【Unity入門】複数のカメラを同時に画面表示する方法!

こんにちは、もぎです。
プレイヤーを後ろと上から同時にカメラに表示させたい場合など、複数のカメラを同時に表示させたい場合ってありますよね。
今回はそんな複数のカメラを同時に表示させる方法について解説してきます。
少しやることが難しそうそうですが、スクリプトを使わないので非常に簡単にできます。
また、複数のカメラを切り替える方法についても扱っていきます。
それでは、やっていきましょう!
この記事の目次
今回できるようになること
1.複数のカメラを同時に画面表示させる

2.複数のカメラを切り替える

準備
まずは準備としてオブジェクトを作成しましょう。
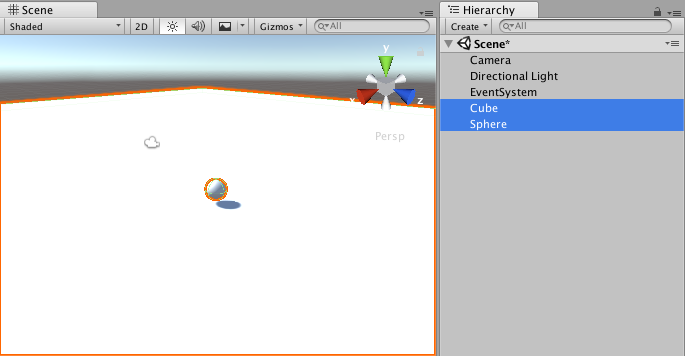
CubeとSphereオブジェクトを作成しましょう。

今回はSphereオブジェクトをプレイヤーとします。
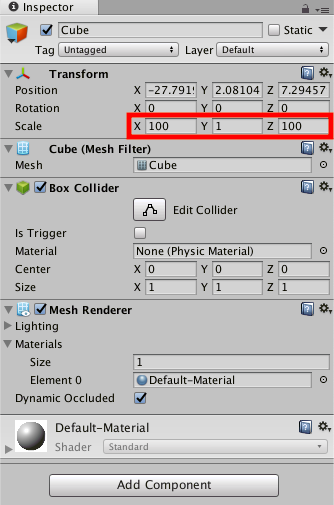
CubeオブジェクトのScaleのXとZを100にして、地面として扱います。

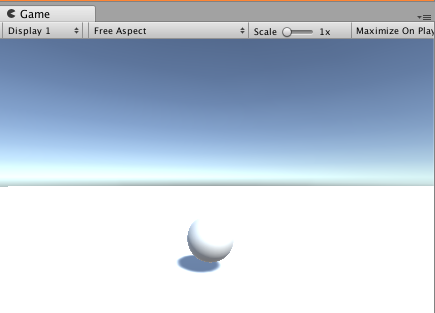
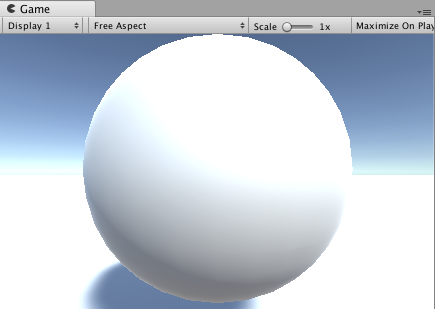
Gameビューが下記の画像のようになるようにCameraオブジェクの位置を移動させておいてください。

カメラを追加する
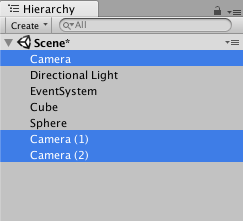
カメラが複数台必要なので、必要な分だけ追加します。
今回は二台だけ追加しましょう。
全部でカメラが三台になるようにします。

