【SwiftUI】RealityKitで簡単なARアプリを作ってみる
この記事の目次
実際に簡単なARアプリを作ってみる
簡単なARアプリを実際に使ってみましょう。
まずはプロジェクトを作ります。
Xcodeを開いてください。

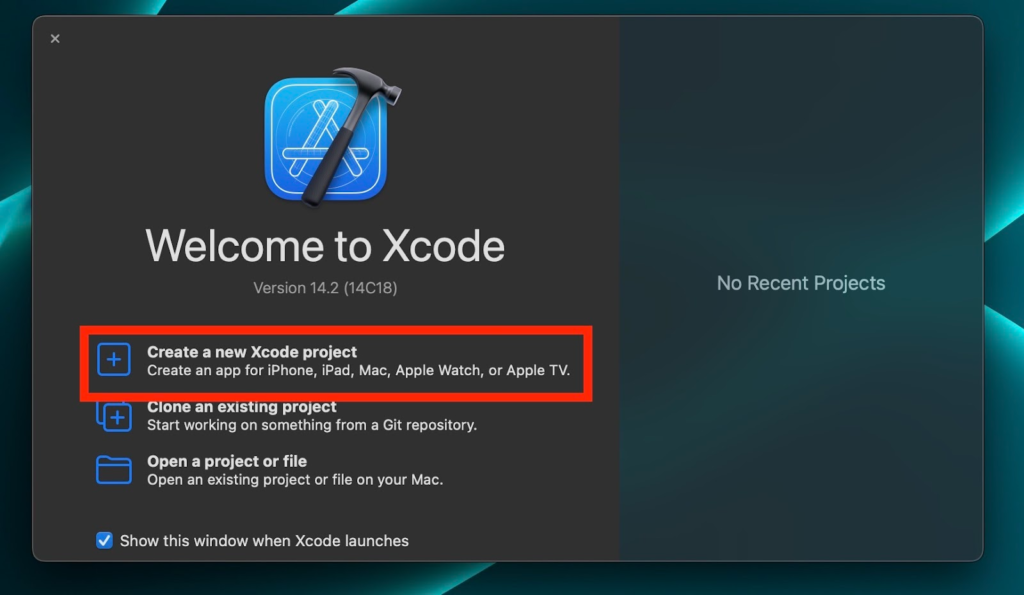
Xcodeを開いたら『Create a new Xcode project』を押します。

