【unity入門】unity2Dで衝突した時の当たり判定を行う

unityを使ってゲームを製作していると、何かに当たった時に処理を行いたい場合があると思います。
当たったといっても衝突した時と、すり抜けた時ではやるべきことが異なります。
この記事では衝突した時の処理について扱います。
衝突した時の処理をunity2Dでやるには、
1.オブジェクトに重力を加える
2.オブジェクトにColliderを付け加える
3.スクリプトにOnCollisionEnter2D()を書き込む
といった二つの作業をします。
unity3Dで当たり判定を行いたい場合は、『unity3Dで衝突した時の当たり判定を行う』をどうぞ。
詳しいやり方をみていきましょう!
この記事の目次
準備
canvasの作成
unity2Dでプロジェクトを作ったら、まずはcanvasを作成しましょう。
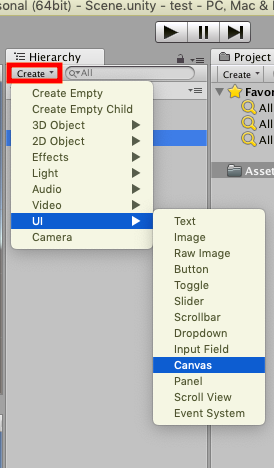
Create>UI>Canvasで作成できます。

canvasの設定
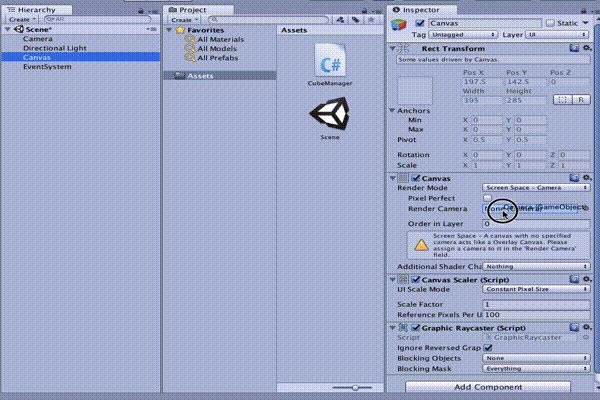
canvasを作成したら、カメラがcanvasを映すように設定しましょう。
unityではカメラが映した映像がゲーム画面となるので、canvasがゲーム画面となることを意味しています。
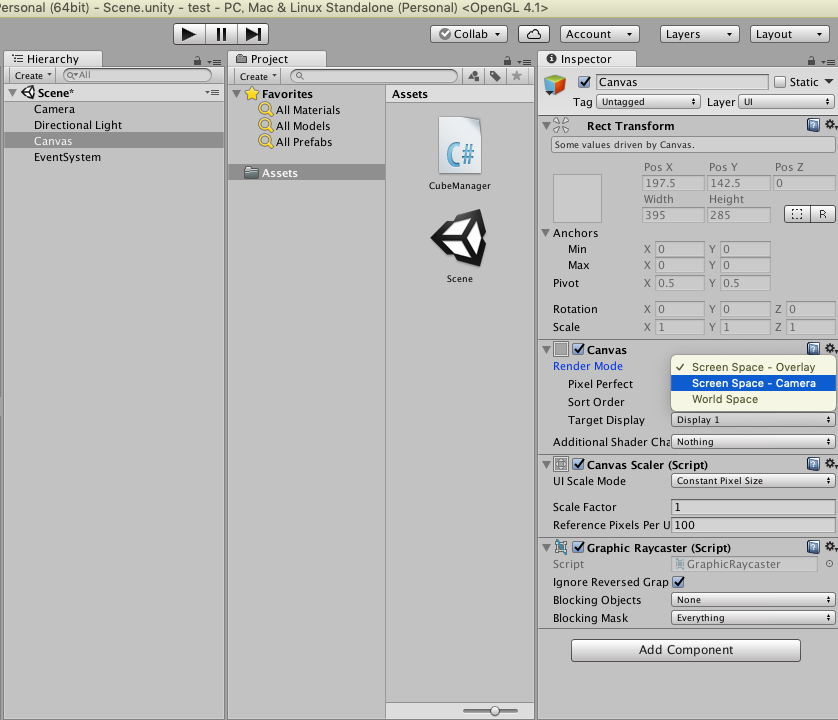
カメラがcanvasを映すように設定するにはcanvasオブジェクトを選択した状態で、canvasコンポーネントのRenderModeを『Screen Space- Camera』に変更します。