カメラの見え方を変える
追加した二つのカメラの見え方を変えていきましょう。
一つは、真上から映します。

もう一つは真横からアップで表示されるようにしてください。

1.複数のカメラを同時に画面表示させる方法
やり方は?
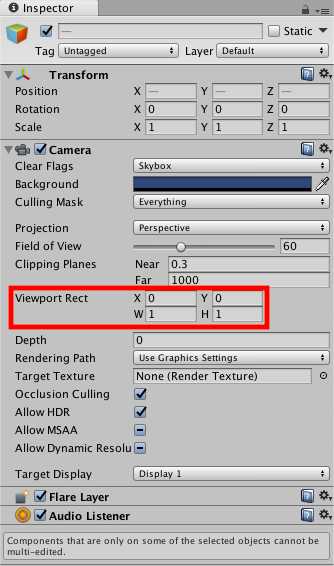
複数のカメラを同時に表示させるには、カメラコンポーネントの『Viewport Rect』という項目を変更する必要があります。

Viewport Rectとは?
Viewport Rectとは画面のどこにカメラが映した映像を表示させるか決める項目です。
XとY、WとHの四つの項目があります。
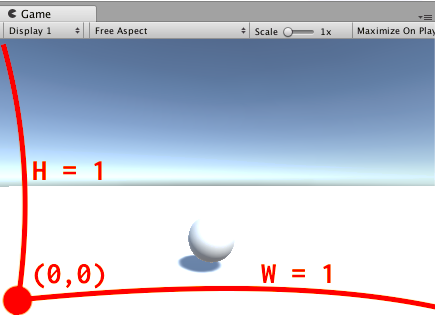
XとYはカメラの左下の地点を決めます。
WとHはカメラが表示される幅を表しています。
画面全体に表示される場合だとXとYが『0』、WとHが『1』なので図にすると下記の画像のようになります。

それぞれの値は『0〜1』までの数が入ります。
1よりも大きい数を入れることもできますが、表示のされ方は1と同じようになります。
また、XとW、YとHはそれぞれ足して1以下になるようにしましょう。
画面が全体に表示されている時が1なので、それよりも大きな数を入れても見え方は変わらないからです。
Viewport Rectは少し複雑ですが、自分で値を変えていじってみると理解が深まると思います。
複数のカメラを同時に表示させる
それでは、複数のカメラを同時に表示させてみましょう。
追加した二つのカメラを連ねて右上においてみたいと思います。
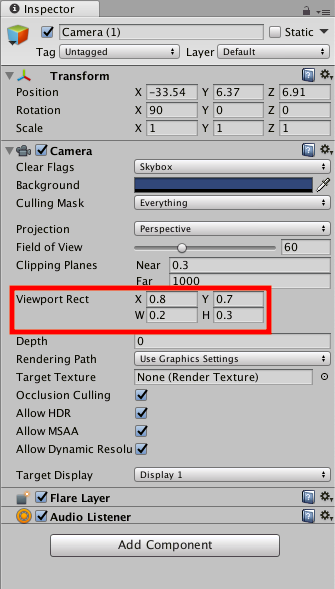
一つ目のカメラを右上に置いてみましょう。
Viewport Rectの値をX『0.8』、Y『0.7』、W『0,2』H『0.3』にします。

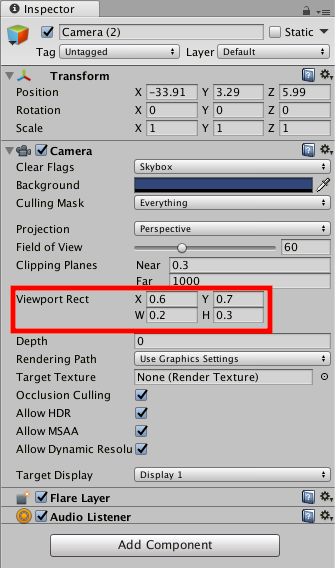
二つ目のカメラを一つ目で表示させたカメラの隣に表示させましょう。
Viewport Rectの値をX『0.6』、Y『0.7』、W『0.2』H『0.3』にします。

