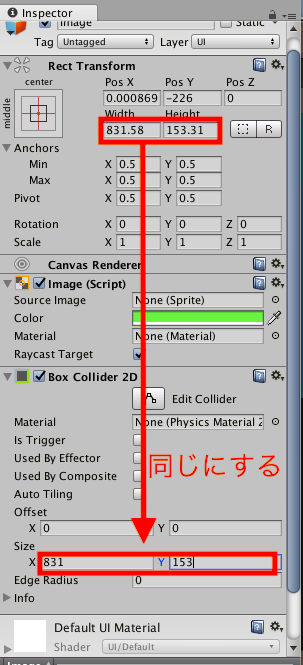
地面オブジェクトを選択して、

コライダー の大きさをオブジェクトの大きさと同じにしてください。

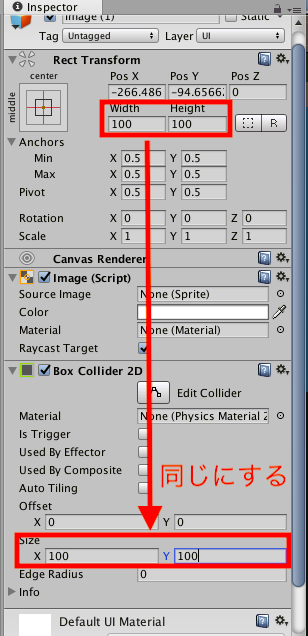
プレイヤーも同じようにコライダー の大きさを変更します。

これでプレイヤーが地面の上に乗っかるようになりました!
Rigidbody2dを追加
プレイヤーにRigidbody2dを追加して物理現象を適応していきます。
プレイヤーのオブジェクトを選択した状態でAddComponent>Physics 2D

Rigidbody2Dを押すことで追加されます。

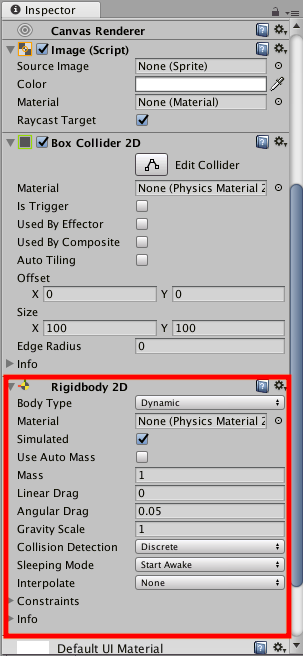
これでプレイヤーにRigidbody2Dコンポーネントが追加され、物理現象が適応されるようになりました。

AddForce関数を使ったコードの記述
スクリプトの作成
プレイヤーを動かすコードを記述するためにスクリプトを作成します。
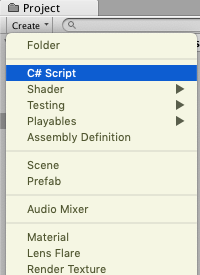
HierarchyビューからCreate>C#Scriptを選択することで作成できます。

スクリプトの追加
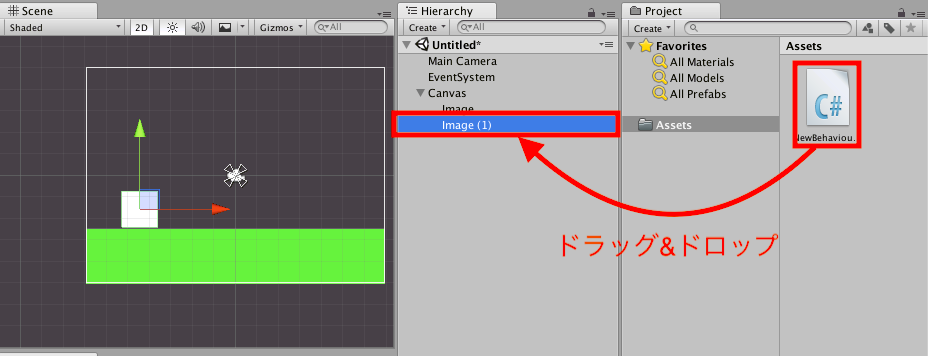
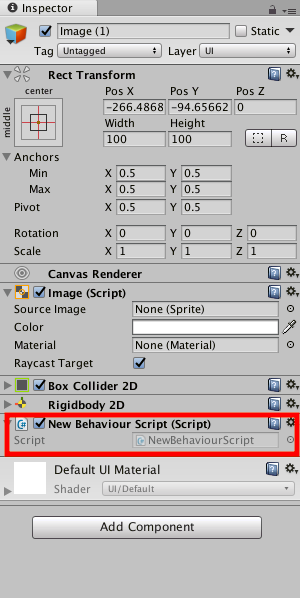
スクリプトを作成したらオブジェクトにコンポーネントとして追加しましょう。
今回はプレイヤーを動かしたいのでプレイヤーにスクリプトを追加します。
追加の仕方は、スクリプトをプレイヤーオブジェクトにドラッグ&ドロップです。