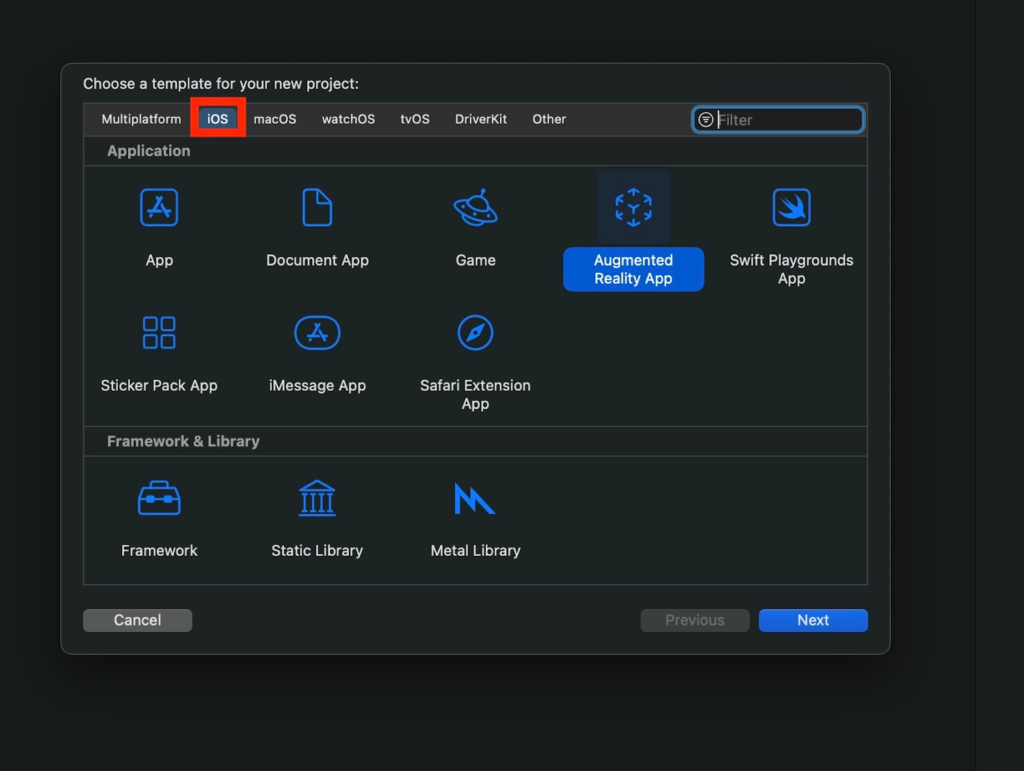
テンプレートを選ぶように言われるので、『iOS』

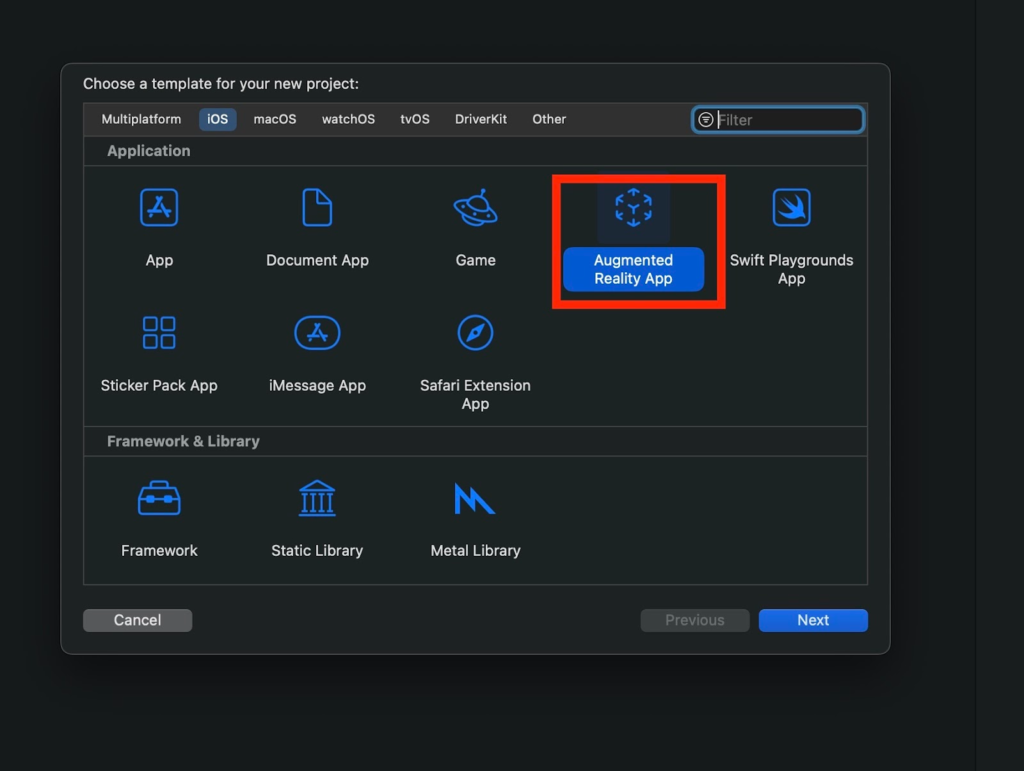
『Augmented Reality App』を選択し、