W(幅)が0.2あるものを0.8の地点から始まっているカメラの左に置きたいので、Xを『0.6』にするのがポイントですね。
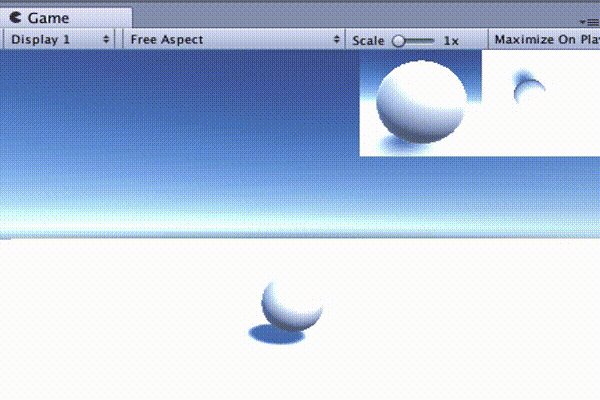
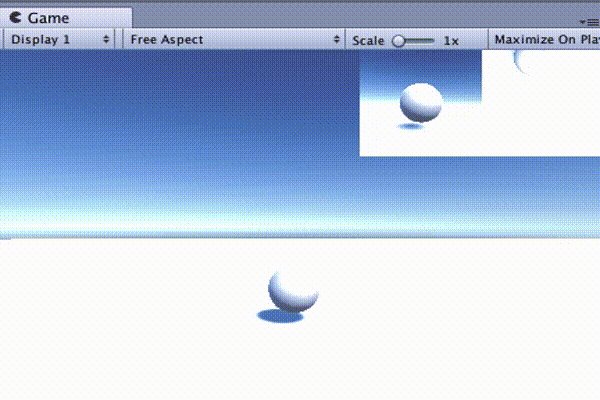
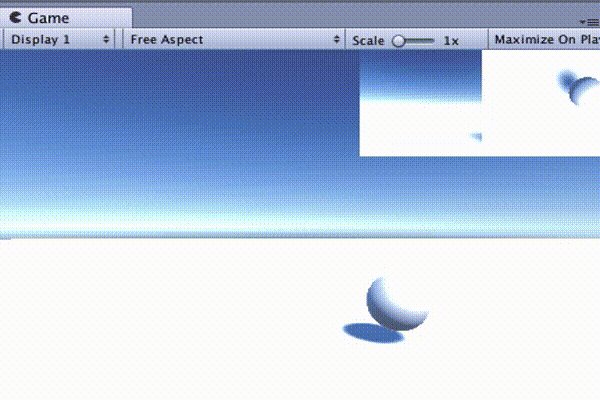
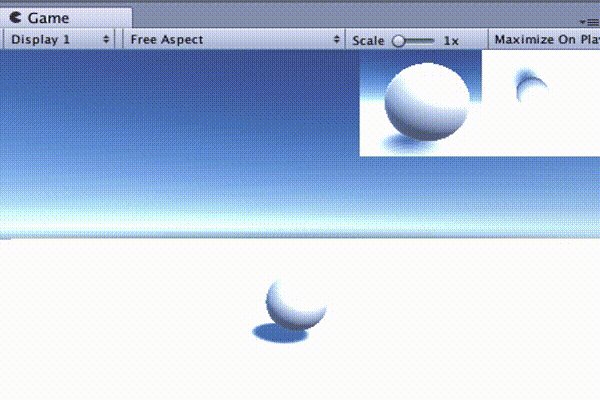
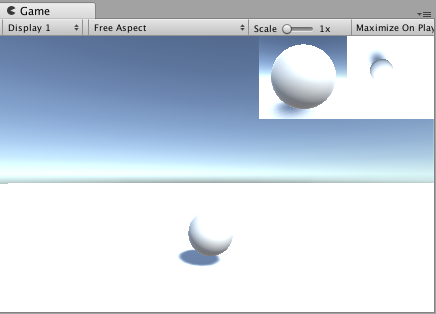
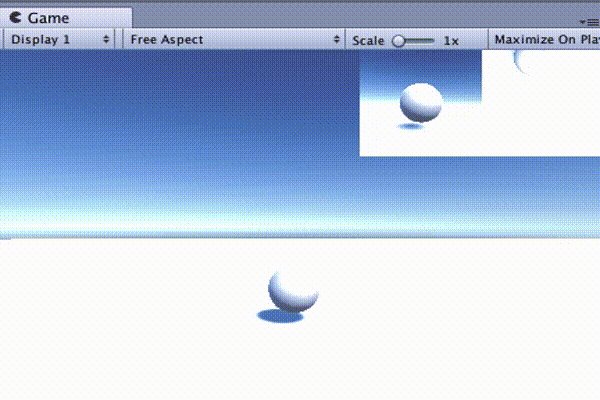
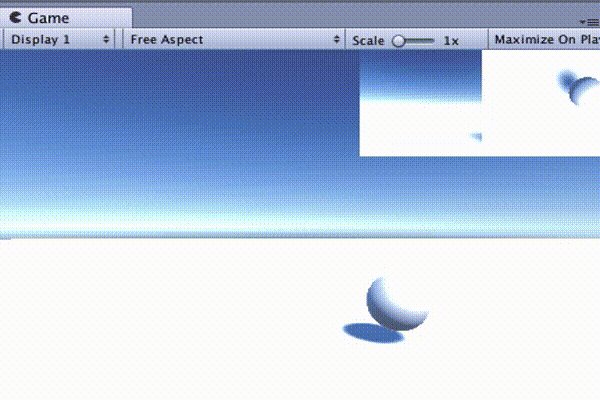
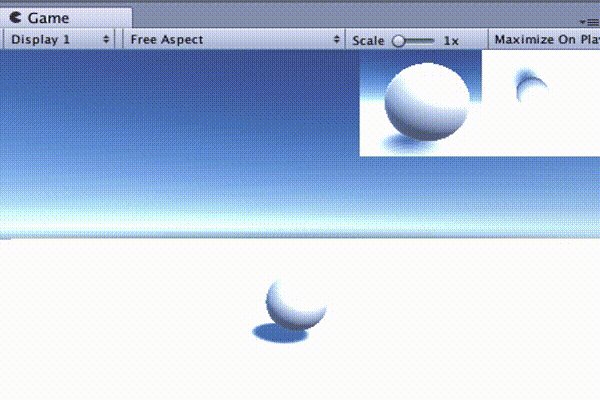
表示結果は、