これで、カメラがcanvasを映すようになりました。
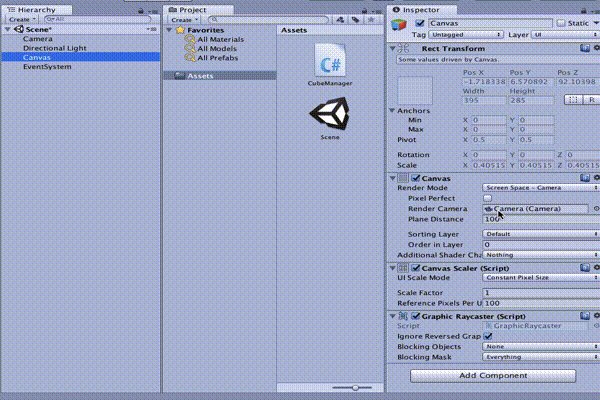
次にどのカメラオブジェクトがcanvasを映すのか設定します。
そのためにRender Camaraの部分にCameraオブジェクトをドラッグ&ドロップします。

オブジェクトを作成
次は衝突をさせるためにオブジェクトを二つ作成します。
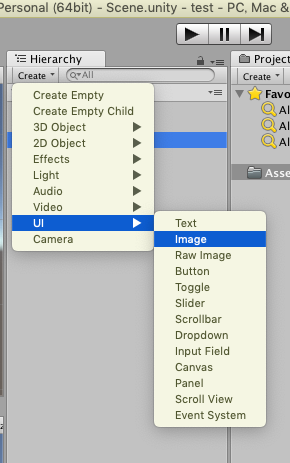
今回はimageオブジェクトを作成したいと思います。
create>UI> Imageで作成できます。

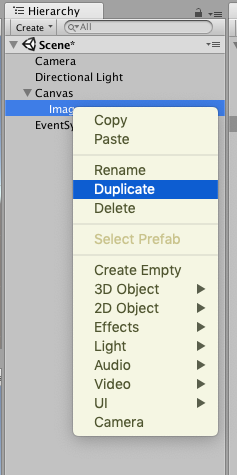
作成したImageオブジェクトを複製してもう一つ作ります。
Imageオブジェクトを選択した状態で、右クリック>Duplicateでできます。

