【Mac】プレビューで画像合成しよう!

画像の合成にはたくさんの選択肢があります。
しかし、一番簡単な方法はMacの『プレビュー』を使った方法でしょう。
この記事ではMacの付属アプリ『プレビュー』での画像合成の方法について解説していきます。
この記事の目次
今回合成する画像
今回は水色の背景画像と東京タワーのイラストを合成してみましょう。
画像は以下の通りです。


やること
やることとして非常に簡単で、上に重ねたい画像をコピーして土台となる画像にペーストするだけです。
今回の画像の場合、東京タワーのイラストをコピーして水色の画像にペーストですね。
実際に合成してみる
重ねる画像をコピー
それでは実際に合成していきましょう!
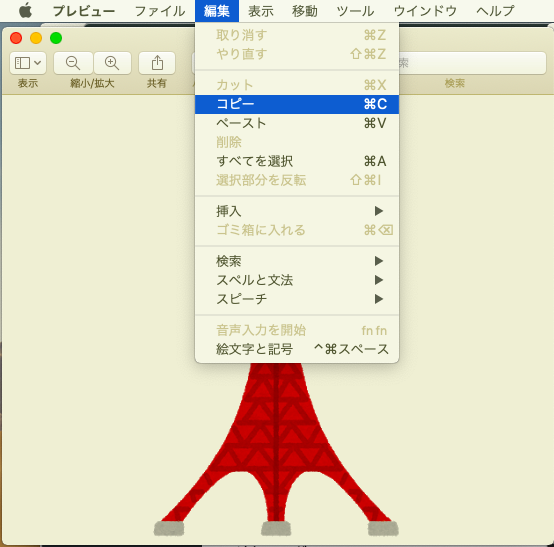
まずは上に重ねたい画像である東京タワーをプレビューで開きます。
画像上でコピーをしましょう。
ショートカットキーを使えば『command + c』でコピーすることができます。
また、メニューバーの『編集>コピー』でもコピーをすることができますのでお好きな方を選んでください。

土台となる画像にペースト
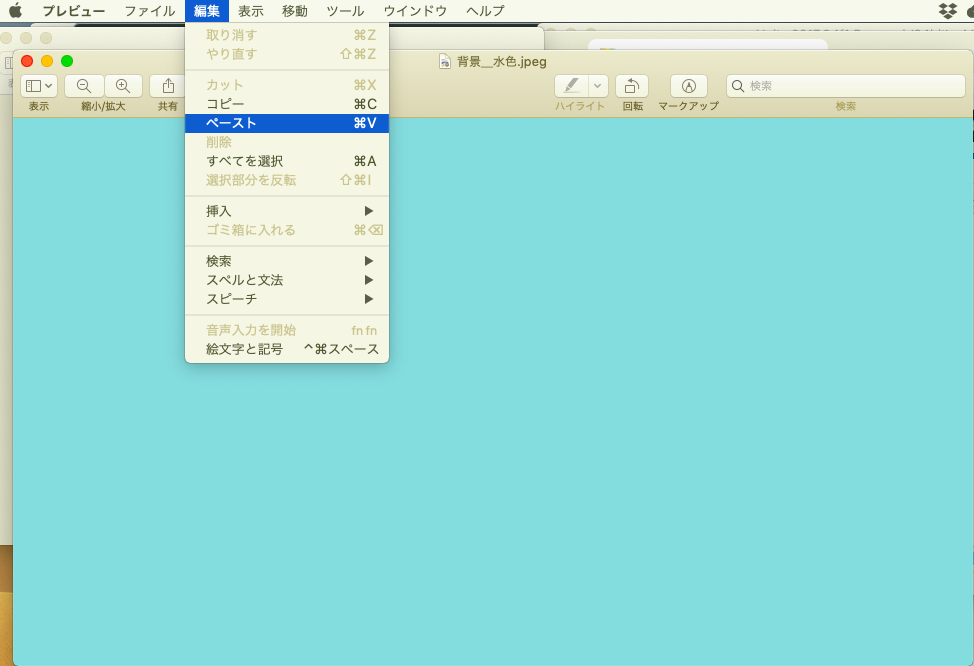
コピーしたら土台となる画像をプレビューで開きましょう。
私の場合は水色の画像です。
画像を開いたら先ほどの画像をペーストします。
ショートカットキーを使うなら『command + v』。
メニューバーからなら『編集>ペースト』でペーストできます。

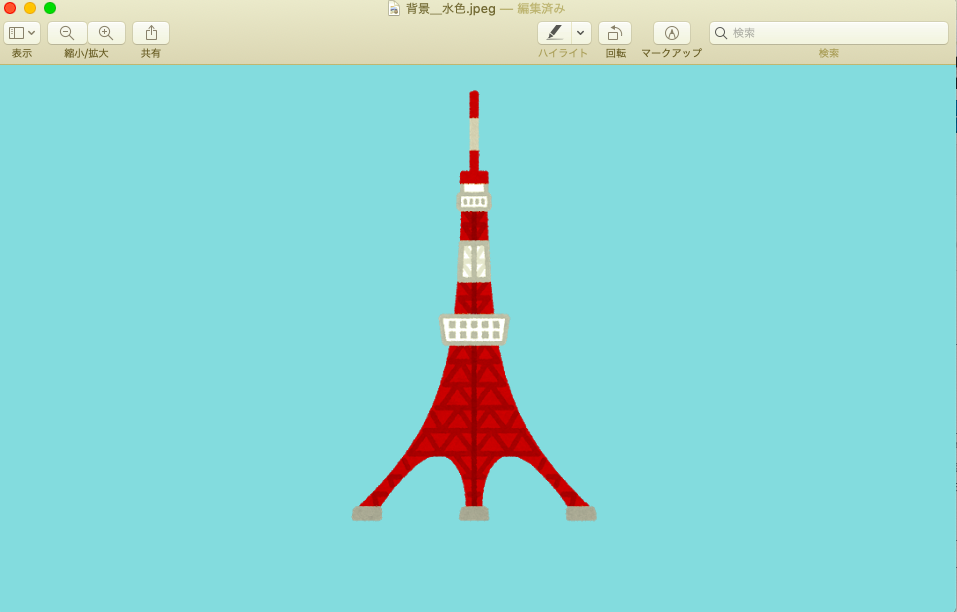
画像合成できました!
ペーストしてできたこちらです。

うまく合成できていますね。
画像の位置は変更できますので、自由に変更してみてください。
まとめ
今回はMacのプレビューを使って画像を合成する方法を解説いたしました。
プレビューを使えば簡単に画像を合成することができますので、ぜひ使ってみてください!