『Next』を押します。
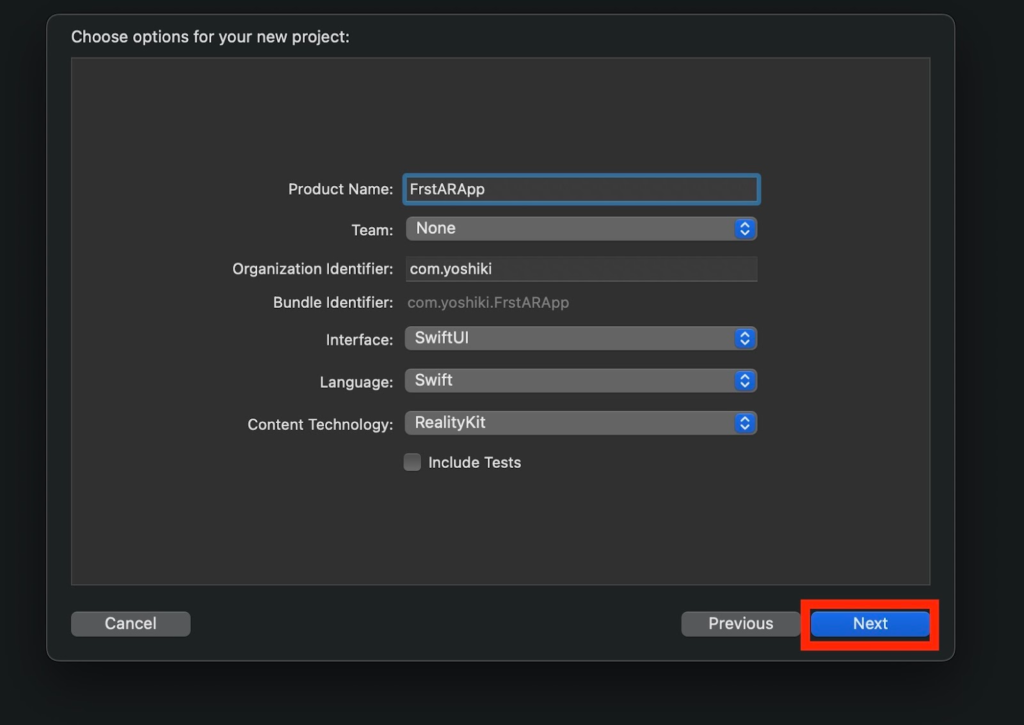
プロジェクトの詳細を聞かれるので、まずはProduct Nameを入力します。
今回は、適当に『FirstARApp』と入力します。