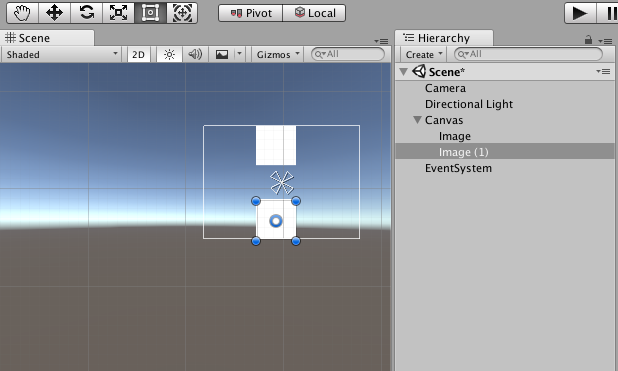
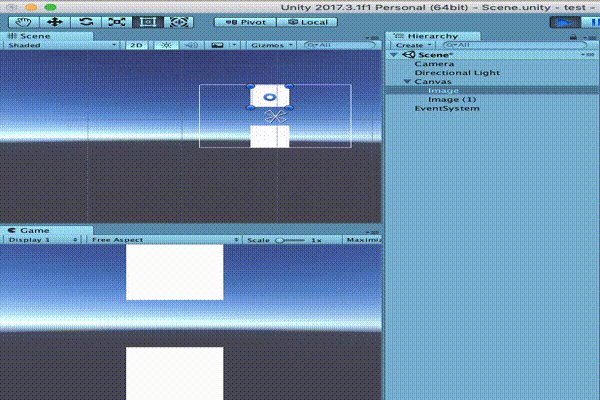
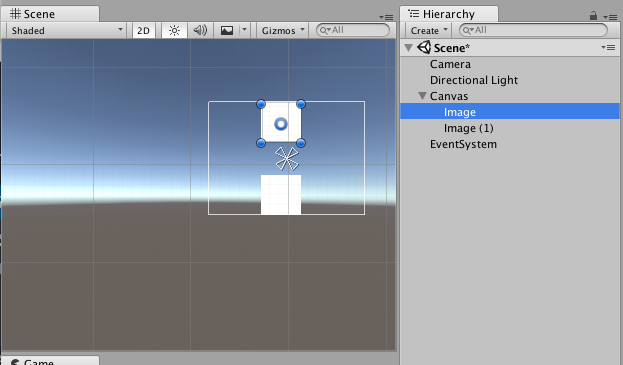
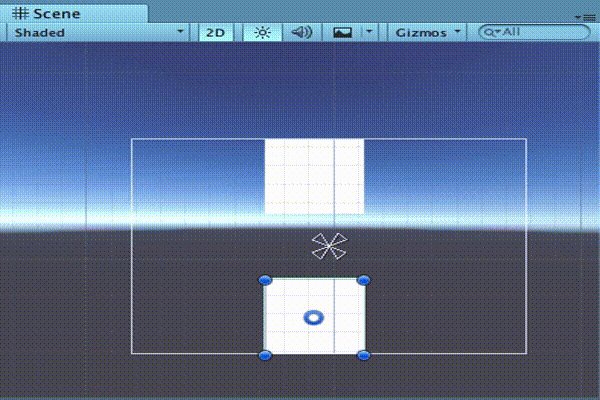
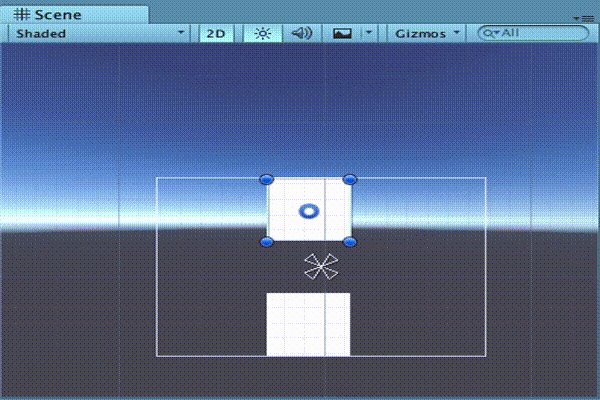
今回はオブジェクトを落下させて衝突させるので、下記の画像のように位置を整えてください。

オブジェクトに重力を加える
上のオブジェクトに重力を加えて落ちてくるようにしましょう。
2Dオブジェクトに重力を加えるにはRigidbody2Dというコンポーネントを追加します。
Rigidbody2Dは追加したオブジェクトに物理現象を適応します。
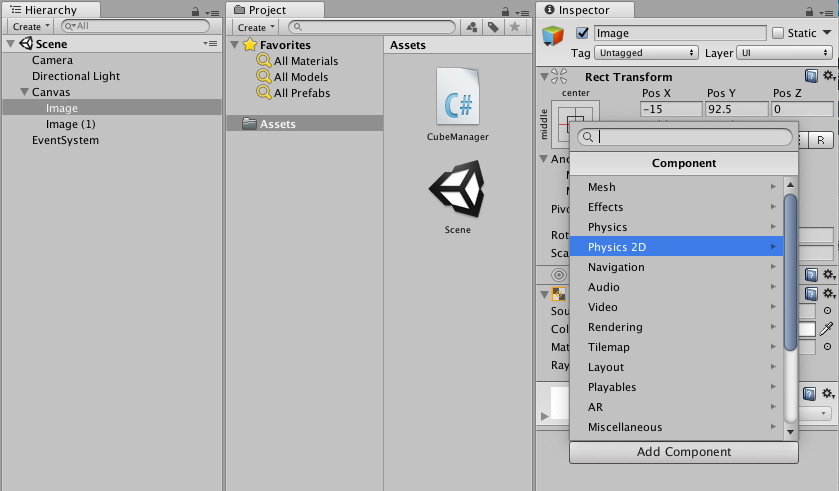
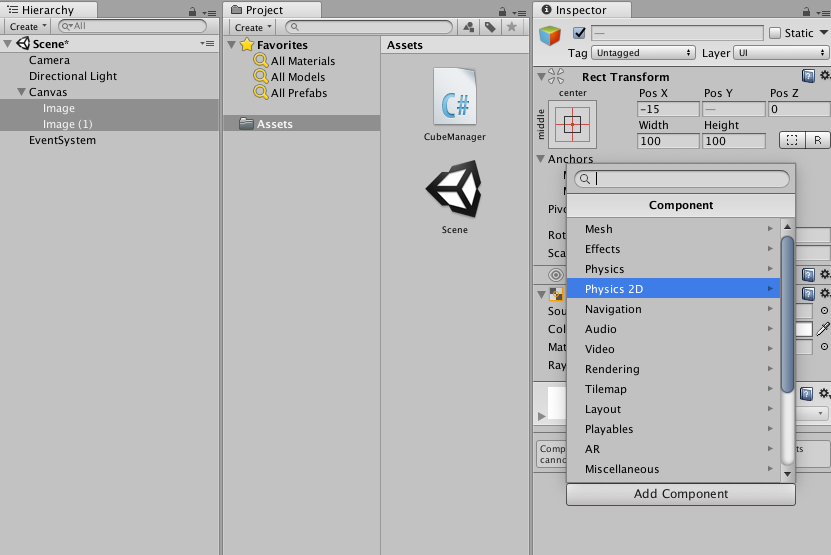
上のオブジェクトを選択した状態で、InspectorからAddComponent>Physics 2Dを選択してください。