これでスクリプトがコンポーネントとして追加されました。

方向キーの入力を受け取る
今回は方向キーが押された方向に力を加えてプレイヤーを動かします。
ですので、まずは方向キーがどの方向に押されたのか判断するためのコードを記述します。
コード内容は、
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
//一秒間に一定の回数呼ばれる
void FixedUpdate()
{
// 入力をxに代入
float x = Input.GetAxis("Horizontal");
}
}
簡単に解説すると、FixedUpdate関数は{ }の中に書いた記述が一秒間に一定の回数呼ばれます。
FixedUpdate関数の中に記述された
// 入力をxに代入
float x = Input.GetAxis("Horizontal");
は水平方向、つまり矢印キーの左右の入力を-1から1までの小数で返します。
左のキーを押している間は-1に段々と近づいていき、ずっと押していると-1に至ります。
反対に右のキーを押している間は1に段々と近づいていき、ずっと押していると1に至ります。
そしてその-1から1までの値を変数『x』に格納します。
Rigidbodyを取得
今回はプレイヤーに追加されたRigidbodyコンポーネントに力を加えることで移動させるのでした。
ですので、コードの中でRigidbodyに力を加えられるようにプレイヤーに追加されたRigidbodyコンポーネントを取得しましょう。
Rigidbodyコンポーネントを取得するコードは、
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
//一秒間に一定の回数呼ばれる
void FixedUpdate()
{
// 入力をxに代入
float x = Input.GetAxis("Horizontal");
//Rigidbody2Dを取得
Rigidbody2D rb = GetComponent<Rigidbody2D>();
}
}
今回追加されたのは、
//Rigidbody2Dを取得
Rigidbody2D rb = GetComponent<Rigidbody2D>();
ですね。
簡単に説明をすると、GetComponent()という関数はスクリプトが付いているオブジェクトのcomponentを取得します。
GetComponentの後ろにある『<>』はcomponentの種類を表しています。
ですので、GetComponent<Rigidbody2D>()はRigidbodyの取得という意味です。
今回は、
Rigidbody2D rb = GetComponent<Rigidbody2D>();
ですので、Rigidbodyを取得してRigidbody2D型の変数『rb』に格納しています。
変数『rb』は適当に決めたものですので、わかりやすければなんでも構いません。
AddForceで力を加える
それではAddForce関数を使ってRigidbodyに力を加える記述をしていきます。
記述内容は、
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
//一秒間に一定の回数呼ばれる
void FixedUpdate()
{
// 入力をxに代入
float x = Input.GetAxis("Horizontal");
//Rigidbody2Dを取得
Rigidbody2D rb = GetComponent<Rigidbody2D>();
//x軸に加わる力を格納
Vector2 force = new Vector2(x*10, 0);
//Rigidbody2Dに力を加える
rb.AddForce(force);
}
}
今回追加された部分は
//x軸に加わる力を格納
Vector2 force = new Vector2(x*10, 0);
//Rigidbody2Dに力を加える
rb.AddForce(force);
簡単に解説すると、プレイヤーのRigidbody2Dコンポーネントが格納された変数『rb』にAddForce関数で力を加えています。
AddForce関数は引数で力を加える方向が決まります。
変数.AddForce(vector2型の変数)
今回はx軸に矢印キーの値を入れたので、矢印キーを押した方向に力が加わります。
ですので、矢印キーを押した方向に動くのです。
実行結果は、

無事に動いていますね!
まとめ
この記事ではAddForceを使ったRigidbody2Dの移動についてやりました。
unityで2dゲームを作る場合、移動はよく使いますので、ぜひ覚えておいてください!