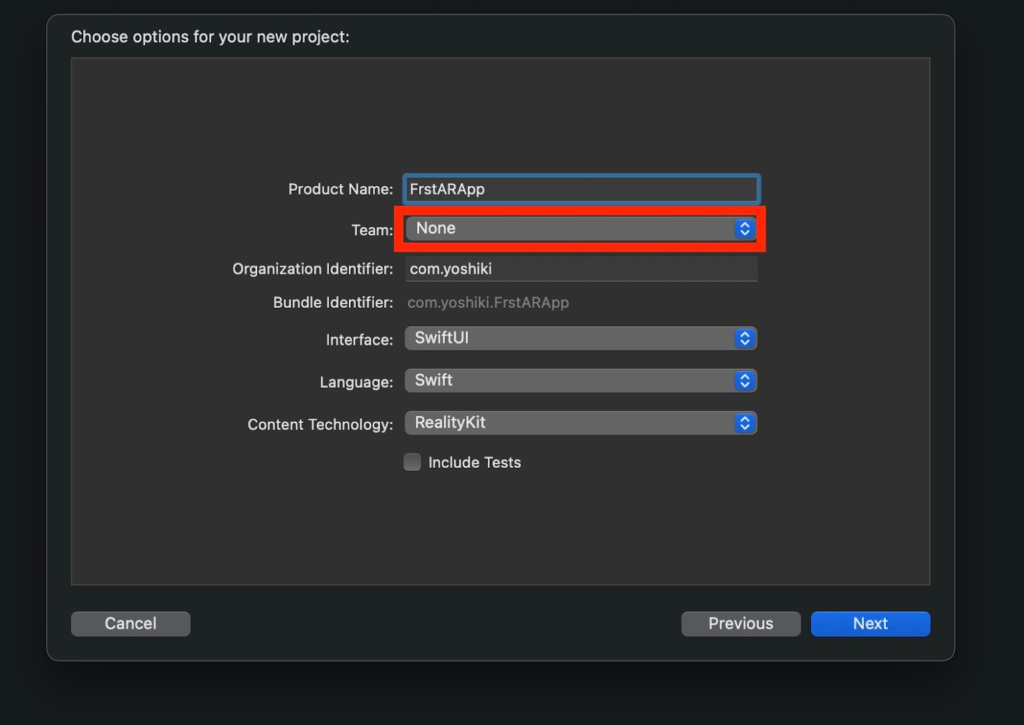
Teamは自分のAppleアカウントを選択してください。

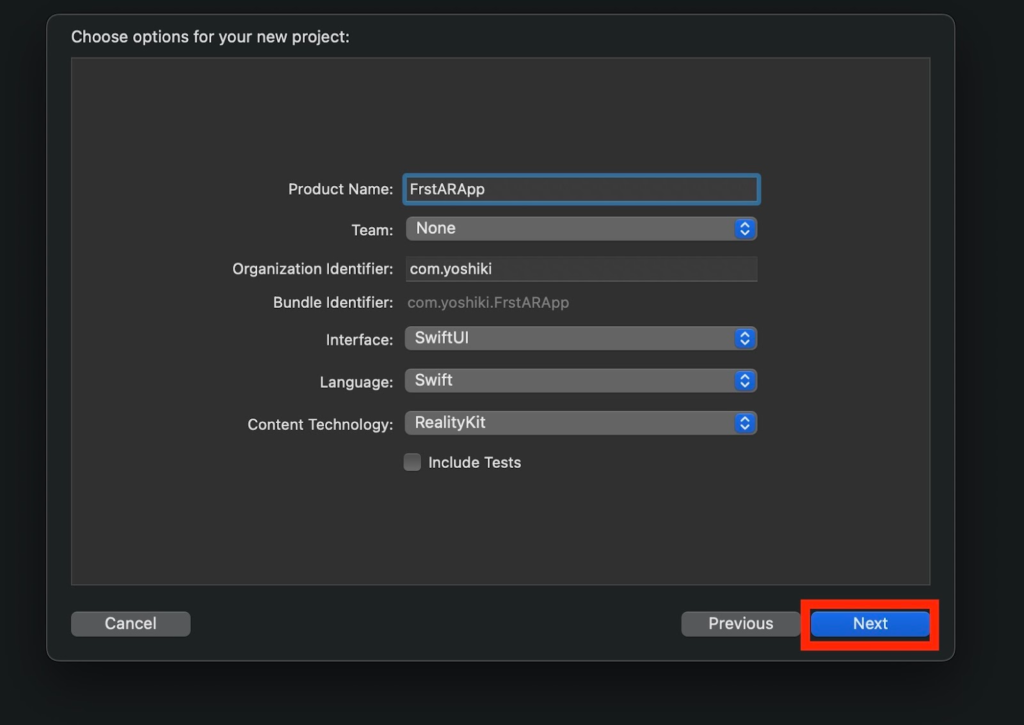
この状態で『Next』を押します。