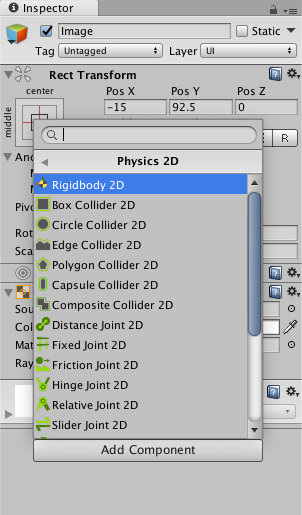
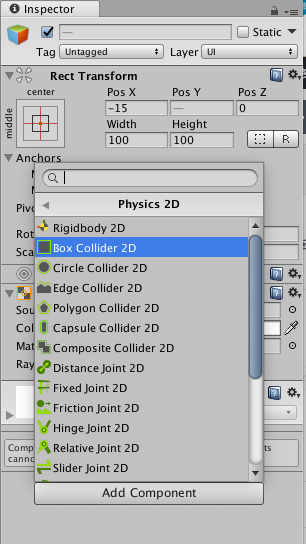
その後Rigidbody 2Dを選択です。

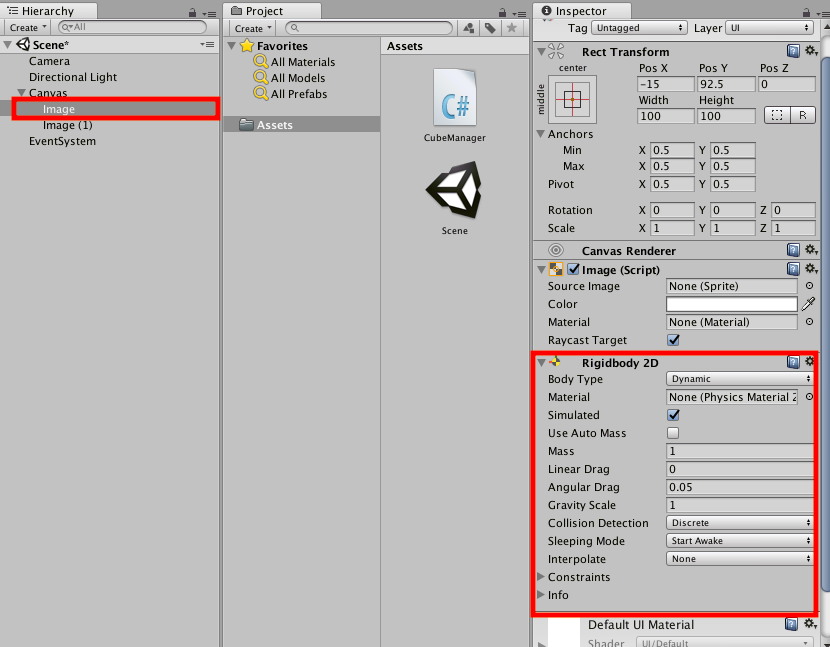
これで上のオブジェクトにRigidbody2Dが加わり、物理現象が適応されました。