複数のカメラが同時に表示されていますね!
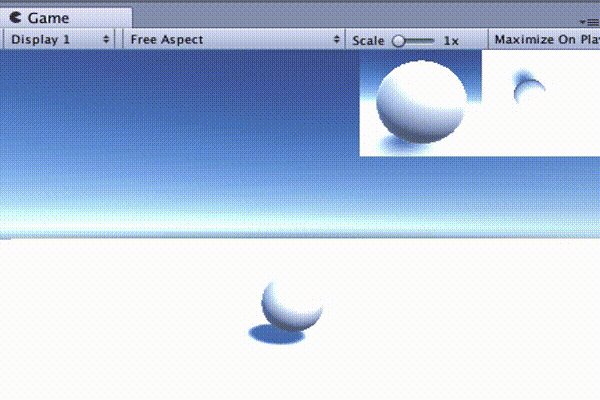
ついでに球を動かしたらどのように表示されるのか動きをみてみましょう。

良い感じに表示されていますね!
2.複数のカメラを切り替える方法
カメラを複数台配置した場合、今回は同時にカメラを表示させましたが、カメラの表示を切り替えることもできます。
カメラの表示を切り替える方法を知りたい方はこちらの記事をどうぞ『超簡単!カメラの表示を切り替える方法』
まとめ
今回は複数のカメラを同時に画面表示させる方法について解説してきました。
Viewport Rectが少し複雑でしたよね。複雑なことは自分で値などをいじって遊んでみると理解が深まると思うので、気が向いたらやってみてください!