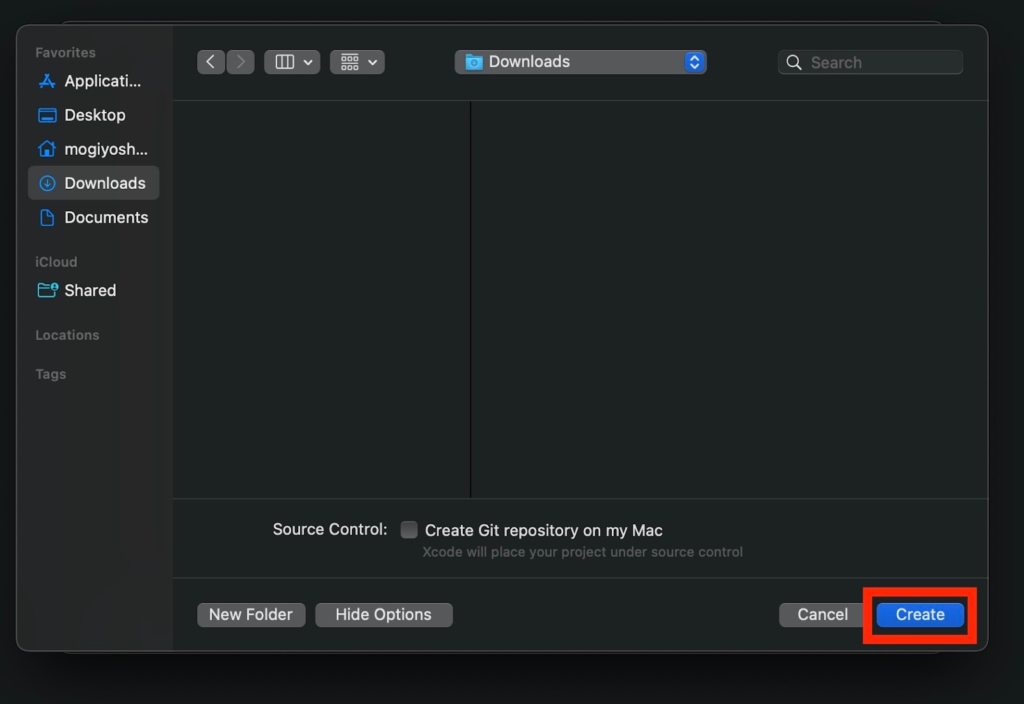
どこに保存するのか聞かれるので、適当に選択して『Create』を押します。

すると、プロジェクトが作られます。

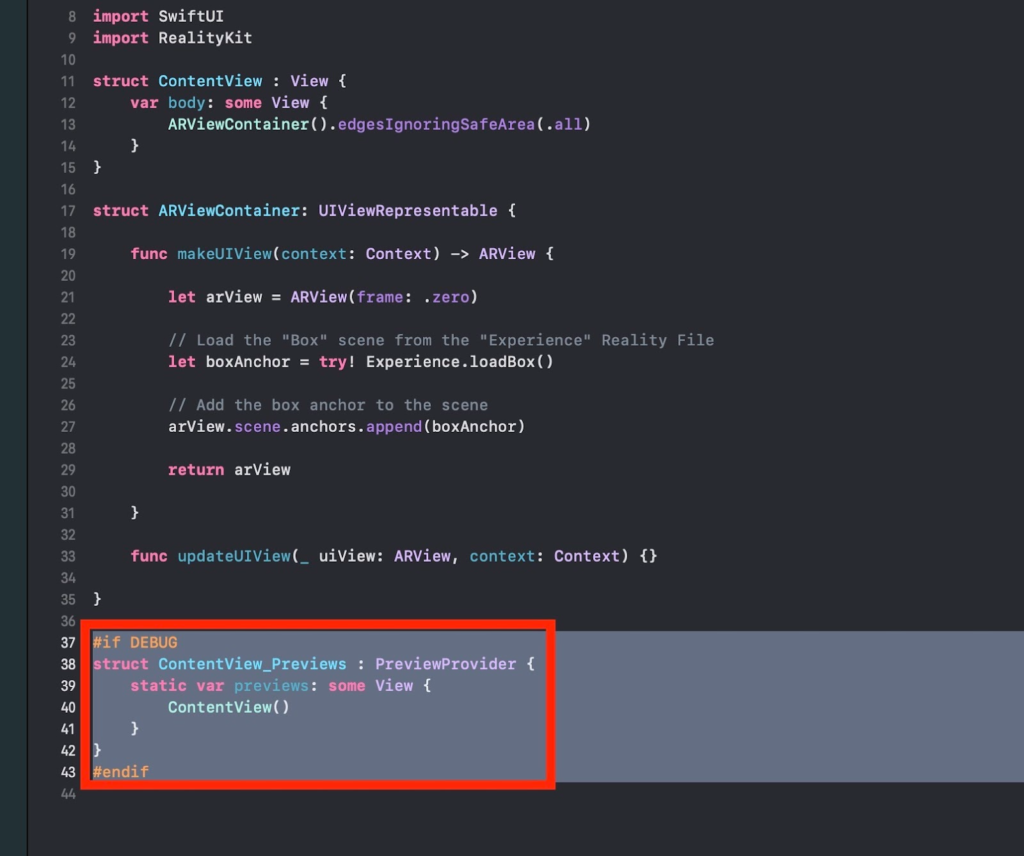
今回はプレビューは使わないので、プレビューの記述は消しておきます。