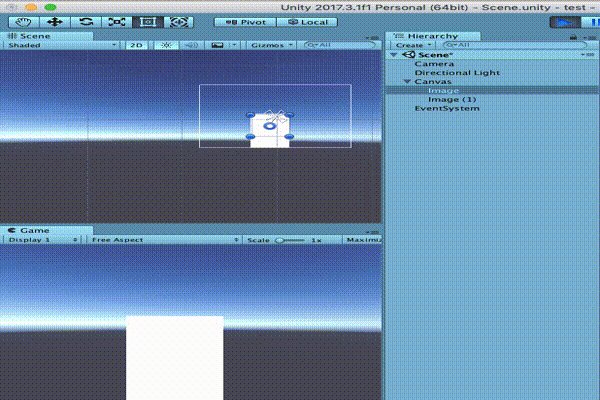
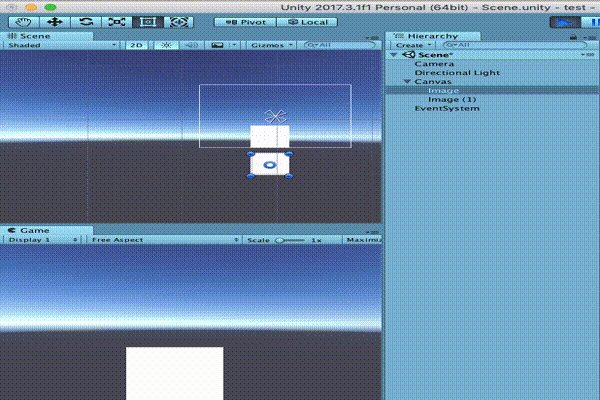
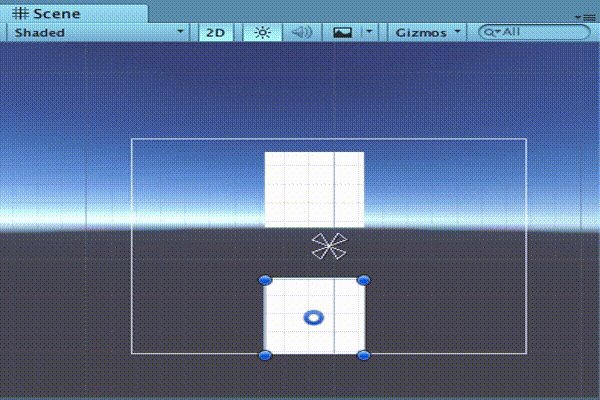
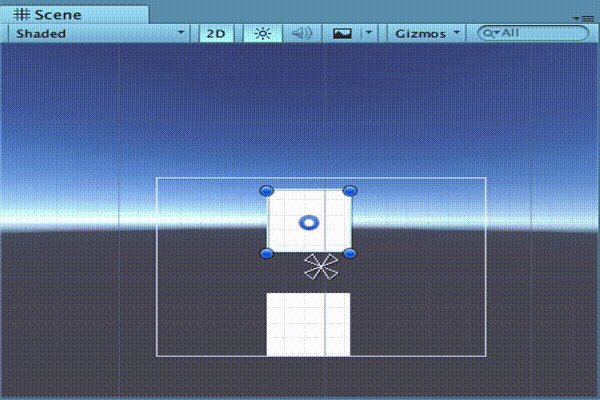
実際に落ちてくるのか確認してみましょう。

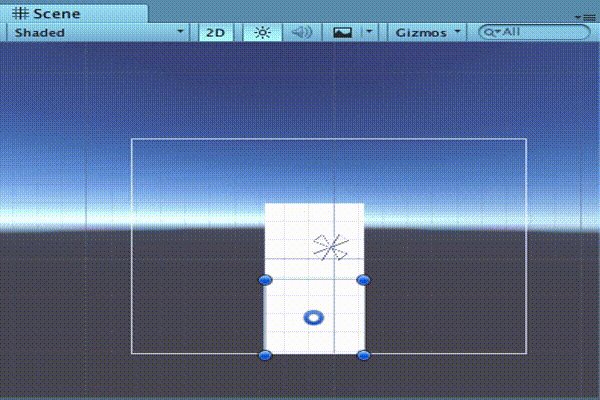
しっかり落ちてきていますね!
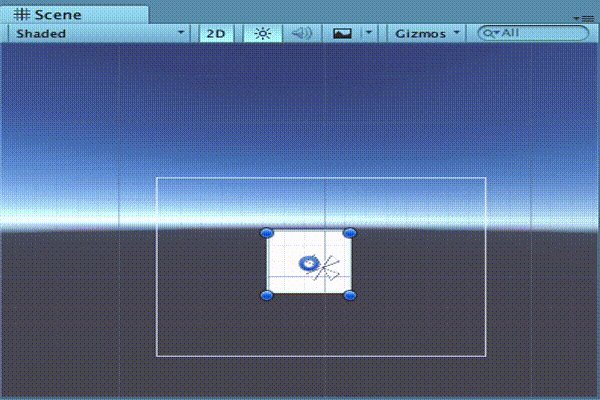
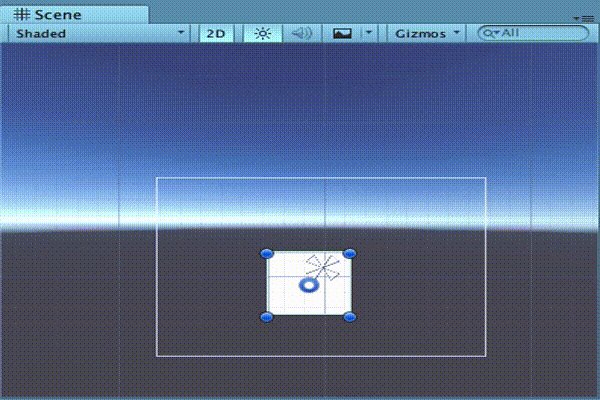
しかし二つのオブジェクトぶつかる事なくすれ違っていますね。
これはColliderという他のオブジェクトとぶつけられるようにするためのコンポーネントが追加されていないためです。
オブジェクトにColliderを付け加える
二つのオブジェクトにColliderコンポーネントを付け加えてぶつかるようにしましょう。
一個づつ追加していくのは面倒なので二つまとめて追加していきます。
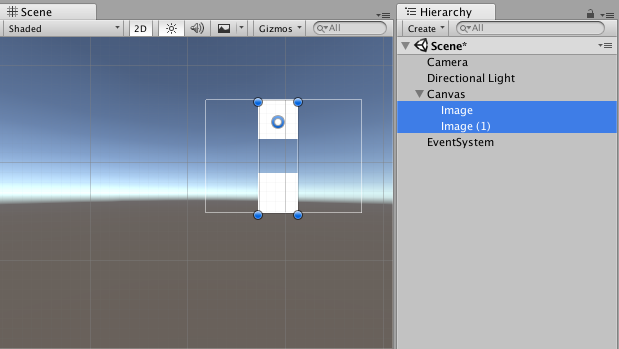
二つのオブジェクトを選択
Colliderコンポーネントをまとめて追加するために、まずは二つのオブジェクトを選択してください。
複数のオブジェクトを選択するには、一つのオブジェクトを選択した状態で

選択したいオブジェクトを『command + クリック』です。

Colliderコンポーネントを追加
それではColliderコンポーネントを追加していきましょう。
二つのオブジェクトを選択した状態でInspectorからAdd Component>Physics 2Dを押し、