プレビューの記述を消したら、とりあえず実行してみましょう。
MacとiPhoneを繋いでください。
繋いだらiPhoneにビルドされるようにします。
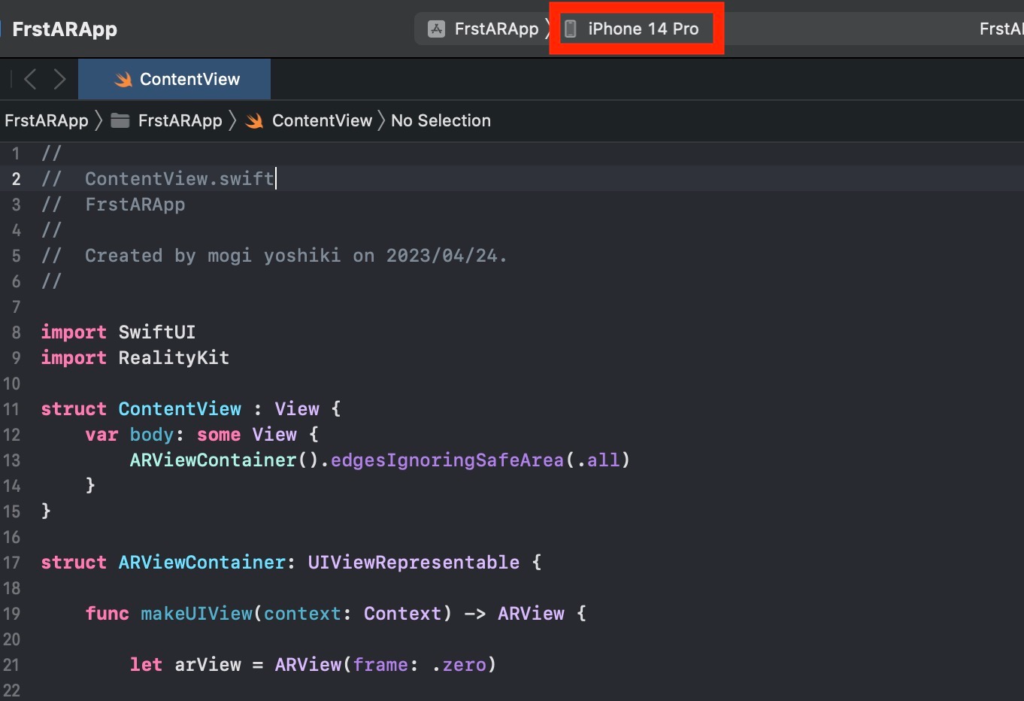
上の方にある、実行されるデバイスボタンを押してください。