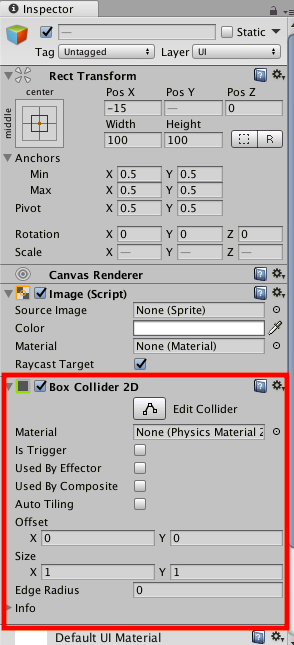
BoxCollider 2Dを押します。

これでColliderが追加されました。

colliderのサイズ変更
colliderに関してはまだやることがあります。
サイズの変更をする必要があります。
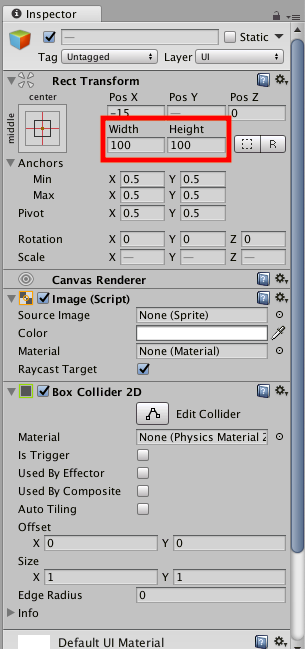
オブジェクトのサイズをみてください。
横と縦の大きさがどちらも100ですね。

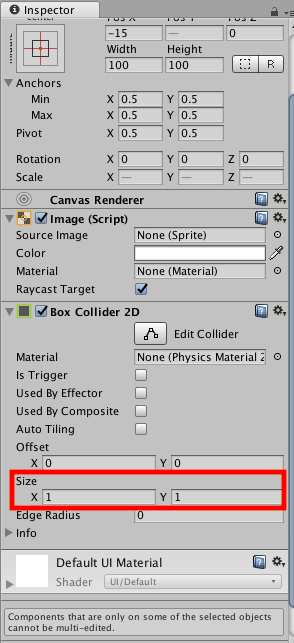
一方でColliderの大きさはどちらも1です。

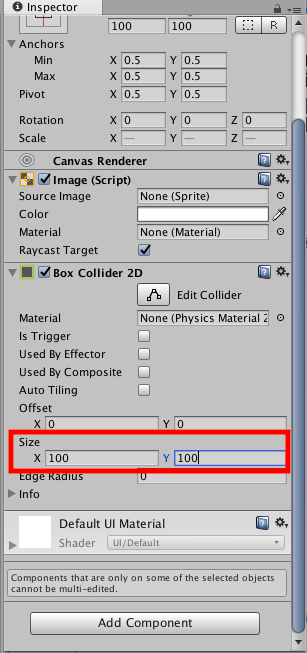
ですのでcolliderの大きさをオブジェクトの大きさに合わせてxy共に100に変更しましょう。

再生してみる
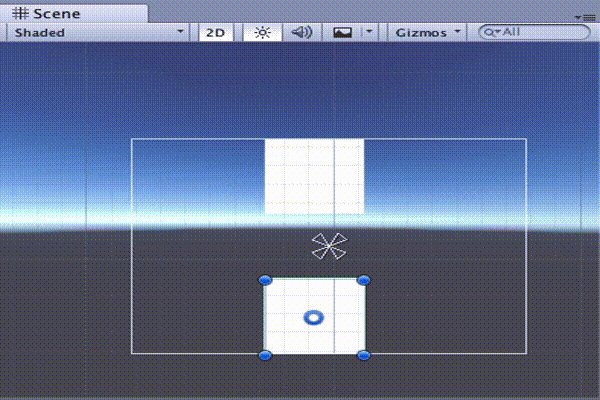
実際にぶつかるようになったか再生してみましょう!

ちゃんとぶつかるようになりましたね!
最後にぶつかった時の処理をコードで書けるようにしていきましょう。
スクリプトにOnCollisionEnter2D()を書き込む
スクリプトの作成
まずはスクリプトを作成します。
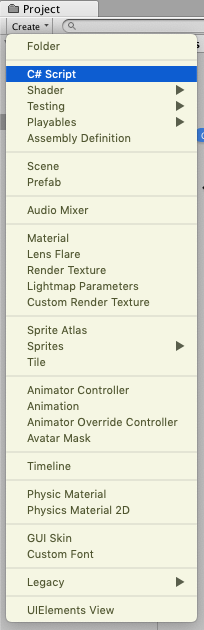
ProjectビューからCreate>C#Scriptをクリックすることで作成できます。

作成したら名前をCubeManagerとでもしておきましょうか。

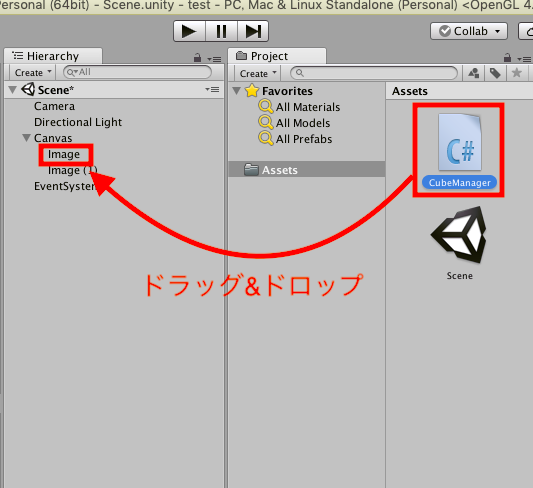
スクリプトを結びつける
スクリプトで上側のオブジェクトを制御できるようにしていきます。
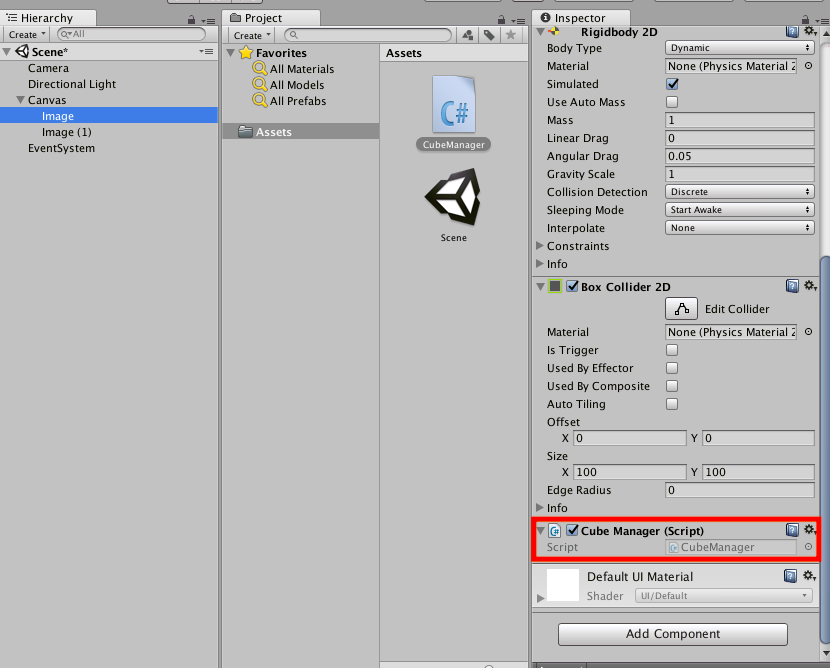
そのために作成したスクリプトを上側のオブジェクトに結びつけます。

これで上のオブジェクトにスクリプトが結びつきました。

スクリプトにOnCollisionEnter2D()を書き込む
先ほど作成したスクリプトに衝突時の処理を書いていきます。
衝突時の処理はOnCollisionEnter2D()の中に記述します。
スタート時の処理はStart()の中に書きますよね?
それと同じような感じです。
OnCollisionEnter2D()はこのように書きます。
void OnCollisionEnter(Collision 変数(当たったオブジェクトが格納される))
{
//当たった時の処理
}
サンプルコード
例として衝突した時に下のオブジェクトを消すコードを書いていきましょう。
コードは下記の通りです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CubeManager : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
//当たった時の処理
void OnCollisionEnter2D(Collision2D collision)
{
//当たったオブジェクトを消す
Destroy(collision.gameObject);
}
}
実行結果は、

意図した通りになっていますね!
まとめ
この記事ではunity2Dで衝突した時の処理を実装していきました。
この記事を読んで2dの衝突時のコードが書けるようになったのなら幸いです!