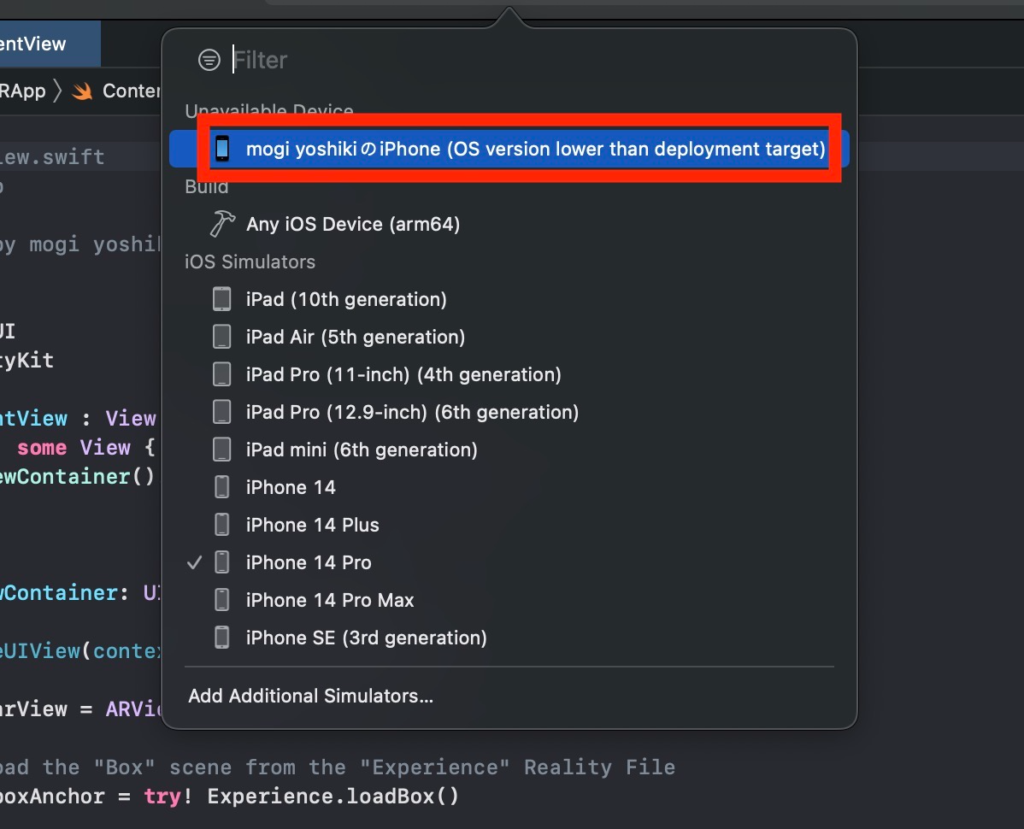
実行するデバイスを選択できるので、『〇〇のiPhone』を選択します。

これで、iPhoneにビルドされるようになりました。
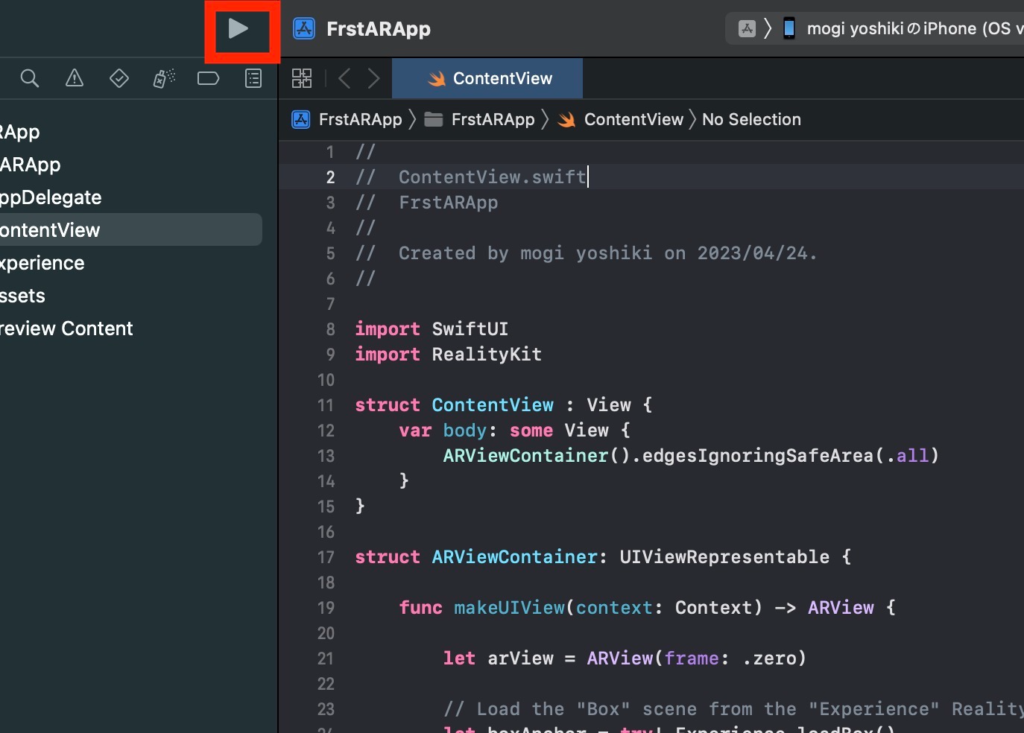
左上にある実行ボタンを押しましょう。

すると、iPhoneにアプリがビルドされるはずです。
アプリが起動したら、適当に地面を写してみてください。
すると、キューブが生成されているはずです。

とりあえず、簡単なARアプリを作ってみることができました。